nodejs 크롤러 프레임워크 슈퍼에이전트
- php中世界最好的语言원래의
- 2018-03-27 14:51:248401검색
이번에는 nodejs 크롤러 프레임워크 슈퍼에이전트를 가져왔습니다. nodejs 크롤러 프레임워크 슈퍼에이전트의 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
머리말
저는 크롤러에 대해 오랫동안 들어왔습니다. 지난 며칠간 nodejs를 배우기 시작했고 크롤러를 작성했습니다https://github.com/leichangchun/node-crawlers/tree/ master/superagent_cheerio_demo,crawling 블로그파크 홈페이지의 기사 제목, 사용자 이름, 읽은 횟수, 추천 횟수, 사용자 아바타에 대한 간략한 요약입니다.
다음 사항을 사용하세요.
1. 노드의 핵심 모듈-- 파일 시스템
2. http 요청을 위한 타사 모듈-- superagent
3. DOM 구문 분석을 위한 타사 모듈 -- chatio
데모에는 간단한 사용법만 나와 있으니 각 모듈에 대한 자세한 설명과 API를 확인해보세요. N 준비 작업 p NPM 관리 종속성을 사용하면 package.json의 R
//安装用到的第三方模块 cnpm install --save superagent cheerioE 도입에 필요한 기능 모듈에 종속성 정보가 저장됩니다. 블로그 파크 홈 페이지의 콘텐츠로 크롤링하려는 경우, 먼저 홈페이지 주소를 요청하고 반환된 HTML을 가져와야 합니다. 여기서 슈퍼에이전트를 사용하여 http 요청을 수행합니다.
//引入第三方模块,superagent用于http请求,cheerio用于解析DOM
const request = require('superagent');
const cheerio = require('cheerio');
const fs = require('fs');
요청이 잘못된 경우 가져오기 요청을 시작합니다. , 오류가 반환되며(오류가 없는 경우 오류는 null이거나 정의되지 않음) res는 반환된 데이터입니다. html 콘텐츠를 가져온 후에는 우리가 원하는 데이터를 얻어야 합니다. 이때 우리는 DOM을 파싱하기 위해 Cherio를 사용해야 합니다. Cheerio는 먼저 대상 HTML을 로드한 다음 이를 파싱해야 합니다. API는 다음과 매우 유사합니다. jquery의 API. jquery에 익숙하다면 매우 빠르게 시작할 수 있습니다. 코드예제를 직접 보면request.get(url)
.end(error,res){
//do something
}Storing data
위의 DOM을 파싱한 후, 필요한 정보 내용을 스플라이싱하여 이미지의 URL을 얻어와서 이제 내용이 저장되었습니다. 지정된 디렉터리에 txt 파일을 만들고 지정된 디렉터리에 이미지를 다운로드합니다 먼저 디렉터리를 만들고 nodejs 코어 파일 시스템을 사용하세요//目标链接 博客园首页
let targetUrl = 'https://www.cnblogs.com/';
//用来暂时保存解析到的内容和图片地址数据
let content = '';
let imgs = [];
//发起请求
request.get(targetUrl)
.end( (error,res) => {
if(error){ //请求出错,打印错误,返回
console.log(error)
return;
}
// cheerio需要先load html
let $ = cheerio.load(res.text);
//抓取需要的数据,each为cheerio提供的方法用来遍历
$('#post_list .post_item').each( (index,element) => {
//分析所需要的数据的DOM结构
//通过选择器定位到目标元素,再获取到数据
let temp = {
'标题' : $(element).find('h3 a').text(),
'作者' : $(element).find('.post_item_foot > a').text(),
'阅读数' : +$(element).find('.article_view a').text().slice(3,-2),
'推荐数' : +$(element).find('.diggnum').text()
}
//拼接数据
content += JSON.stringify(temp) + '\n';
//同样的方式获取图片地址
if($(element).find('img.pfs').length > 0){
imgs.push($(element).find('img.pfs').attr('src'));
}
});
//存放数据
mkdir('./content',saveContent);
mkdir('./imgs',downloadImg);
}) 지정된 디렉터리가 있으면 데이터를 쓸 수 있습니다. txt 파일이 이미 있으니 직접 작성해서 쓰시면 됩니다. writeFile()
//创建目录
function mkdir(_path,callback){
if(fs.existsSync(_path)){
console.log(`${_path}目录已存在`)
}else{
fs.mkdir(_path,(error)=>{
if(error){
return console.log(`创建${_path}目录失败`);
}
console.log(`创建${_path}目录成功`)
})
}
callback(); //没有生成指定目录不会执行
} 이미지 링크를 얻었으니 슈퍼에이전트를 사용하여 이미지를 다운로드하고 로컬에 저장해야 합니다. Superagent는 응답 스트림을 직접 반환한 다음 nodejs 파이프라인과 협력하여 이미지 콘텐츠를 로컬
//将文字内容存入txt文件中
function saveContent() {
fs.writeFile('./content/content.txt',content.toString());
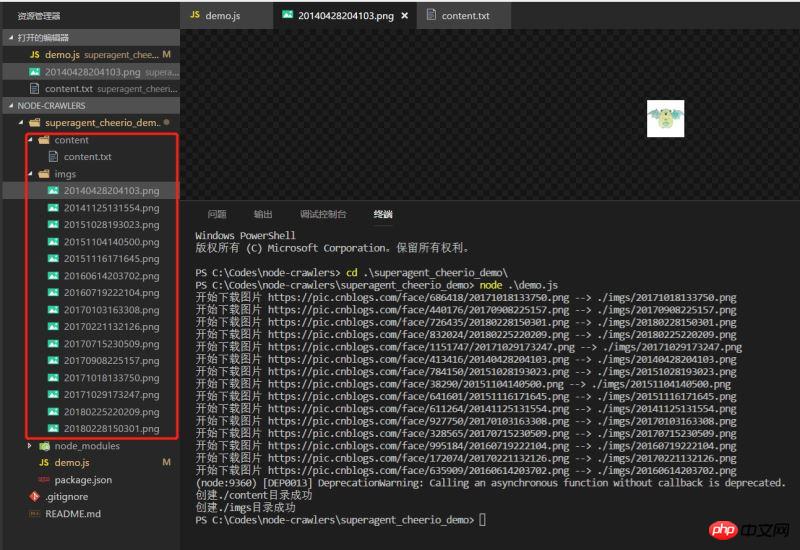
}Effect에 직접 쓸 수 있습니다. 데모를 실행하고 효과를 확인하면 데이터가 정상적으로 내려갔습니다
매우 간단한 것 데모는 그다지 엄격하지는 않지만 항상 노드를 향한 첫 번째 작은 단계입니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
H5 H5의 시맨틱 태그 파일을 읽고 서버에 업로드하는 방법HTML5에서 그림 회전의 애니메이션 효과를 얻는 방법
위 내용은 nodejs 크롤러 프레임워크 슈퍼에이전트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

