Canvas를 사용하여 Baidu Tieba 클라이언트에서 작은 공을 로드하는 방법을 모방합니다.
- 不言원래의
- 2018-07-03 10:50:291872검색
이 기사에서는 Baidu Tieba 클라이언트 로딩 볼을 모방하기 위해 Canvas를 사용하는 구현 방법을 주로 소개합니다. 구현 후의 상관 관계는 기사에 나와 있으므로 참조 및 학습이 매우 좋습니다. 모두에게 혜택이 있습니다. 필요한 친구들이 와서 함께 공부할 수 있습니다.
머리말
최근에 두 가지 흥미로운 데모를 보았는데, 렌더링은 다음과 같습니다.


오늘은 주말을 활용해 H5 캔버스를 활용해 흉내냈습니다. 이 문서에서는 첫 번째 렌더링만 구현합니다.
내가 달성한 효과는 다음과 같습니다.

#🎜🎜 #구현 원칙
구현 원칙은 간략한 책의 기사를 기반으로 하며 여기서는 반복하지 않습니다. 이제 이 효과를 단계별로 달성해 보겠습니다.0단계: 원 그리기
소스 코드는 다음과 같습니다. 실행 효과는 다음과 같습니다. 다음:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度贴吧客户端Loading小球</title>
<style>
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var grid = canvas.width / 4
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, grid / 2, 0, 2 * Math.PI)
}
circle()
ctx.stroke()
</script>
</body>
</html>

1단계: 파란색 단어 "스티커"를 그립니다.
원 그리기에ctx.fillText 사용 중앙에 파란색 단어 "Tie"가 있습니다. 텍스트는 굵게 표시되고 가로 중앙에 배치됩니다. ctx.fillText,在圆的中心绘制一个蓝色的“帖”字。文字粗体、水平居中。
代码如下:
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
text('#29a3fe')
效果如下:

第二步:绘制蓝色的波浪
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
效果如下:

第三步:绘制白色的“贴”字
curve() ctx.clip() text('#f00')
第一句代码 curve() 创建了一个波浪形状的路径,和第三步不同的是,这里并没有使用 ctx.fill() 填充路径,而是使用了 ctx.clip()코드는 다음과 같습니다:
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.stroke()
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
ctx.restore()
requestAnimationFrame(loop)
}
loop()
효과는 다음과 같습니다  # 🎜🎜#
# 🎜🎜#
#🎜 🎜#2단계: 푸른 파도 그리기
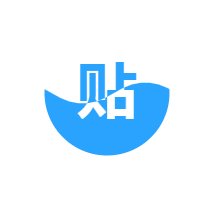
circle() ctx.stroke()효과는 다음과 같습니다.
#🎜🎜 #
 3단계: 흰색 "post" 문자 그리기
3단계: 흰색 "post" 문자 그리기
circle() ctx.clip()코드의 첫 번째 문장
curve() 가 생성되었습니다. 물결 모양 경로가 세 번째 단계와의 차이점은 여기서는 경로를 채우는 데 ctx.fill()이 사용되지 않고 ctx.clip() code> 를 사용하여 클리핑합니다. Path, 이 경우 나중에 그려지는 경로(텍스트 포함)는 클리핑 영역 내에서만 표시될 수 있습니다. <p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/009/ad8acf5394104a62c97477e58caa9760-8.gif" class="lazy" alt="">배경색과 구별하기 위해 '포스트'라는 단어를 빨간색으로 변경했습니다. </p>
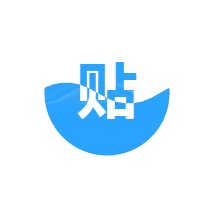
<p>효과는 다음과 같습니다: <strong></strong></p>
<p></p>
<p class="jb51code">4단계: 움직이는 파도 그리기 </p>#🎜 🎜 #<p></p><pre class="brush:html;toolbar:false;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
height: 100%;
}
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById(&#39;canvas&#39;)
var ctx = canvas.getContext(&#39;2d&#39;)
canvas.width = 500
canvas.height = 500
var size = canvas.width / 4 // 圆的大小
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, size / 2, 0, 2 * Math.PI)
}
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = &#39;bold &#39; + fontSize + &#39;px Arial&#39;
ctx.textAlign = &#39;center&#39;
ctx.fillStyle = fillStyle
ctx.fillText(&#39;贴&#39;, cx, cy + fontSize * 0.3)
}
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.clip()
text(&#39;#29a3fe&#39;)
ctx.fillStyle = &#39;#29a3fe&#39;
curve()
ctx.fill()
curve()
ctx.clip()
text(&#39;#fff&#39;)
ctx.restore()
requestAnimationFrame(loop)
}
loop()
</script>
</body>
</html></pre><p></p>
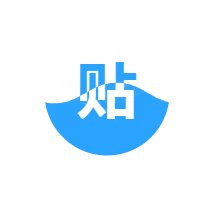
<p class="jb51code">효과는 다음과 같습니다. </p>
<p></p>
<p></p># 🎜🎜# 5단계: 이전 콘텐츠 통합 <p></p>
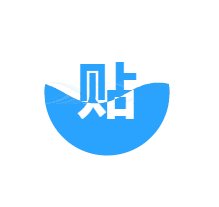
<p class="jb51code">효과는 다음과 같습니다. </p>
<p></p>
<p></p>#🎜 🎜#6단계: 둥근 모양 자르기 <p></p>
<p>단계 0 변경: <a title="html5使用html2canvas实现浏览器截图" href="http://www.php.cn/html5-tutorial-405747.html" target="_blank"></a><br>rrreee</p>
<p><a title="HTML5 canvas绘制五角星的方法" href="http://www.php.cn/html5-tutorial-405744.html" target="_blank"> to: # 🎜🎜#</a><br>rrreee</p>
<p><a title="html5使用canvas实现跟随光标跳动的火焰效果" href="http://www.php.cn/html5-tutorial-405743.html" target="_blank">이 방법으로 원의 바깥쪽 모양을 잘라내면 완성됩니다. </a><br>마지막으로 전체 소스코드를 첨부합니다: </p>
<p class="clearfix"><span class="jbTestPos">rrreee</span></p>#🎜🎜#위 내용은 본 내용의 전체 내용입니다. 글이 모두에게 도움이 되었으면 좋겠습니다. 학습에 도움이 될 것입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! #🎜🎜##🎜🎜#관련 권장사항: #🎜🎜##🎜🎜##🎜🎜#html5는 html2canvas를 사용하여 브라우저 스크린샷 구현#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜# HTML5 캔버스로 다섯개 별을 그리는 방법#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#html5는 캔버스를 사용하여 커서를 따라가는 불꽃 효과를 얻습니다 #🎜🎜##🎜🎜 ##🎜🎜## 🎜🎜##🎜🎜##🎜🎜##🎜🎜#위 내용은 Canvas를 사용하여 Baidu Tieba 클라이언트에서 작은 공을 로드하는 방법을 모방합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

