HTML5 Canvas 기반의 문자열, 경로, 배경, 그림 분석
- 不言원래의
- 2018-06-22 15:26:161607검색
이 글은 주로 HTML5 Canvas를 기반으로 한 문자열, 경로, 배경, 그림 분석을 소개합니다. 이제 일정한 참조 가치가 있으므로 필요한 친구들이 참고할 수 있도록 공유합니다.
캔버스 태그가 새로 추가되었습니다. HTML5 - JavaScript를 사용하여 웹 페이지에 이미지를 그릴 수 있습니다. 웹 페이지에서 라벨이 가져오는 것은 직사각형의 빈 영역이며 너비와 높이는 width 및 height 속성을 통해 조정할 수 있습니다. Canvas 캔버스를 만드는 방법은 다음과 같습니다.
<canvas id=”canvas” width=”600” height=”400”></canvas>
<를 추가할 수 있습니다. ;canvas> in the label ;태그를 사용할 수 없는 경우 아래와 같은 대체 텍스트:
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>현재 다양한 브라우저의 새 버전이 점차 HTML5를 지원하기 시작했으므로 사용하기 전에 브라우저가 다음과 같은지 확인하세요. IE9 이상의 Chrome, Firefox 또는 브라우저의 새 버전.
5ba626b379994d53f7acf72a64f9b697 태그 자체에는 그림을 그리는 기능이 없습니다. JavaScript에서 이미지를 그릴 수 있는 영역만 제공하므로 그림 작업은 JavaScript로 완료해야 합니다. 그림을 그리기 전에 필요한 준비 작업은 다음과 같습니다.
var canvas = document.getElementById(“canvas”); var context2D = canvas.getContext(“2d”);먼저 웹 페이지에서 캔버스 객체를 얻은 후 getContext() 메서드를 사용하여 캔버스에서 2차원 그리기 객체를 가져와야 합니다. getContext() 메소드의 매개변수 "2d"는 2차원을 의미한다(향후 3차원으로 확장할 예정이라고 하는데, 현재 사용 가능한 매개변수는 "2d" 뿐이다).
얻은 Context 객체는 HTML5에 내장된 객체로, 다양한 그래픽 그리기 및 조정 방법을 포함하고 있으며 이를 JavaScript로 조작하면 Canvas 캔버스에 필요한 그래픽을 그릴 수 있습니다.
String
캔버스에 문자열을 그리려면 Context 개체의 fillText() 메서드를 사용하세요. fillText() 메소드의 프로토타입은 다음과 같습니다.
void fillText(text, left,top, [maxWidth])
4개 매개변수의 의미는 다음과 같습니다. 캔버스 캔버스 왼쪽 위 모서리의 가로 좌표와 세로 좌표, 그리고 그려지는 문자열의 최대 길이입니다. 최대 길이 maxWidth는 선택적 매개변수입니다. 또한 Context 개체의 글꼴 속성을 변경하여 문자열의 글꼴과 크기를 조정할 수 있습니다. 기본값은 "10px sans-serif"입니다.
다음 예제에서는 "Hello Canvas!"라는 문자열을 캔버스에 표시합니다. (문자열의 왼쪽 상단이 캔버스 중앙에 있음)
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>Path
HTML5 Canvas의 기본 그래픽은 경로를 기반으로 합니다. 일반적으로 Context 개체의 moveTo(), lineTo(), ect(), arc() 및 기타 메서드를 사용하여 먼저 캔버스에 있는 그래픽의 경로 지점을 추적한 다음 fill() 또는 스트로크() 메서드를 사용합니다. 그래픽을 채우거나 경로 점에 따라 그리는 데 사용됩니다.
일반적으로 경로 그리기를 시작하기 전에 Context 객체의 BeginPath() 메서드를 호출해야 합니다. 그 기능은 이전 경로를 지우고 Context에 새 경로 그리기를 시작하라고 알리는 것입니다. 메서드가 호출되면 이전 경로가 모두 그려집니다. 경로는 그리기 효과에 영향을 미치며 반복 작업으로 인해 웹 페이지 성능에도 영향을 줍니다. 또한 Context 객체의 closePath() 메서드를 호출하면 현재 경로를 명시적으로 닫을 수 있지만 경로가 지워지지는 않습니다.
다음은 경로를 그리는 몇 가지 메서드의 프로토타입입니다.
void moveTo(x, y);경로의 시작점을 명시적으로 지정하는 데 사용됩니다. 기본적으로 첫 번째 경로의 시작점은 캔버스의 (0, 0) 지점이고, 이후 시작점은 이전 경로의 끝점입니다. 두 매개변수는 시작점을 나타내는 x, y 좌표값으로 나누어진다.
void lineTo(x, y);는 시작점에서 지정된 위치까지 직선 경로를 그리는 데 사용됩니다. 그리기가 완료된 후 그려진 시작점이 지정된 위치로 이동합니다. 매개변수는 지정된 위치의 x 및 y 좌표 값을 나타냅니다.
void ret(left, top,width, height);는 알려진 왼쪽 상단 모서리 정점 위치, 너비 및 높이를 사용하여 직사각형을 그리는 데 사용됩니다. 그리기가 완료된 후 컨텍스트의 그리기 시작점이 됩니다. 직사각형의 왼쪽 상단 모서리로 이동합니다. 매개변수는 직사각형의 왼쪽 상단 모서리의 x 및 y 좌표와 직사각형의 너비 및 높이를 나타냅니다.
