H5에서 제약조건 검증 API를 사용하는 방법
- php中世界最好的语言원래의
- 2018-03-26 13:53:312910검색
이번에는 H5에서 제약조건 검증 API를 사용하는 방법을 알려드리겠습니다. H5에서 제약조건 검증 API를 사용할 때 주의사항은 무엇인가요?
HTML5는 의미 체계, 위젯, 데이터 형식 확인 등 양식에 대한 최적화 수준이 높습니다. 나는 이러한 "새로운 기능"을 사용하지 않기 위한 핑계로 브라우저 호환성을 사용할 것이라고 추측하지만 이것이 정체의 이유가 되어서는 안 됩니다. 또한 지원되지 않을 때 도움이 되는 Modernizr 및 ployfill과 같은 도구 라이브러리가 있습니다. Html5 브라우저에서의 대체 처리. 실제로 이러한 새로운 양식 기능을 사용해 보시면 그 매력에 빠지실 것이라고 장담합니다. 유일한 결함이 프롬프트 상자의 스타일이 브라우저의 기본값이고 이를 변경할 수 없다는 점이라면, 브라우저 제조업체 디자이너의 미적 수준을 믿는다면(저는 그들의 디자인 수준이 그것보다 낫다고 생각합니다) 대부분의 보통 사람들의 경우) 스타일 호환성을 고려하지 않는다면 더 좋습니다. 빨리 배우세요!
기본 유효성 검사
입력 유형
HTML5는 데이터 형식 유효성 검사에 대한 많은 기본 지원을 제공합니다. 예:
<input type='email'/>
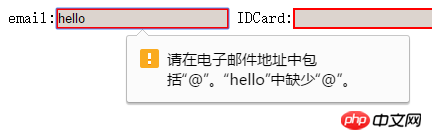
제출 버튼을 클릭할 때 입력한 형식이 이메일을 보내면 제출이 실패하게 되며 브라우저에 오류 메시지가 표시됩니다.
예를 들어 Chrome에서는

참고:
1. 브라우저에 따라 제출할 때만 트리거됩니다.
2. 브라우저마다 프롬프트 정보의 동작 스타일이 다릅니다. 요구 사항을 충족하지 않는 입력이 여러 개 있으면 오류가 하나만 표시됩니다. 일반적으로 입력 유형이 tel과 같을 때 입력이 상대적으로 이전에 입력된 것으로 간주하지 마세요. 입력한 번호는 전화번호가 아닙니다. 입력 시 해당 번호 형식은 브라우저에 의해 차단되며 오류 메시지가 표시됩니다. type='tel'은 PC 측에서만 의미 있는 역할을 합니다. 생성된 키보드는 데이터 검증 역할을 수행하지 않는 순수 숫자 키보드입니다.
pattern패턴 속성을 사용하여 브라우저가 기본 유효성 검사를 제공하지 않는 데이터 형식에 대한 사용자 정의 형식 유효성 검사를 설정할 수 있습니다. 패턴 속성의 값은 정규식(문자열)입니다.
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>
제출을 클릭할 때 입력한 데이터가 패턴의 정규 형식을 따르지 않는 경우 브라우저는 양식 제출을 차단하고 메시지를 표시합니다. : '문의해 주세요. 요청한 형식은 일관되게 유지됩니다.' + 제목 내용(작은 글꼴). 그러나 텍스트 상자의 내용이 비어 있으면 브라우저는 내용을 확인하지 않고 직접 양식을 제출합니다(브라우저는 이 상자가 필요하지 않다고 생각하기 때문입니다). 이 상자에 콘텐츠를 포함하려면 필수 속성을 추가하세요. HTML 기본 검증 시스템을 통해 기본적으로 양식 제출 제한 사항을 충족할 수 있습니다. 그러나 HTML5는 개발을 촉진하고 사용자 경험을 향상시키기 위해 더 고급 기능을 제공합니다.
