H5의 캔버스, 드래그 앤 드롭 이벤트, 오디오 및 비디오의 코드 예제
- 不言원래의
- 2018-08-01 14:27:283391검색
H5의 캔버스, 드래그 앤 드롭 이벤트, 오디오 및 비디오에 대한 코드 예제를 소개하는 글입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
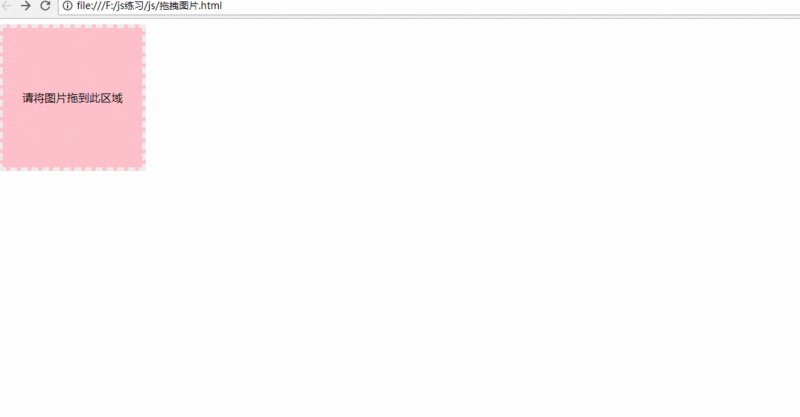
1. 드래그 앤 드롭 이벤트
1.1 드래그 설정
레이블에 대해 드래그 가능 항목을 true로 설정합니다. 라벨을 드래그할 수 있습니다
1.2 드래그 이벤트
1.2.1 드래그 요소 이벤트(이벤트 개체가 드래그된 요소입니다)
- #🎜🎜 #
- ondragstart 드래그 전 트리거
- ondragend 드래그 후 트리거
- ondrag 드래그하기 전에 지속적으로 트리거 드래그 끝 사이 🎜🎜#1.2.2 대상 요소 이벤트(일반적인 해석: 드래그된 요소가 배치되는 위치를 의미)
ondragover와 동일하며 대상에 들어가고 나가는 사이에 지속적으로 트리거됩니다
- ondrop 대상 요소에서 마우스를 놓으면 트리거됨(드롭 이벤트를 트리거하기 위해 기본 이벤트는 ondragover 시간 동안 차단되어야 함)# 🎜🎜# 1.2.3 dataTransfer 개체 아래의 even
- setData (): 데이터 키와 값 설정 (필수는 문자열입니다)
- getData(): 데이터를 가져오고, 키 값에 따라 해당 값을 가져옵니다#🎜 🎜#
-
#🎜🎜 #효과허용 : 해당 영역으로 드래그 시 표시되는 커서 스타일 (없음, 복사, 복사링크, 복사이동, 링크, 링크이동, 이동, 모두, 초기화 안됨)
setDragImage () (전달된 노드가 숨겨진 경우에만 Firefox 지원)
때 표시되는 그래픽과 스타일입니다. 드래그하며 세 가지 매개변수가 있습니다: 지정된 요소( 포인팅 그림자 스타일), 좌표
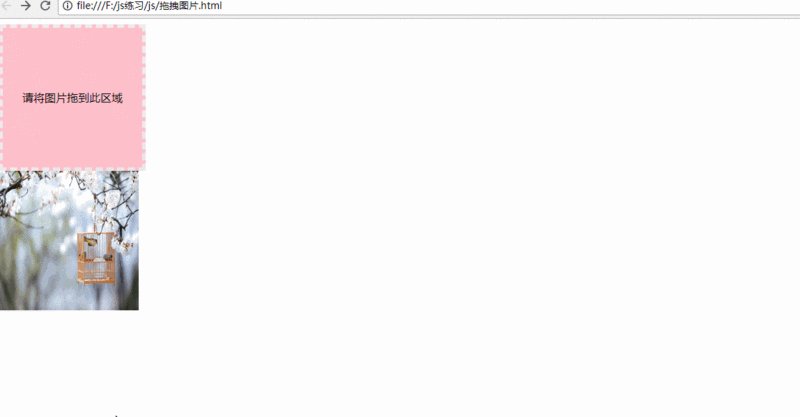
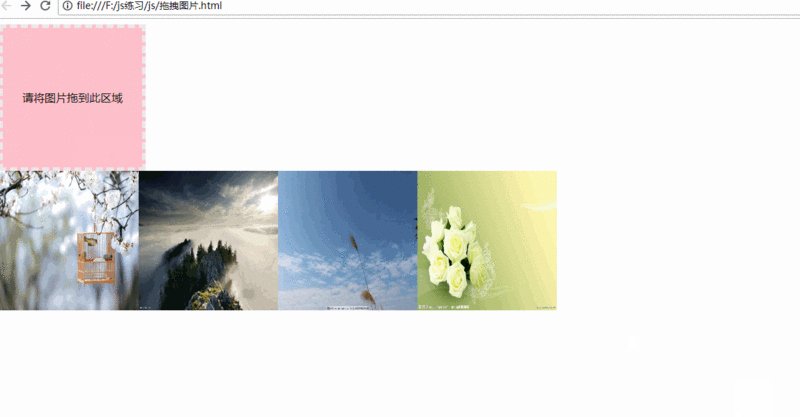
- 1.3 외부 드래그 파일
- # 🎜🎜#
files(외부 드래그 파일 가져오기, filesList 목록 반환) #Type(event.dataTransfer.files[0].type) 예: 사진은 (image/jpeg)
#🎜 🎜# - FileReader 객체(파일 정보 읽기)#🎜 🎜# 방법 1: readAsDataURL(): 매개변수는 읽을 파일 객체이며, DataUrl로 파일 읽기
2. 캔버스
 2.1 캔버스란 무엇인가요?
