드래그 앤 드롭 정렬을 구현하는 H5 코드
- 不言원래의
- 2018-08-09 17:46:473841검색
이 글은 드래그 앤 드롭 정렬을 구현하기 위한 코드를 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 요구 사항
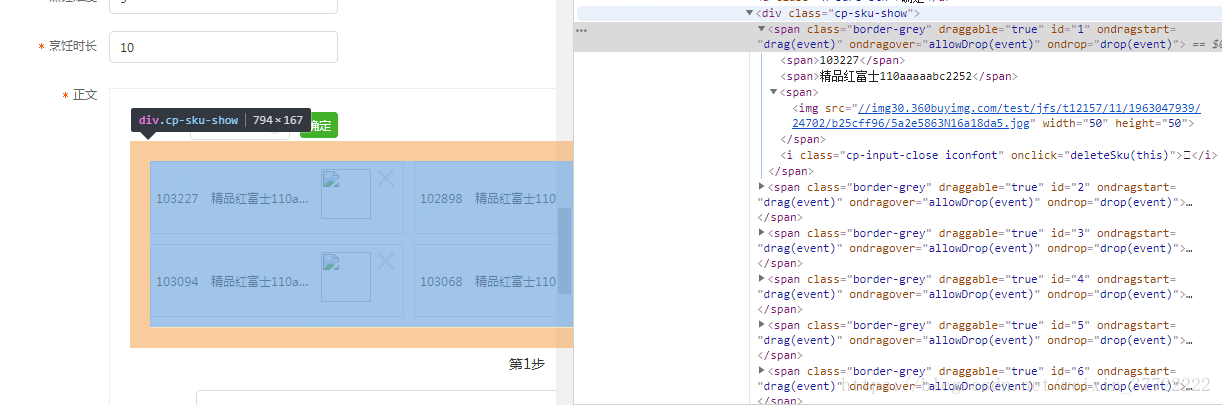
Douguo 레시피 시스템은 그림과 같이 드래그 앤 드롭 정렬을 구현합니다.

2. HTML5 드래그 앤 드롭 API 지식
먼저 드래그 앤 드롭 가능한 속성을 설정하는 방법을 알아야 합니다. img 및 태그의 드래그 가능 속성은 기본적으로 true이므로 수동으로 설정할 필요가 없습니다.
드래그 앤 드롭 API의 모니터링 이벤트는 다음과 같습니다.
dragstart: 원본 개체 드래그가 시작됩니다.
drag: 원본 개체입니다.
dragend: 소스 객체의 드래그가 종료됩니다.
dragenter: 프로세스 객체 영역을 입력합니다. : 프로세스 객체 영역 내에서 이동합니다. #🎜 🎜#
dragleave: 프로세스 객체 영역을 그대로 둡니다. drop: 소스 객체를 대상 영역으로 드래그합니다. 이러한 이벤트의 경우 PreventDefault()를 사용하여 필요에 따라 기본 동작을 취소해야 합니다. 드래그 앤 드롭 이벤트에서는 소스 객체와 대상 객체 간의 데이터 전송을 위해 dataTransfer가 제공됩니다. dataTransfer는 일반적으로 e.dataTransfer을 통해 호출됩니다. dataTransfer 방법은 다음과 같습니다. setData(format, data)getData(format) clearData(); 3. HTML 구조: p.cp-sku-showspan.border-greyspan 스팬 스팬 스팬 img#🎜##🎜 🎜#4. 드래그 앤 드롭 구현 아이디어
# 🎜🎜#1. be draggspan.border-grey의 draggable 속성은 "true"로 설정됩니다. 2. 드래그 소스의 인덱스와 드롭 대상의 인덱스가 큰 경우, 드래그 소스를 뒤로 이동합니다. 그렇지 않으면 드래그 소스가 앞으로 삽입됩니다. CSS를 사용하여 이미지를 회전하고 마우스를 이미지 위에 놓을 때 다른 효과를 표시하는 방법은 무엇입니까?
2. 드래그 소스의 인덱스와 드롭 대상의 인덱스가 큰 경우, 드래그 소스를 뒤로 이동합니다. 그렇지 않으면 드래그 소스가 앞으로 삽입됩니다. CSS를 사용하여 이미지를 회전하고 마우스를 이미지 위에 놓을 때 다른 효과를 표시하는 방법은 무엇입니까?
CSS3의 디스플레이 속성의 Flex 레이아웃에 대한 간략한 소개
Css를 사용하여 다음 작업을 수행할 수 있습니다. 레이아웃 구현 팁(코드)
위 내용은 드래그 앤 드롭 정렬을 구현하는 H5 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

