HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과 구현
- php中世界最好的语言원래의
- 2018-03-26 17:37:418859검색
이번에는 HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과를 구현하기 위한 주의사항을 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
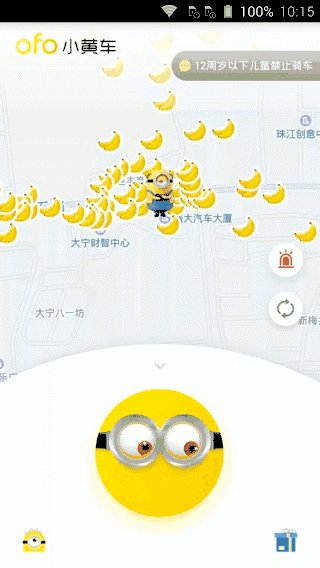
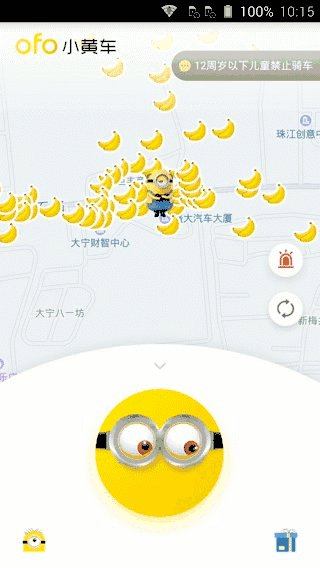
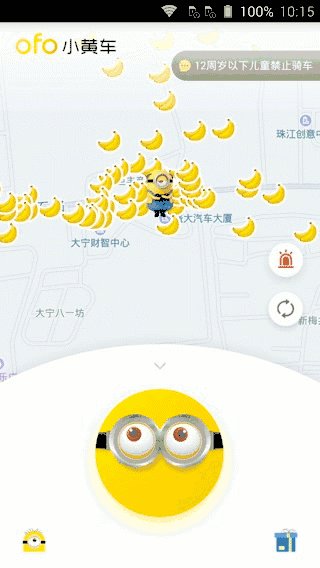
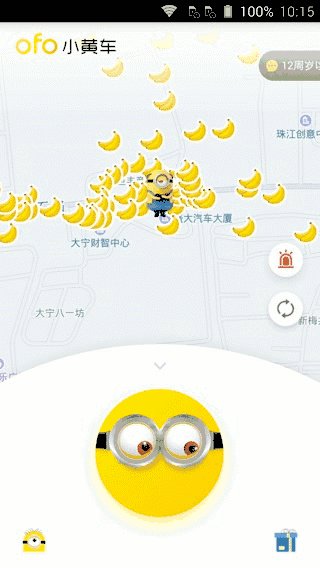
최근에 ofo 미니언 앱을 사용하다가 아래 스와이프를 하면 눈이 움직이는 미니언으로 바뀌는 것을 발견했는데, 여기서는 HTML5를 사용하여 효과를 흉내 내는 것이 꽤 재미있다고 생각했습니다.
ofo 눈 효과

효과 분석
자이로스코프 이벤트를 이용해서 얻는 효과를 보면 어렵지 않습니다.
먼저 HTML5의 자이로스코프 이벤트에 대한 몇 가지 개념을 살펴보겠습니다.
자이로 이벤트는 deviceorientation,这里主要获取事件中的alpha,beta,gamma입니다.
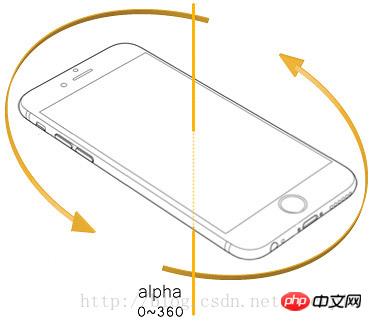
aplha
모바일 기기를 가로로 놓았을 때 Z축을 중심으로 한 회전 각도로, 값 범위는 0도부터 360도까지입니다.

beta
모바일 기기를 가로로 놓았을 때 X축을 기준으로 회전 각도 값은 -180도 ~ 180도입니다.

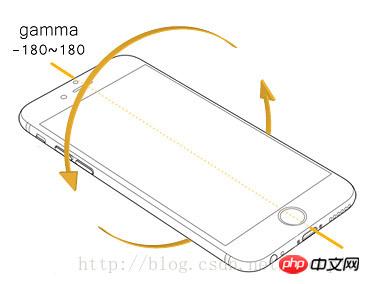
gamma
모바일 기기를 가로로 놓았을 때 Z축을 중심으로 회전하는 각도 값은 -90도 ~ 90도입니다.

여기에서는 베타와 감마만 사용해야 합니다.
apk의 압축을 풀고 눈 자료를 얻으세요:

코드 구현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<p id="box">
<p id="face"></p>
<p id="eyeLeft"></p>
<p id="eyeRight"></p>
<p id="glass"></p>
<p id="log"></p>
</p>
<script>
'use strict';
/*
* author: 王乐平
* date:2017.7.17
*/
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transform = eyeLeft.style.transform
= eyeRight.style.WebkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '浏览器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>
최종 효과

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트 기사에서 다른 관련 주제에 주목해 주세요!
추천 자료:
드래그 앤 드롭 정렬을 위한 H5 드래그 앤 드롭 API
IE8이 호환되지 않을 때 rgba()를 처리하는 방법
위 내용은 HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