2.1 캔버스란 무엇인가요?
canvas는 HTML5에서 제공하는 새로운 태그입니다.
- canvas는 직사각형 영역입니다. 캔버스 태그는 웹 페이지에 이미지를 그리는 데 JavaScript를 사용하며 그리기 기능 자체는 없습니다. #🎜 🎜# canvas에는 경로, 직사각형, 원, 문자를 그리는 다양한 방법이 있습니다. 이미지 추가
- HTML5 이전의 웹 페이지는 p, p, h1 등과 같은 일부 고정 스타일 태그만 사용할 수 있었지만 캔버스를 사용하면 웹 페이지가 풍부해질 수 있습니다. 그리고 다채로운
Game. Canvas는 웹 기반 이미지 표시 측면에서 Flash보다 더 입체적이고 정교합니다. :Baidu의 echart
 배너 광고: 플래시의 영광스러운 시대에는 아직 스마트폰이 등장하지 않았습니다. 이제 스마트폰 시대에도 HTML5 기술은 배너 광고에서 큰 역할을 할 수 있습니다. Canvas를 사용하면 역동적인 광고 효과를 얻을 수 있습니다
배너 광고: 플래시의 영광스러운 시대에는 아직 스마트폰이 등장하지 않았습니다. 이제 스마트폰 시대에도 HTML5 기술은 배너 광고에서 큰 역할을 할 수 있습니다. Canvas를 사용하면 역동적인 광고 효과를 얻을 수 있습니다
#🎜🎜 #2.3 캔버스 그리기 기본
2.3.1 캔버스 태그의 속성 및 구문
태그 이름 캔버스를 닫아야 합니다. 일반 html 태그입니다
-
너비와 높이 속성을 설정할 수 있지만 속성 값 단위는 px이어야 하며 그렇지 않으면 무시됩니다
# 🎜🎜##🎜🎜 # 너비 및 높이: 기본 300*150픽셀 - 참고: 1. CSS를 사용하여 너비와 높이를 제어하지 마세요. , 이미지가 늘어납니다# 🎜🎜#
2.重新设置canvas标签的宽高属性会让画布擦除所有的内容
3.可以给canvas画布设置背景色
2.4 canvas绘图上下文 (context)
上下文:上知天文,下知地理。是所有的绘制操作api的入口或者集合。
Canvas自身无法绘制任何内容。Canvas的绘图是使用JavaScript操作的
Context对象就是JavaScript操作Canvas的接口
使用[CanvasElement].getContext(‘2d’)来获取2D绘图上下文
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var ctx = cas.getContext("2d");
</script>
2.5 基本的绘制路径
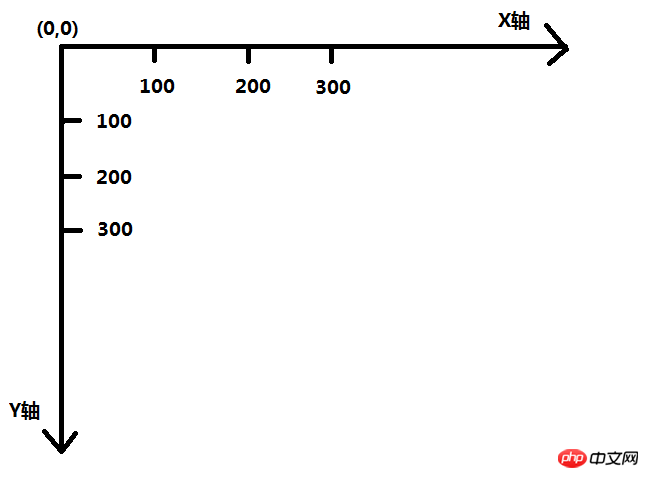
2.5.1 canvas 坐标系
canvas 的坐标系从最左上角开始(0,0) .X 向右增大,Y向下增大

