H5 수평 및 수직 화면 감지 방법
- 不言원래의
- 2018-06-11 16:16:192769검색
이 글에서는 주로 보다 안정적인 수평 및 수직 화면 감지 방법을 자세히 소개하며, 이는 특정 참고 가치가 있습니다. 관심 있는 친구들이 참고할 수 있습니다.
얼마 전에 저는 수평 화면과 수직 화면 사이를 전환해야 하는 H5 프로젝트를 만들었습니다. , 처리를 좀 해보세요. 수평 및 수직 화면의 변화를 모니터링하려면 방향 변경을 사용해야 한다는 것은 의심의 여지가 없습니다.
옵션 1:
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);코드를 추가한 후 다양한 호환성 문제가 발생합니다. 여기서 호환성 문제는 두 곳에서 나타납니다:
OrientationChange
eventation.orientation | Screen.orientation.angle

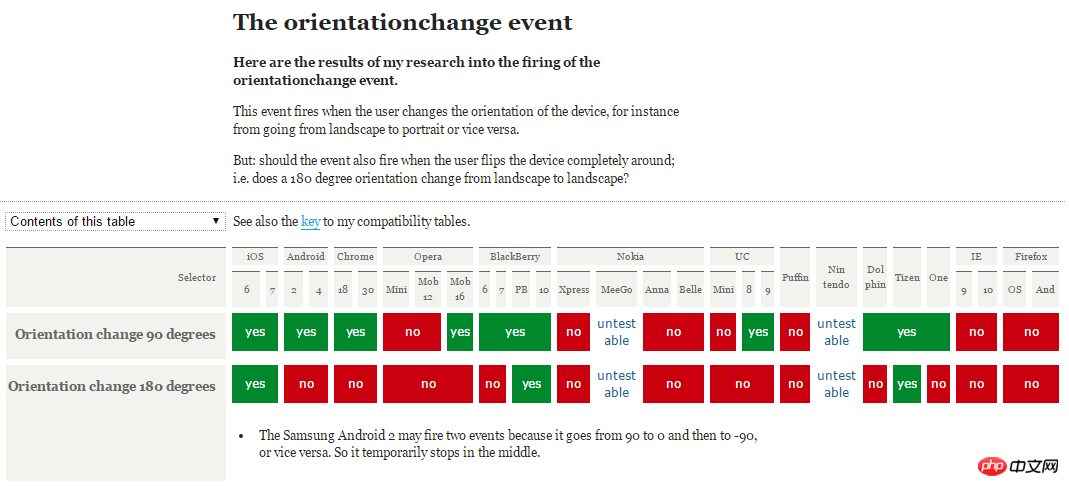
 은 OrientationChange의 호환성입니다. event:
은 OrientationChange의 호환성입니다. event:
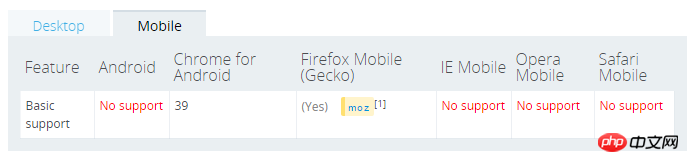
다음은 screen.orientation의 호환성입니다. 옵션 2:
위 해결 방법이 작동하지 않으므로 다른 방법을 사용해야 합니다. Google을 검색한 후 크기 조정(window.inner/outerWidth, window.inner/outerHeight)을 통해 이를 달성할 수 있다는 것을 알게 되었습니다.
window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false);이 솔루션은 기본적으로 대부분의 프로젝트 요구 사항을 충족하지만 여전히 몇 가지 단점이 있습니다.
길게 창 크기가 변경되면 크기 조정 이벤트가 지속적으로 트리거됩니다. setTimeout을 사용하여 최적화할 수 있습니다여러 곳에서 가로, 세로 화면을 모니터링해야 하는 경우 window.addEventListener("resize", function(event) {...})를 여러 개 등록해야 합니다. 구독 및 게시 모델을 통해 개선할 수 있나요? 가로 및 세로 화면의 변경 사항을 모니터링하기 위해 크기 조정이 하나만 등록되면 알림 구독 개체가 게시됩니다. 그 밖에 가로, 세로 화면을 모니터링해야 하는 곳은 구독만 해주세요.