void arcTo(x1, y1, x2, y2,radius);는 두 선분에 접하는 호를 그리는 데 사용됩니다. 두 선분은 시작점과 (x2, y2) 점을 그립니다. 현재 컨텍스트는 각각 시작점이고 (x1, y1) 지점은 끝점이며 호의 반경은 반경입니다. 그리기가 완료된 후 그리기 시작점은 (x2, y2)에서 시작하는 선분과 호 사이의 접선점으로 이동합니다.
void arc(x, y, radius,startAngle, endAngle, anticlockwise);는 (x, y) 점을 중심으로, radius를 반경으로, startAngle을 시작 라디안으로 하는 원을 설명하는 데 사용됩니다. endAngle은 끝 라디안 호입니다. anticlockwise는 부울 매개변수입니다. true는 시계 반대 방향, false는 시계 방향을 의미합니다. 매개변수의 두 라디안은 0°로 표시되고 위치는 3시입니다. Math.PI 값은 180°를 나타내고 위치는 9시입니다.
voidquadraticCurveTo(cpx,cpy, x, y);는 현재 컨텍스트 그리기 시작점을 시작점으로, (cpx, cpy) 점을 제어점으로 사용하여 2차 곡선을 그리는 데 사용됩니다. (x, y) 지점을 스플라인 경로로 지정합니다.
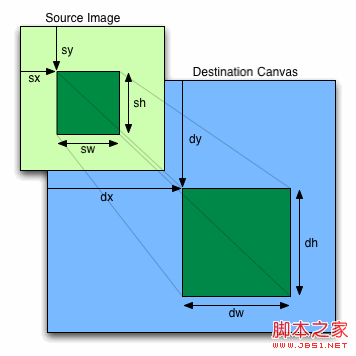
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);는 현재 컨텍스트 도면의 시작점을 그리는 데 사용되며, (cpx1, cpy1) 지점과 (cpx2, cpy2) 지점은 2개입니다. 제어점에서 (x, y) 점은 끝점이 있는 베지어 곡선 경로입니다. 路径描绘完成后,需要调用Context对象的fill()和stroke()方法来填充路径和绘制路径线条,或者调用clip()方法来剪辑Canvas区域。以上三个方法的原型如下: void stroke(); 用于按照已有的路径绘制线条。 void fill(); 用于使用当前的填充风格来填充路径的区域。 void clip(); 用于按照已有的路线在画布中设置剪辑区域。调用clip()方法之后,图形绘制代码只对剪辑区域有效而不再影响区域外的画布。如调用之前没有描绘路径(即默认状态下),则得到的剪辑区域为整个Canvas区域。 此外,Context对象还提供了相应的属性来调整线条及填充风格,如下所示: strokeStyle 线条的颜色,默认为”#000000”,其值可以设置为CSS颜色值、渐变对象或者模式对象。 fillStyle 填充的颜色,默认为”#000000”,与strokeStyle一样,值也可以设置为CSS颜色值、渐变对象或者模式对象。 lineWidth 线条的宽度,单位是像素(px),默认为1.0。 lineCap 线条的端点样式,有butt(无)、round(圆头)、square(方头)三种类型可供选择,默认为butt。 lineJoin 线条的转折处样式,有round(圆角)、bevel(平角)、miter(尖角)三种;类型可供选择,默认为miter。 miterLimit 线条尖角折角的锐利程序,默认为10。 如下的示例分别调用了部分上述方法和属性来绘制图形: 在上面的例子中,调用了fillRect()方法。实际上,Context对象拥有3个方法可以直接在画布上绘制图形而不需要路径,可以将其视为直接在画布背景中绘制。这3个方法的原型如下: void fillRect(left, top,width, height); 用于使用当前的fillStyle(默认为”#000000”,黑色)样式填充一个左上角顶点在(left, top)点、宽为width、高为height的矩形。 void strokeRect(left, top,width, height); 用于使用当前的线条风格绘制一个左上角顶点在(left, top)点、宽为width、高为height的矩形边框。 void clearRect(left, top,width, height); 用于清除左上角顶点在(left,top)点、宽为width、高为height的矩形区域内的所有内容。 Context对象中拥有drawImage()方法可以将外部图片绘制到Canvas中。drawImage()方法的3种原型如下: drawImage(image, dx, dy); drawImage(image, dx, dy,dw, dh); drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh); 下图展示了原型中各参数的含义: 如下的示例将一张远程图片绘制到了画布中: 以上代码均通过Google Chrome 14.0及Mozilla Firefox 7.0浏览器测试。 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//绘制相交的线段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//绘制与这两条线段相切的红色圆弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//绘制一个蓝色的圆
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//将上面的圆填充为灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圆中剪辑一个圆形方形区域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪辑区域中填充一个大于该区域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>画布背景
图片

其中,image参数可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三个方法原型中的sx、sy在前两个中均为0,sw、sh均为image本身的宽和高;第二和第三个原型中的dw、dh在第一个中也均为image本身的宽和高。<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>
위 내용은 HTML5 Canvas 기반의 문자열, 경로, 배경, 그림 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