2.5.2 设置绘制起点(moveTo)
语法:ctx.moveTo(x,y)
解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
参数:x,y都是相对于canvas盒子的最左上角
注意:1. 绘制线段钱必须先设置起点,不然绘制无效
2.如果不设置起点,就会使用lineTo 的坐标当做moveTo
2.5.3 绘制直线(lineTo)
语法:ctx.lineTo(x,y)
解释:从x,y的位置绘制一条直线到起点或者上一个线头点
x,y 线头点坐标
绘制第一条直线:
<canvas></canvas>
<script>
//获取canvas 节点
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取canvas 的上下文信息,首先获取一个对象,然后在这个对象里面画画
var cts = cas.getContext("2d");
//起点位置
cts.moveTo(50, 50);
// 终点位置
cts.lineTo(100,100);
// 开始描边
cts.stroke();
</script>

2.5.4 路径的开始与闭合
开始路径:ctx.beginPath();
闭合路径:ctx.closePath();
解释:如果复杂路径绘制,必须使用路径开始和结束,闭合路径会自动把最后的线头和开始的线头连在一起
beginPath: 核心的作用是将不同绘制的形状进行隔离,每次执行此方法,表示重新绘制一个路径,跟之前绘制的墨迹可以进行分开样式设置和管理
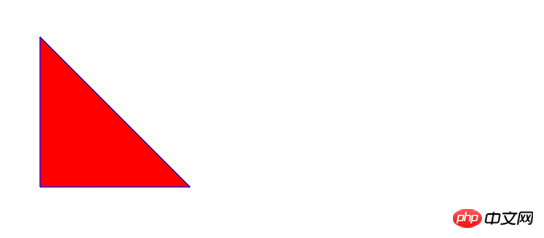
画一个三角形:
<canvas></canvas>
<script>
//获取canvas 节点
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取canvas 的上下文信息,首先获取一个对象,然后在这个对象里面画画
var cts = cas.getContext("2d");
cts.beginPath();
//起点位置
cts.moveTo(50, 50);
// 终点位置
cts.lineTo(100,100);
cts.lineTo(200,100);
cts.lineTo(50,50);
// 开始描边
cts.stroke();
cts.closePath();
</script>

2.5.5 描边(stroke)
语法:ctx.stroke();
解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
canvas 绘制的基本步骤
获得上下文 →canvasElem.getContext('2d');
开始路径规划 →ctx.beginPath()
移动起始点 → ctx.moveTo(x, y)
绘制线(矩形、圆形、图片...) → ctx.lineTo(x, y)
闭合路径 → ctx.closePath();
绘制描边 → ctx.stroke();
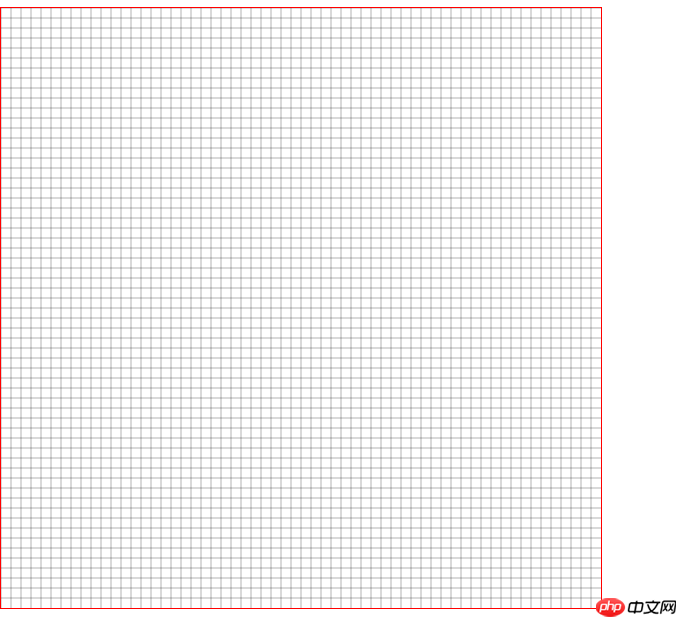
2.5.6 绘制表格
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取上下文信息
var ctx = cas.getContext("2d");
var rectH = 10;
var rectW = 10;
ctx.lineWidth = 0.3;
// 绘制水平线
for(var i= 0;i < cas.height/rectH; i++){
ctx.moveTo(0,i*rectH);
ctx.lineTo(cas.width, i*rectH);
}
// 绘制垂直线
for(var i = 0; i < cas.width/rectW; i++){
ctx.moveTo(i*rectH,0);
ctx.lineTo(i*rectH,cas.width);
}
ctx.stroke();
</script>

