Vue.jS의 ul-li 태그는 select 태그를 모방합니다.
- php中世界最好的语言원래의
- 2018-03-27 17:35:354434검색
이번에는 Select 태그를 모방하기 위한 Vue.jS의 ulli 태그를 가져왔습니다. Vue.jS의 ulli 태그를 사용하여 select 태그를 모방할 때 주의할 점은 무엇인가요? 봐.
목표: Vue.js 지식과 결합된 ul-li 태그를 사용하여 선택 태그를 모방하는 드롭다운 옵션 목록을 만듭니다.
지식:
컴포넌트 작성 및 사용 방법
컴포넌트 간 데이터 전송(props 사용)
컴포넌트 간 데이터 전송($emit Application )
동적 데이터 바인딩(v-bind)
맞춤형 이벤트 통신
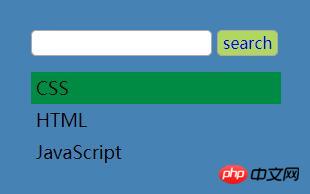
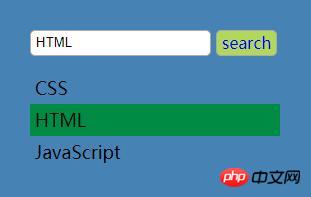
렌더링:
1.드롭다운 목록은 숨겨진 상태입니다

2. 입력 상자를 클릭하면 드롭다운 목록이 표시됩니다.

3. 목록 항목을 클릭하면 입력 상자 값이 그에 따라 변경됩니다.

PS: 두 세트의 바인딩을 보여줍니다. data, data1 및 data2, 두 개의 목록이 예제에서 생성되었습니다.

html 코드:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <p id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </p> </body> </html>
JavaScript 코드
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>
CSS 스타일
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}
을 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사의 경우 더 흥미로운 정보를 보려면 오세요. PHP 중국어 웹사이트의 다른 관련 기사도 주목하세요!
추천 도서:
Javascript 모듈 로더를 사용하여 로컬 정적 이미지를 로드하는 방법
위 내용은 Vue.jS의 ul-li 태그는 select 태그를 모방합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