Constraint Validation API
기본 프롬프트 메시지
'요청된 형식을 준수하세요'와 같은 브라우저 프롬프트 메시지 문자열은 입력 DOM 개체의 유효성 검사 메시지 속성에 숨겨져 있습니다. 브라우저는 읽기 전용입니다. 즉, 다음 코드와 같이 수정할 수 없습니다: <input type="text" required id='input'/>
제출할 때 입력 내용이 비어 있으면 브라우저에 '이 필드를 채우십시오'라는 메시지가 표시되며 이를 제어할 수 있습니다. 인쇄 이 문장은 다음과 같습니다.
var input = document.getElementById('input')
input.validationMessage // =>'请填写此字段'
콘텐츠를 수정하려면 setCustomValidity 인터페이스를 호출하여 유효성 검사 메시지의 값을 변경할 수 있습니다.
input.setCustomValidity('这个字段必须填上哦');
// 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做
input.validationMessage = '这个字段必须填上哦'
필수와 같은 HTML 기본 유효성 검사는 정보를 변경할 수 있지만 정보를 설정할 수는 없습니다. 빈 문자열인 경우 이유는 아래에서 설명합니다.
PrincipleHTMLForm Validation 시스템은 유효성 검사 메시지 속성을 통해 텍스트 상자의 데이터가 확인을 통과했는지 여부를 감지합니다. 그렇지 않으면 확인이 통과되었음을 의미합니다. 통과하지 못했고 브라우저는 해당 값을 오류 메시지로 사용자에게 표시합니다. 따라서 기본 확인 중에 사용자는 유효성 검사 메시지 값을 빈 문자열로 설정할 수 없습니다.
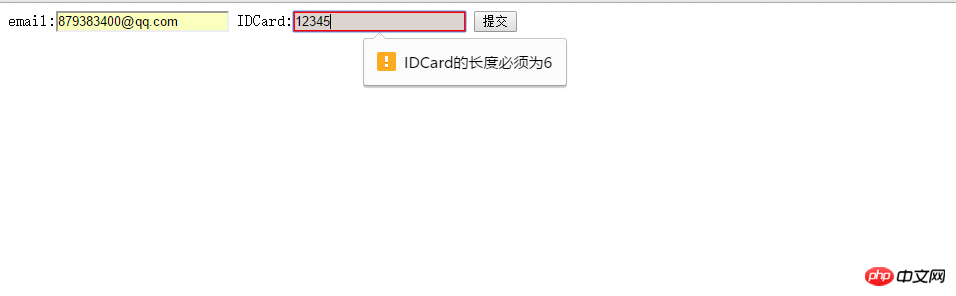
约束验证API是在原生方法之上更灵活的表达方式,你可以自己设置数据是否通过,而不借助于正则表达式。原理很简单,通过if判断,如果数据格式使你满意,那么你就调用setCustomValidity使validationMessage的值为空,否则,你就调用setCustomValidity传入错误信息: 每次键盘输入,代码都会判断格式是否正确,然后调用setCustomValidity设置validationMessage的值。不要妄想每按下键浏览器都会提示你结果是否正确,浏览器只有在点击提交按钮的时候才会提示validationMessage里的值(如果有的话)。 如果你还没有走思的话,一定会问,既然这样,为什么要为input绑定键盘事件,每输入一下都要进行判断呢?直接为表单绑定提交事件,在提交时再判断多好,别急,这么做是有好处的。 随着输入判断格式与样式 作为用户,我们当然想在得知我输入了错误的格式之后,文本框变红(或者有别的提示)。而在我每次输入一个字符,如果对了,文本框就恢复正常。我们可以使用CSS伪类来实现这个功能: 上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。 这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。 更好的用户体验 还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。 我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类: form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。 最终实例 好了,现在是时候总结一下我们所学的知识并创造最佳实践了: 运行后截图如下: 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
</html>

위 내용은 H5에서 제약조건 검증 API를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