2.5.7 填充(fill)
语法:ctx.fill();
解释:填充是将闭合路径的内容填充具体的颜色。默认黑色
eg:
<canvas></canvas>
<script>
// 获取节点对象
var cas = document.querySelector("canvas");
// 获取上下文
var cat = cas.getContext("2d");
// 填充颜色为红色
cat.fillStyle = "red";
// 开始 绘制
cat.beginPath();
// 绘制描边的颜色为蓝色
cat.strokeStyle = "blue";
// 设置起点的位置
cat.moveTo(50,50);
// 设置第二个点的位置
cat.lineTo(200,200);
// 设置第三个点的位置
cat.lineTo(50,200);
// 定义填充,如果不写,会出错
cat.fill();
cat.closePath();
// 结束绘制
cat.stroke();
</script>

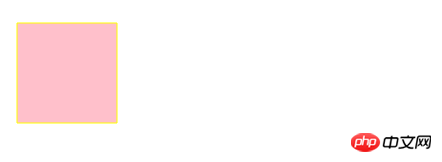
2.5.8 快速创建矩形(rect() 方法)
语法:ctx.rect(x, y, width, height)
解释:x, y是矩形左上角坐标, width和height都是以像素计
rect方法只是规划了矩形的路径,并没有填充和描边
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.rect(50, 50, 100,100);
cat.fillStyle = "pink";
cat.fill();
cat.strokeStyle = "yellow";
cat.stroke();
</script>

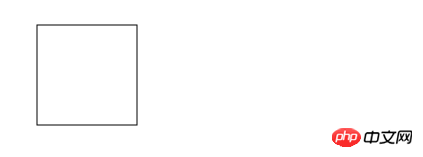
2.5.9 快速创建描边矩形和填充矩形
语法: ctx.strokeRect(x, y, width, height)
注意此方法绘制完路径后立即进行stroke绘制
语法2:ctx.fillRect(x, y, width, height)
此方法执行完成后。立即对当前矩形进行fill填充
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.strokeRect(50, 50, 100, 100);
cat.stroke();
</script>

eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.fillRect(50, 50, 100, 100);
cat.stroke();
</script>

2.5.10 清除矩形(clearRect())
语法:ctx.clearRect(x,y,w,h);
解释:清除某个矩形内的绘制的内容,相当于橡皮擦
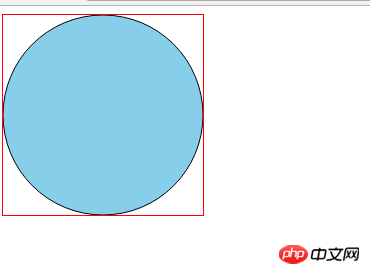
2.6 绘制圆形
2.6.1 概述:arc() 方法创建弧/曲线(用于创建圆或部分圆)
语法:ctx.arc(x, y, r, sAngle, eAngle, counterclockwise)
解释:x,y 圆心坐标,r 半径大小,sAngle:绘制开始的角度。圆心到最右边点为0度,顺时针方向弧度增大。eAngle:结束的角度,注意是弧度( π)。counterclockwise:是否是逆时针,true是逆时针,false:顺时针
弧度和角度的转换公式: rad = deg*Math.PI/180
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
var cat = cas.getContext("2d");
cat.arc(100, 100, 100, 0, 2*Math.PI,false);
cat.fillStyle = "skyblue";
cat.fill();
cat.stroke();
</script>

