HTML5, CSS3 및 jquery는 음악 플레이어를 구현합니다.
- 不言원래의
- 2018-06-25 10:05:213325검색
이 글에서는 주로 뮤직 플레이어(html5+css3+jquery)를 구현하는 코드에 대해 설명하고 있는데, 필요하신 분들은 참고하시면 됩니다.
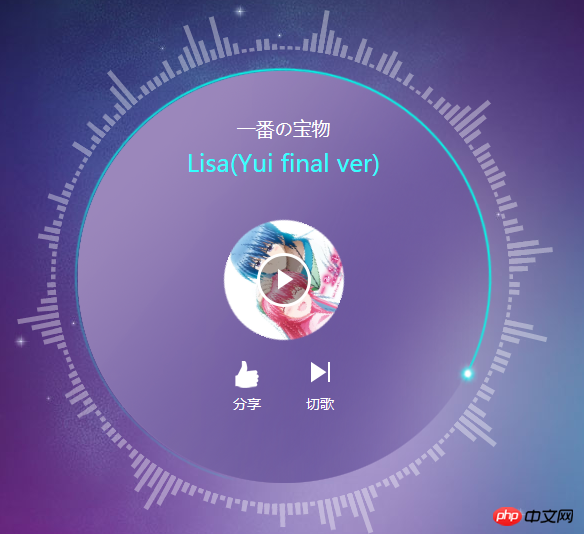
아래 렌더링을 보면 아주 잘 구현되어 있죠? 이제 내 보물 중 일부인 리사가 부른 엔젤 비트 에피소드를 여러분과 공유하겠습니다. 이 뮤직 플레이어를 구현하려면 html5, css, jquery를 사용하세요.
Angel Beats 에피소드에서 Lisa가 부른 보물

마지막으로 이 글을 쓰는 방법을 간단히 설명하기 전에 저는 상하이 출신의 24세 남성입니다. 여자친구를 위한 요구사항: 유순한 성격. . . (500자 생략)
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" /> <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /> <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
html 부분은 그냥 건너뛰었습니다. . . . 기본적으로 쓸 수 있어요. . .
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}CSS 부분에서는 주로 흥미로운
몇 가지 CSS3 애니메이션을 선택합니다. . . . 위의
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}30초를 노래 시간 길이로 변경하여 진행률 표시줄로 바꿀 수 있습니다 O~HOHOHOHO (게으른 사람들은 항상 게으른 방법을 가지고 있습니다)
infinite 무한히 연주하는 방법을 아시나요
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}그런 다음 일시정지하세요 animation, ,,,
호환성은 흠, 다른건 없습니다
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})여기 Jq 부분이 있습니다
현재 상태 확인 1 재생 0 일시정지
$("audio").get(0).play();
$("audio").get(0).pause();위 내용이 이 글의 전체 내용이길 바랍니다. 모든 분들의 공부에 도움이 될 것입니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
HTML5 Canvas 회전 애니메이션에 대한 2가지 예
위 내용은 HTML5, CSS3 및 jquery는 음악 플레이어를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

