파일의 드래그 앤 드롭 일괄 업로드를 구현하는 HTML5 코드
- 小云云원래의
- 2018-03-30 11:10:103999검색
이 문서는 주로 파일의 드래그 앤 드롭 일괄 업로드를 위한 HTML5 코드를 공유합니다. 이 구성 요소는 Vue.js를 기반으로 구현됩니다. 전체 데모 주소는 https://github.com입니다. /Msxiaoma/upload-folder.드래그 앤 드롭 폴더를 업로드합니다(크롬에서만 지원).
1. 구성 요소 설명
여러 폴더를 동시에 드래그
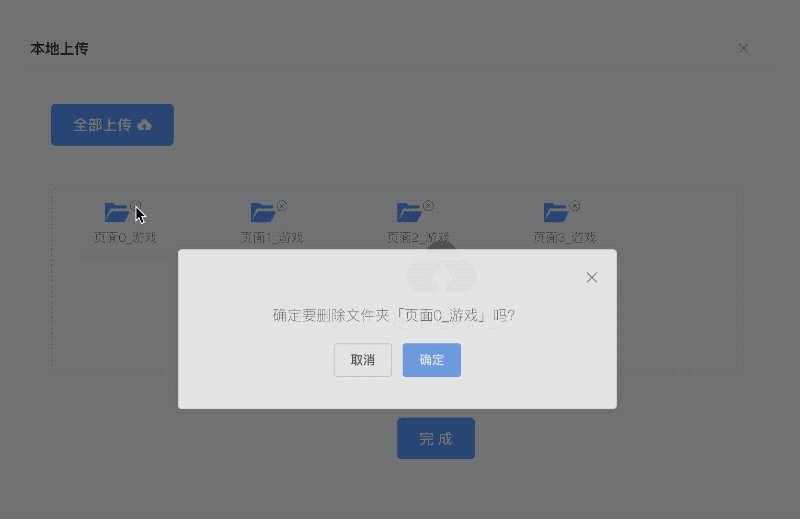
지정된 폴더 삭제
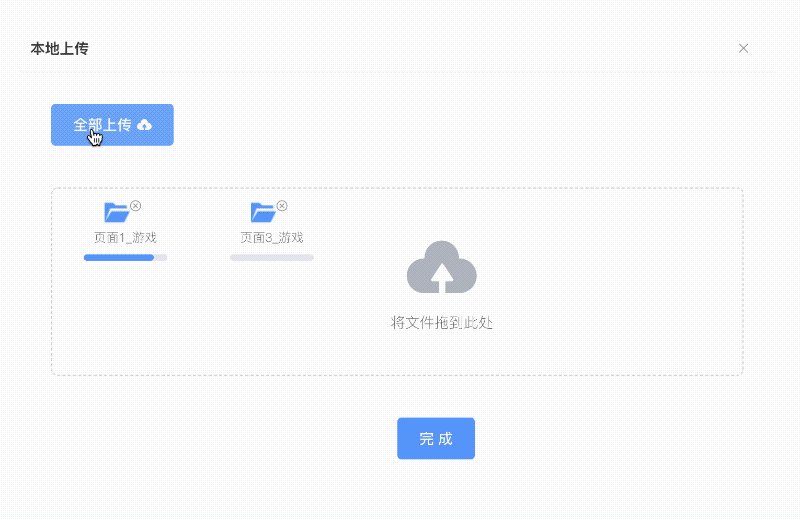
현재 폴더의 업로드 진행률 표시
-
5M을 초과하는 폴더는 분할 업로드됩니다
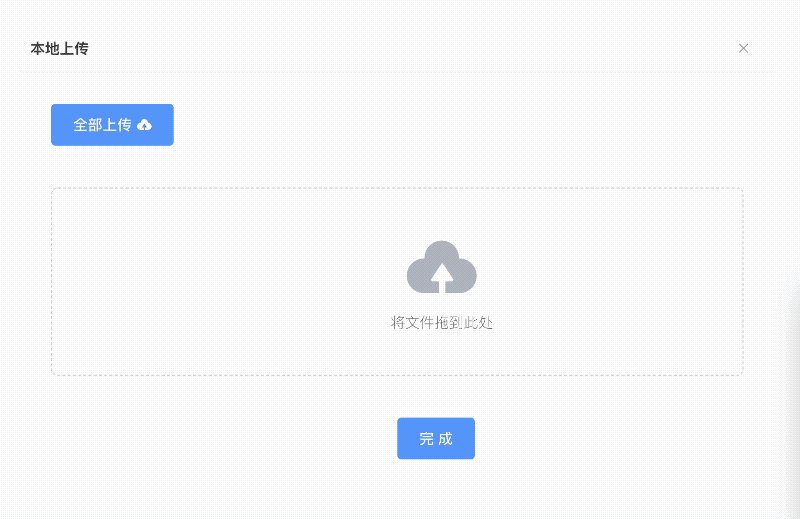
효과는 다음과 같습니다.

2.문제 발생
드래그 앤 드롭으로 각 폴더 아래의 파일 경로 읽기
현재 업로드된 폴더의 진행률 표시 방법
-
파일 업로드 시 도메인 간에 쿠키 전달
폴더 조각화
3. 해결 과정
1. 드래그 앤 드롭하여 각 폴더 아래의 파일 경로를 읽습니다.
드래그 앤 드롭 작업 중에 데이터 전송 개체가 드래그 앤 드롭 작업을 통해 브라우저로 드래그된 데이터를 저장하는 데 사용됩니다. 하나 이상의 데이터, 하나 이상의 데이터 유형을 저장할 수 있습니다
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. 폴더 업로드 진행률 표시줄
조각화 없는 파일: 폴더에 있는 총 파일 수에 따라 각 파일의 비율을 계산합니다. 폴더.파일이 성공적으로 업로드되면 폴더 프로세스를 수정합니다.
조각화된 파일: 파일에 있는 각 파일의 비율을 계산한 후 각 파일이 성공적으로 업로드된 후 폴더 프로세스를 수정합니다. .
3. 도메인 간 쿠키 전달
서버가 응답 헤더를 설정할 때
Access-Control-Allow-Origin: 요청한 웹페이지와 일치하는 명확한 도메인 이름을 지정해야 하며 *일 수 없습니다. Access-Control-Allow-Credentials: true
요청 헤더 설정:
withCredentials:true
보충:
substring과 substr
substr(start [, length ])의 차이는 다음에서 시작하는 값을 반환합니다. 지정된 위치 지정된 길이의 하위 문자열입니다.
시작: 필수입니다. 원하는 하위 문자열의 시작 위치입니다. 문자열의 첫 번째 문자의 인덱스는 0입니다.
길이: 선택사항. 반환된 하위 문자열에 포함되어야 하는 문자 수입니다.
substring은 String 객체의 지정된 위치에 있는 하위 문자열을 반환하고, 시작부터 끝까지(끝 제외) 하위 문자열을 포함하는 문자열을 반환합니다.
start: 하위 문자열의 시작 위치를 나타내며 인덱스는 0부터 시작합니다.
end: 하위 문자열의 끝 위치를 나타내며 인덱스는 0부터 시작합니다.
위 내용은 파일의 드래그 앤 드롭 일괄 업로드를 구현하는 HTML5 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

