iOS에서 고성능 평가 제어 구현
- php中世界最好的语言원래의
- 2018-03-26 14:05:112041검색
이번에는 iOS의 고성능 채점 컨트롤을 소개해 드리겠습니다. iOS에서 고성능 채점 컨트롤을 구현하기 위한 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
머리말
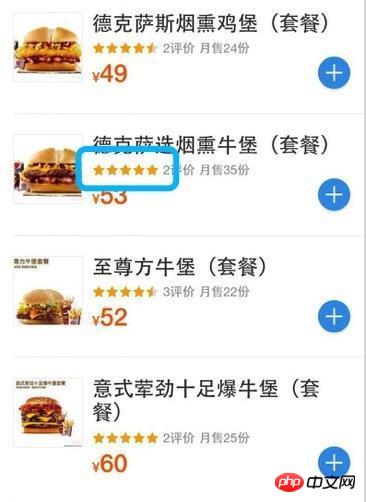
경력이 풍부한 운전자로서 이런 요구를 들어보신 적이 있으신가요? 각 제품이나 판매자 항목에는 별점 또는 기타 등급이 있으며 이는 대략 다음 렌더링과 같습니다.

구현 계획:
-
마스터가 직접 일반 공간을 작성합니다(시간이 충분할 경우)
온라인에서 더 나은 제3자를 찾으세요(시간이 촉박할 때)
더 직접적으로, 몇 가지 ImageView 또는 레이어를 직접 넣으세요
생각: 기능은 구현되었지만 성능에는 약간 영향을 미치는 것 같습니다. 구체적인 이유는 타사 프레임워크의 구현 원칙에 따라 다릅니다. 물론 매우 잘 작동하는 경우도 있습니다. 저는 성능 관리 담당자입니다. 이 요구 사항을 받았을 때 일부 제3자를 활용하려고 시도했지만 결과가 만족스럽지 않았습니다. 드디어 XWStarView가 탄생했습니다.
XWStarView(고성능 별 제어)
추천 이유:
간단하고 사용하기 쉽습니다
고성능, yyLabel 비동기 드로잉 사용
사용자 정의 별 스타일 지원, 간격
ㅋㅋㅋ 구성)
@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
XWStarView.m(핵심 코드)
#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @end구체적인 구현 세부정보는 .m 파일을 참조하세요.
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;XWStarView는 YYLabel 애호가에게 좋은 선택입니다. 귀하의 비즈니스 요구 사항을 충족한다면 성능에 매우 만족하실 것입니다. ). 물론 무와 나물에 대한 선호도는 사람마다 다르므로 마음에 들지 않는다고 비난하지 마세요.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서:
H5의 저장 방법에 대한 자세한 설명
H5에서 제약 조건 확인 API를 사용하는 방법
위 내용은 iOS에서 고성능 평가 제어 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

