h5를 사용하여 사용자 위치 정보 얻기
- 不言원래의
- 2018-06-12 17:11:242633검색
이 기사에서는 주로 지리적 위치를 얻기 위한 h5의 예제 코드를 소개합니다. 이제 내용이 꽤 좋아서 참고용으로 제공하겠습니다.
최근 프로젝트에는 주변 상인을 구하는 기능이 있는데, 이를 위해서는 위치정보 시스템을 사용해야 합니다.
그래서 h5 위치정보를 사용하려고 생각한 후 간단히 코드를 캡슐화했습니다.
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))h5의 지리적 위치 획득 API는 실제로 매우 유용하지만, 사용자의 지리적 위치 획득은 사용자의 개인정보에 속하므로 사용자의 승인이 필요합니다.
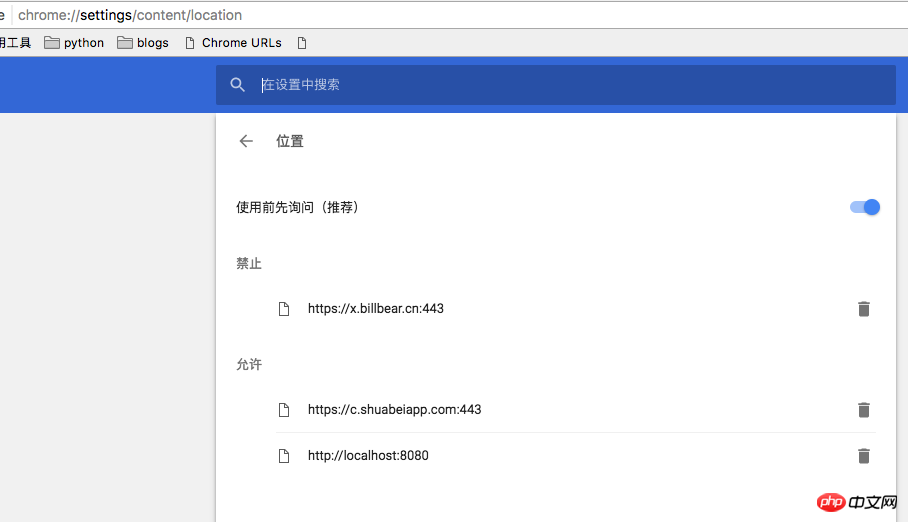
사용자가 승인을 거부하거나 허용하는지 여부에 관계없이 해당 사이트는 브라우저에 의해 캐시되며 사용자가 수동으로 해당 조항을 제거하지 않는 한 다음에 방문할 때 사용자에게 다시 묻지 않습니다. 크롬에서 규칙을 제거하는 주소는 아래와 같이 설정에 있습니다.

또한 사용자가 거부하는 경우 IP를 선택하여 위도와 경도를 얻을 수 있습니다.
ipip.net은 IP를 통해 얻을 수 있는 IP 주소입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
html5 사용
캔버스는 echart가 구현할 수 없는 원형 차트를 캡슐화합니다
위 내용은 h5를 사용하여 사용자 위치 정보 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:H5를 사용하여 WeChat 인터페이스 모방다음 기사:H5를 사용하여 WeChat 인터페이스 모방

