html5 미터 태그는 무엇을 의미하나요? html5 미터 태그의 사용법과 속성 소개
- 寻∝梦원래의
- 2018-08-18 17:19:075133검색
html5 미터 태그는 무엇을 의미하나요? html5 미터 태그의 사용법과 속성이 모두 여기에 있습니다. 이 글에서는 html5 미터 태그의 정의와 구체적인 사용법을 주로 소개하고, html5 미터 태그의 속성 소개
html5 미터의 정의와 사용법도 소개합니다. 태그:
예: 디스크 사용량, 쿼리 결과의 상관 관계 등
참고: 진행률 표시줄에서 진행률을 표시하는 데
html5 미터 태그의 예:
미터 요소를 사용하여 지정된 범위(게이지) 내에서 데이터를 측정합니다.
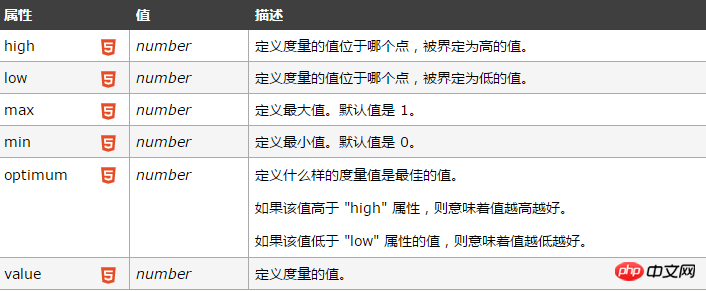
html5 미터 태그 속성:

html5 미터 태그 사용법:
<!doctype html>
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
#la{
width:200px;
}
</style>
<script>
function test(){
var kk = document.getElementById("la");
var cc = document.getElementById("cc");
kk.value=cc.value;
}
</script>
</dead>
<body>
<form oninput="test()"><!--使用表单的oninput事件使得meter的参数值随滑块值变化-->
<meter min="0" max="100" low="10" high="80" value="8" optimum="50" id="la"></meter>
<!--min max是valueq取值范围,low和high以及optimum是对value的判断,value处在不同的区间时,meter得颜色会不同-->
0<input id="cc" type="range" min="0" max="100" value="0">100
</form>
</body>
</html> HTML 4.01과 HTML 5의 차이점:
참고: 측정값의 범위는 요소의 텍스트나 최소/최대 속성에서 정의되어야 합니다.
【관련 추천】
html5 소스 태그를 어떻게 사용하나요? html5 소스 태그 속성 소개
html 제목 태그의 역할은 무엇인가요? html 제목 태그에 대한 자세한 소개
위 내용은 html5 미터 태그는 무엇을 의미하나요? html5 미터 태그의 사용법과 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

