HTML5 Canvas를 그릴 때 색상과 투명도를 지정하는 방법
- 不言원래의
- 2018-06-05 14:02:383007검색
이 글에서는 전역 투명 globalAlpha 속성 도입을 포함하여 HTML5 Canvas를 그릴 때 색상과 투명도를 지정하는 방법을 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
색상 지정
Black은 Canvas 그리기의 기본 색상입니다. 색상을 변경하려면 실제로 페인팅하기 전에 색상을 지정해야 합니다.
JavaScript Code클립보드에 내용 복사
ctx.strokeStyle = color
그린 선의 색상 지정:
JavaScript Code클립보드에 내용 복사
ctx.fillStyle = color
채우기 색상 지정:
실제 살펴보기 예:
JavaScript
JavaScript Code클립보드에 콘텐츠 복사
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}효과는 다음과 같습니다.
투명도 지정
일반 CSS와 마찬가지로, 우리 지정할 때 색상을 지정할 수도 있습니다. 알파 값을 가져옵니다(그러나 많이 사용되지 않으며 IE9 이전에는 지원되지 않았습니다). 코드를 보세요:
JavaScript
JavaScript Code내용을 클립보드에 복사
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}결과는 다음과 같습니다.
기본적으로 위 코드와 동일합니다. rgb(r)만 변경하면 됩니다. , g, b) 그냥 rgba(r, g, b, a)가 됩니다. a의 값도 0~1입니다. 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다(따라서 alpha 값은 실제로 "불투명도"입니다. ).
전역 투명도 globalAlpha
이것도 매우 간단한 속성입니다. 기본값은 1.0이며, 값 범위는 0.0(완전 투명) ~1.0입니다. 이 속성은 그림자 설정과 동일합니다. 불투명도를 전역적으로 설정하지 않으려면 다음에 그리기 전에 globalAlpha를 재설정해야 합니다.
요약하자면: 상태 기반 속성이란 무엇입니까?
——globalAlpha
——globalCompositeOpeartion
——StrokeStyle
——textAlign, textBaseline
——lineCap, lineJoin, lineWidth, miterLimit
——fillStyle
——font
——shadowB 루어, 섀도우 컬러 ,shadowOffsetX,shadowOffsetY
코드를 통해 globalAlpha의 마법을 경험해보자~
JavaScript 코드클립보드에 내용 복사
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
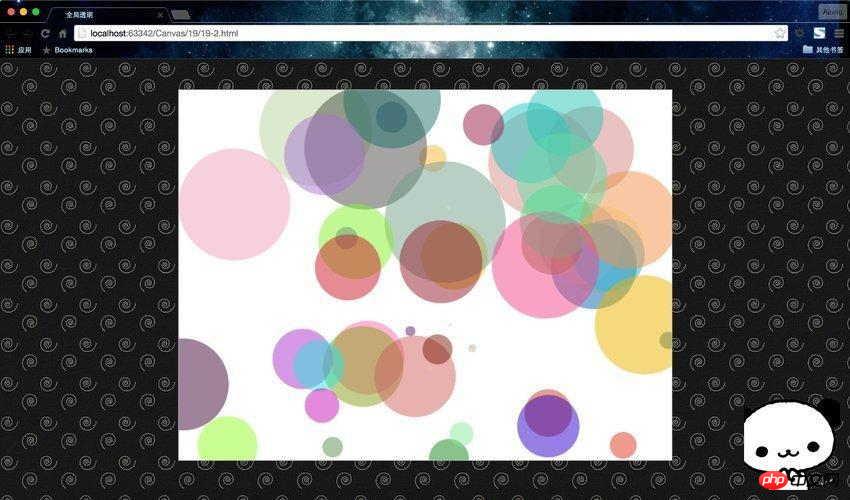
</html>실행 결과:
정말 멋지지 않나요? 드디어 예술가가 된 기분이에요.
관련 권장 사항:
HTML5 Canvas를 사용하여 이미지에 색상과 질감 채우기
위 내용은 HTML5 Canvas를 그릴 때 색상과 투명도를 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

