H5 Canvas는 원형 진행률 표시줄을 만들고 숫자 백분율을 표시합니다.
- php中世界最好的语言원래의
- 2018-03-27 09:52:493750검색
이번에는 원형 진행률 표시줄을 만들고 숫자 비율을 표시하는 H5 캔버스를 가져왔습니다. 캔버스에서 원형 진행률 표시줄을 만들고 숫자 비율을 표시하는 데 사용할 주의사항은 무엇인가요? 한 번 살펴보겠습니다.
이 문서에서는 다음과 같이 원형 진행률 표시줄을 구현하고 숫자 백분율 효과를 표시하는 HTML5 Canvas의 예를 소개합니다.
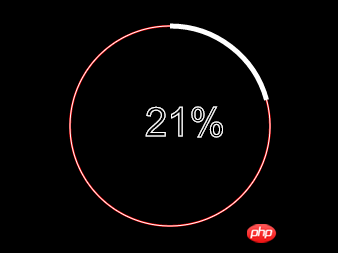
효과 구현

1 먼저 HTML 코드를 만듭니다
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2. canvasenvironment
var canvas = document.getElementById('canvas'), //获取canvas元素
context = canvas.getContext('2d'), //获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
speed = 0.1; //加载的快慢就靠它了 3. 5픽셀 너비의 움직이는 외부 원을 그립니다
//绘制5像素宽的运动外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
} 4. 흰색 외부 원을 그립니다
//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //设置线宽
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}5. 백분율 텍스트를 그립니다.
function text(n){
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
context.font = "40px Arial"; //设置字体大小和字体
//绘制字体,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //执行绘制
context.restore();
}전체 코드
//动画循环
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(speed);
blueCircle(speed);
if(speed > 100) speed = 0;
speed += 0.1;
}()); 나는 당신이 이 기사의 사례를 읽었다고 믿습니다. 당신은 방법을 마스터했습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에 있는 다른 관련 기사에 주목하십시오! 추천 자료:
Canvas는 회전하는 바람개비 그리기를 구현합니다
위 내용은 H5 Canvas는 원형 진행률 표시줄을 만들고 숫자 백분율을 표시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Mui 페이지 점프 방법다음 기사:Mui 페이지 점프 방법