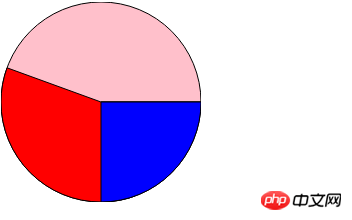
绘制扇形占比
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat =cas.getContext("2d");
cat.beginPath();
cat.fillStyle = "pink";
cat.moveTo(100,100);
cat.arc(100,100,100,0,70*Math.PI/180,true);
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,200*Math.PI/180,false);
cat.fillStyle = "red";
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,90*Math.PI/180,false);
cat.fillStyle = "blue";
cat.closePath();
cat.fill();
cat.stroke();
</script>

2.7 绘制图片
2.7.1 用JS创建 img 对象
var img = document.getElementById("imgId")
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息"; img.onload = function() { //图片加载完成后,执行此方法
2.7.2 基本绘制图片的方式
语法:context.drawImage(img,x,y);
解释:x,y绘制的是图片左上角的坐标,img 是绘制图片的 dom 对象
eg:
<canvas></canvas>
<script>
// 创建对象
var cas = document.querySelector("canvas");
// 创建上下文
var cat = cas.getContext("2d");
// 创建图片对象
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 50,50);
}
</script>

2.7.3 在画布上绘制图像,并规定图像的宽度和高度
语法:context.drawImage(img,x,y,width,height)
解释:width绘制图片的宽度,height 绘制图片的高度
注意:如果指定宽高,最好成比例,不然图片会被拉伸
等比公式:设置高 = 原高度 * 设置宽/ 原宽度
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
// 图片的原始的宽高为 500 * 313
cat.drawImage(img, 0,0,400,313*400/500);
}
</script>

2.7.4 图片裁剪,并在画布上定位被裁剪的部分
语法:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:sx,sy裁剪的左上角坐标,swidth:裁剪图片的宽度,sheight:裁剪的高度。
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 20,20,200,200,0,0,100,100);
}
</script>

三、音视频
3.1 使用标签
audio
音频标签 , 使用 controls = "" 将控件展示出来
video
视频标签,使用 controls = "" 将控件展示出来
-
source
<source> 使用source标签可以设置多个源</source>
3.2 音视频元素( 用来控制音视频 )
3.2.1 标签属性
controls:显示或隐藏用户控制界面
autoplay:媒体是否自动播放
loop:媒体是否循环播放
eg:
<audio></audio>
<script>
var auo = document.querySelector("audio");
window.onload = function(){
setInterval(function(){
auo.play();
},1000);
}</script>

注意:autoplay 属性在谷歌浏览器中不支持,所以小编在这里用了一个setInterval方法,这个属性在火狐浏览器中是可以实现的。
3.2.2 音视频在js中DOM的属性和方法
currentTime : 目前播放的时间点
duration:媒体总时间(只读)
volume:0.0-1.0的音量相对值
muted:是否静音
paused:媒体是否暂停(只读)
ended:媒体是否播放完毕(只读)
error:媒体发生错误的时候,返回错误代码(只读)
currentSrc:以字符串的形式返回媒体地址(只读)
play:媒体播放
pause:媒体暂停
load:重新加载媒体
eg:
<video></video>
<input>
<input>
<input>
<script>
window.onload = function() {
var v1 = document.getElementById("v1");
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
btn2.addEventListener('click', function() {
v1.play();
})
btn1.onclick = function() {
v1.pause();
}
btn3.onclick = function() {
v1.src = "res/1.mp4";
v1.play();
}
}
</script>

3.2.3 事件绑定
补充知识点:addEventListener(type, fn, false)
false,表示不使用捕获(useCapture)
#### 3.2.3.1 DOM事件的三个阶段
捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象
目标阶段:到达目标事件位置(事发地),触发事件
冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象
注意: 当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。
3.2.4 音视频绑定事件
<video></video>
<script>
window.onload = function() {
// 获取到相应的DOM节点
var v1 = document.getElementById("v1");
// 给dom节点绑定事件
v1.addEventListener("ended", function() {
alert("请选择下一个视频");
})
}
</script>

3.2.5 音视频的事件绑定
loadstart 开始加载
progress 运行的进度
suspend
emptied
stalled
play 播放
pause 暂停
loadedmetadata
loadeddata
waiting 等待
playing
canplay
canplaythrough
seeking
seeked
timeupdate
ended 结束
ratechange
durationchange
Volumechange
相关推荐:
위 내용은 H5의 캔버스, 드래그 앤 드롭 이벤트, 오디오 및 비디오의 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