키 코드는 다음과 같습니다.
var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();전체 코드를 보려면 여기를 클릭하세요
 옵션 3:
옵션 3:
하지만 개인적으로 window.innerWidth > window.innerHeight를 통해 얻은 것은 의사 감지라고 생각합니다. , 약간 신뢰할 수 없습니다. 브라우저를 통해 감지할 수 있나요? 예를 들어 CSS3@media 미디어 쿼리를 기반으로 구현됩니다.
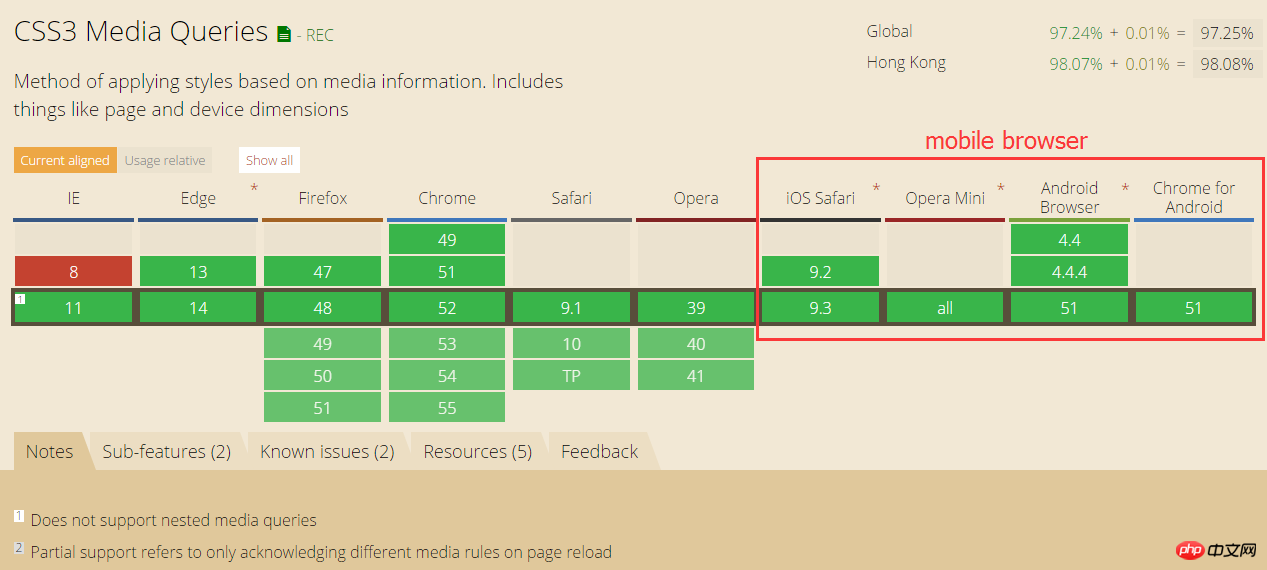
다음 @media 호환성:
위 그림과 같이 모바일 브라우저는 CSS3 미디어를 지원합니다.
구현 아이디어:가로 및 세로 화면 상태를 식별하는 특정 CSS 스타일 만들기
JS를 통해 페이지에 CSS 코드 삽입
크기 조정 콜백 함수에서 가로 및 세로 화면 상태 가져오기
- 여기 I 100db36a723c770d327fc0aef2ce13b1< ;/html>의 노드 글꼴 계열이 감지된 스타일 속성으로 사용됩니다.
- 이유
는 다음과 같습니다.
리플로우 및 다시 그리기를 방지하기 위해 주로 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e을 선택합니다. 글꼴 패밀리는 다음과 같은 특성을 갖기 때문에 주로 글꼴 패밀리 스타일을 선택합니다.
먼저 사용하세요. 첫 번째 글꼴 순위를 지정합니다.
