H5의 오디오 오디오 및 비디오 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-26 11:50:372751검색
이번에는 H5의 오디오 및 비디오 사용에 대해 자세히 설명하겠습니다. 오디오 및 비디오 속성을 사용할 때 주의 사항은 무엇입니까?
이 기사에서는 H5의 새로운 속성인 오디오 및 비디오 제어에 대해 다음과 같이 설명합니다.
1. 오디오(오디오)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. 비디오(비디오)
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
다음은 다음과 같습니다. 비디오 파일 제어
javascript내보내기.
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
</script>
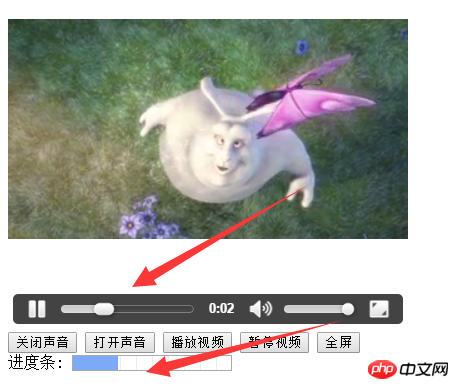
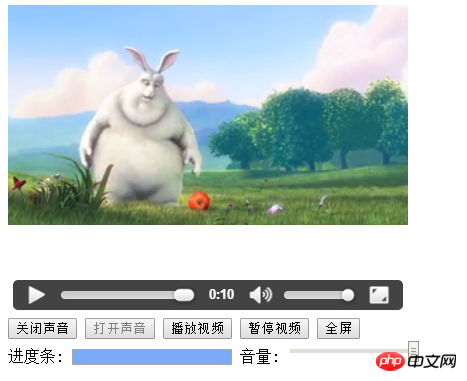
3. 진행률 표시줄과 동영상 재생 시간
을 동시에 설정하는 방법입니다.
그림과 같이:

여기서 이야기해 보겠습니다. 먼저
(1), 동영상의 총 재생 시간(재생 시간)을 가져와서 진행률의 최대 값에 할당해야 합니다. bar, Progress.max=video.duration;
(2) 현재 비디오 재생의 현재 시간 위치(currentTime)를 가져와 현재 진행률 표시줄의 길이, Progress.value=video에 할당해야 합니다. currentTime;
그런 다음 비디오가 재생되는 동안 진행률 표시줄의 값을 비디오 길이와 현재 재생 시간 위치에서 얻을 수 있는지 확인해야 합니다.
timersetInterval(pro, 100);을 열어야 합니다. 즉, 적시성을 보장하기 위해 1밀리초마다 한 번씩 비디오의 값을 가져와 진행 진행률 표시줄에 할당해야 합니다.
이러한 방식으로 진행률 표시줄을 비디오와 정확하게 동기화할 수 있습니다.
4. 양식 요소의 범위 속성을 사용하여 비디오의 볼륨을 제어하는 방법.
1. 먼저 범위 값을 가져와서 비디오 볼륨에 할당해야 합니다.
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");
range.value를 가져오고,
오디오 속성에 할당합니다. 비디오: video.volume=range .value/100;
이제 범위를 드래그하여 비디오 볼륨을 제어할 수 있습니다.
이후에는 이전 사운드가 꺼졌는지 여부도 판단해야 합니다. 따라서 두 가지 이벤트는 독립적인 이벤트이므로 드래그 이벤트에서 음소거되었는지 여부를 판단한 다음 음소거를 false로 설정해야 합니다.

최종 구현된 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>
이 기사의 사례를 읽으신 후 방법을 마스터하셨을 것으로 예상됩니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 H5의 오디오 오디오 및 비디오 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

