ionic2에서 자동 생성기를 사용하는 방법
- php中世界最好的语言원래의
- 2018-03-27 15:28:402541검색
이번에는 ionic2의 자동 발전기 사용법과 ionic2의 자동발전기 사용시 주의사항에 대해 알아보겠습니다.
ionic Generator는 명령줄 기능입니다. ionic2는 자동으로 애플리케이션 생성을 도와주므로 프로젝트의 핵심 부분을 개발하는 데 많은 시간을 절약하고 속도를 높일 수 있습니다.
ionic Generator를 사용하면 다음 부분을 자동으로 생성할 수 있습니다.
•comComponent
•directive
•page
•provider
1 페이지 만들기: ionic g 페이지 [페이지 이름]
이를 통해 새 페이지를 만듭니다. 명령 페이지에서 이 명령은 ionic2 프로젝트에서 가장 많이 사용됩니다.
명령줄을 입력하고 다음 명령만 실행하면 됩니다:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}
login.html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. 생성 구성 요소 :ionic g 구성 요소 [ComponentName]
구성 요소는 애플리케이션의 모든 부분에서 사용할 수 있는 코드 조각입니다.
다음 명령을 사용하여 구성 요소를 만듭니다.
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-comComponent.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}
3. 지시문 생성: ionic g 지시문 [DirectiveName]
지시문, 애플리케이션이 모든 요소 attribute.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}
에서 사용할 수 있는 수정자 4. 서비스 공급자 생성: ionic g 공급자 [ProviderName]
이제 새 서비스(공급자)를 생성합니다. 공급자는 REST API, 로컬 스토리지, SQLite 등에 대한 데이터 연결을 처리합니다.
이를 생성하려면 터미널로 이동하여 다음 명령을 실행합니다.
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
서비스 코드는 다음과 같습니다.
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}
5. 파이프 파이프 생성: ionic g 파이프 [ PipeName]
파이프라인의 변형으로 대문자로 텍스트 표시, 통화 값 표시, 날짜 형식 등과 같은 모든 데이터에 템플릿을 사용할 수 있습니다.
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
파이프라인의 코드는 다음과 같습니다
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
}
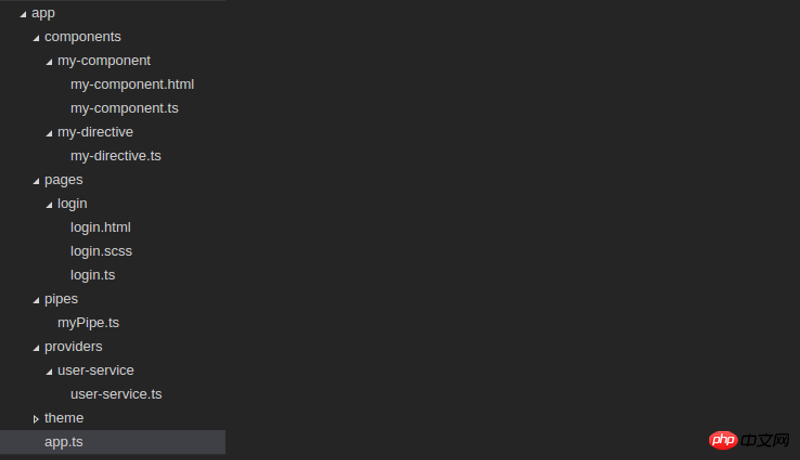
마지막으로 생성된 애플리케이션의 구조는 다음과 같습니다.

우리 프로젝트는 보다 체계적이고 제어된 방식으로 저장됩니다. , 이 작업은 모두 수동으로 수행할 수 있지만 이온 발생기를 사용하면 이 콘텐츠를 만드는 귀중한 시간을 절약할 수 있습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 ionic2에서 자동 생성기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