글꼴을 찾을 수 없거나 글꼴에 렌더링할 텍스트가 포함되어 있지 않으면 다음 글꼴이 사용됩니다.
나열된 글꼴 중 요구 사항을 충족하는 글꼴이 없으면 사용할 글꼴을 운영 체제에서 결정하도록 하세요.
이런 식으로 특정 로고를 지정해 가로, 세로 화면의 상태를 식별할 수 있는데, 지정된 로고는 다른 글꼴 앞에 배치해야 hmtl 글꼴에 변화가 생기지 않습니다.
키 코드는 다음과 같습니다. 
// callback
var resizeCB = function() {
var hstyle = win.getComputedStyle(html, null),
ffstr = hstyle['font-family'],
pstr = "portrait, " + ffstr,
lstr = "landscape, " + ffstr,
// 拼接css
cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}';
// 载入样式
loadStyleString(cssstr);
// 添加类
html.className = 'orientation' + html.className;
if (hstyle['font-family'] === pstr) { //初始化判断
meta.init = 'portrait';
meta.current = 'portrait';
} else {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (hstyle['font-family'] === pstr) {
if (meta.current !== 'portrait') {
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
} else {
if (meta.current !== 'landscape') {
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
}
}
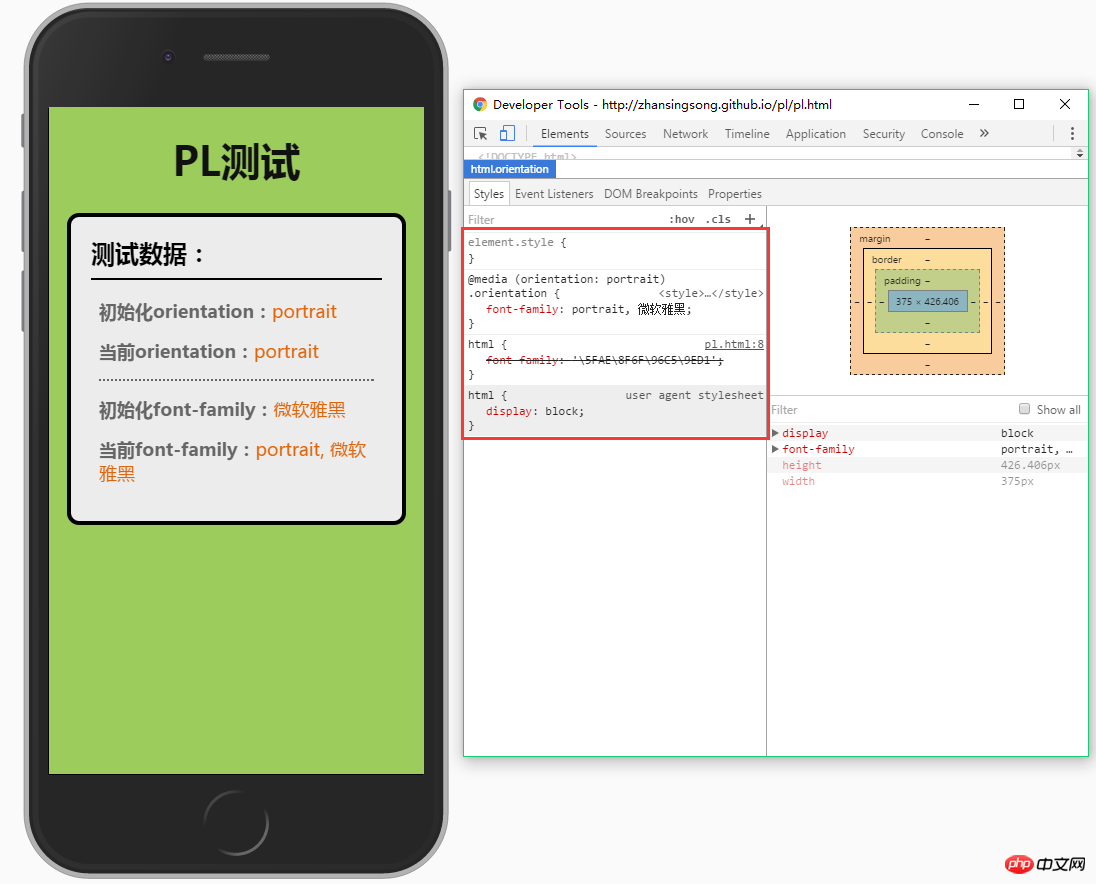
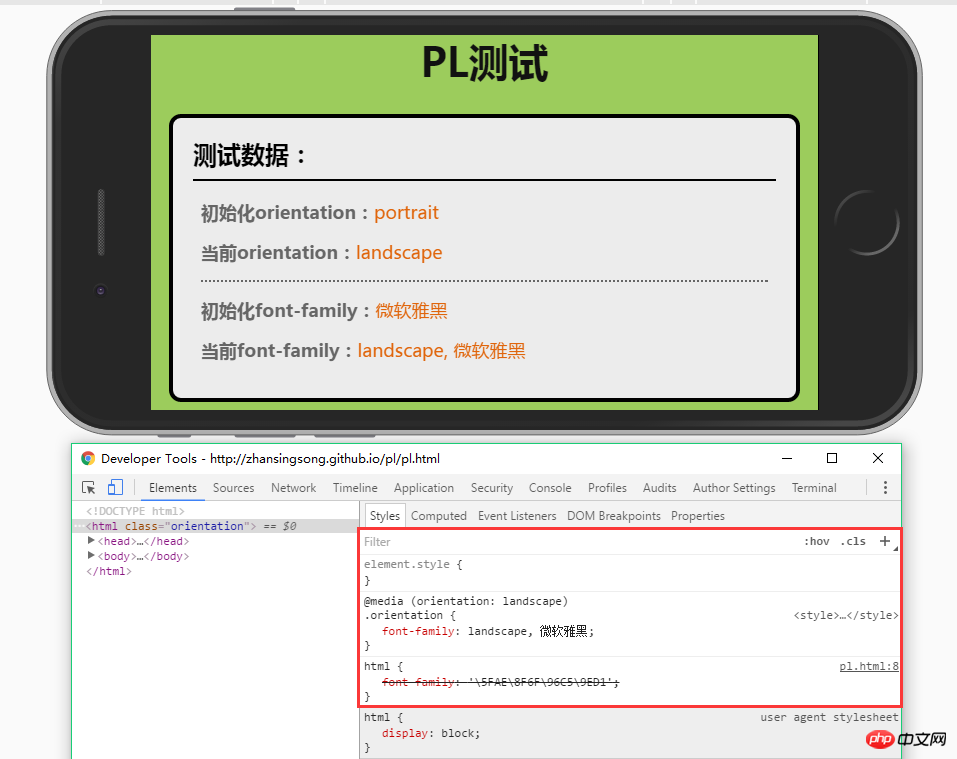
}();전체 코드를 보려면 여기를 클릭하세요효과 테스트 인물 효과:
인물 효과:
풍경 효과:
옵션 4:
할 수 있다 지원을 통해 다시 개선되었습니다. orientationchange 시 기본 방향 변경을 사용하세요. 지원되지 않는 경우 옵션 3을 사용하세요.
키 코드는 다음과 같습니다.
// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);전체 코드를 보려면 여기를 클릭하세요
옵션 5:현재 위의 솔루션은 모두 맞춤형 구독 및 게시 이벤트 모드를 통해 구현됩니다. 여기서는 브라우저의 이벤트 메커니즘을 기반으로 방향 변경을 시뮬레이션할 수 있습니다. 이는 방향 변경의 비호환성을 수정하는 것입니다. 키 코드는 다음과 같습니다.
var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
HTML5 및 jQuery는 검색 지능형 일치 기능을 구현합니다.
🎜🎜WeChat html5 페이지에서 공유 인터페이스를 호출하는 방법🎜🎜🎜🎜🎜🎜위 내용은 H5 수평 및 수직 화면 감지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

