HTML5 Canvas에서 텍스트 정렬을 달성하는 방법 요약
- 不言원래의
- 2018-06-05 15:58:383022검색
이 글에서는 수평 정렬 context.textAlign 및 수직 정렬 context.textBaseline 및 다양한 매개변수 사용을 포함하여 HTML5 Canvas에서 텍스트 정렬을 달성하는 방법에 대한 요약을 주로 소개합니다.
JavaScript 코드
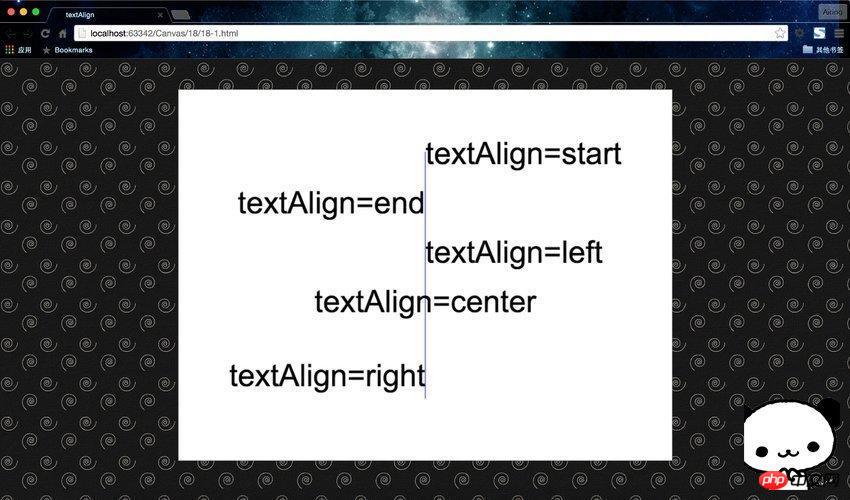
클립보드에 내용을 복사하세요context.textAlign="center|end|left|right|start";
값과 의미는 다음과 같습니다. <!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>
| start | |
|---|---|
| end | |
| center | |
| left | |
| right | |
| 예문을 통해 직관적으로 느껴보자. |
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
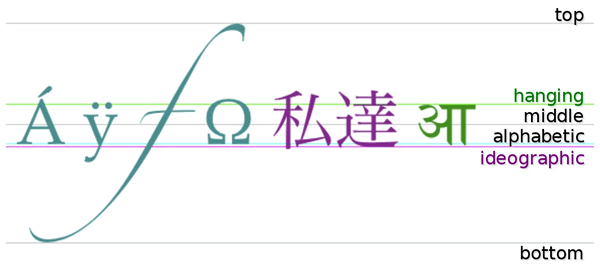
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>실행 결과:
텍스트 기준선을 수직으로 정렬
JavaScript 코드
콘텐츠를 클립보드에 복사context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
각각의 값과 의미는 아래 표와 같습니다.
| 알파벳 | |
|---|---|
| top | |
| hanging | |
| middle | |
| ideographic | |
| bottom | |
예를 들어 직관적으로 느껴보겠습니다. ㅋㅋㅋ togram ( 바 그림 ) 예 효과 코드 
위 내용은 HTML5 Canvas에서 텍스트 정렬을 달성하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

