H5 div 레이아웃 및 테이블 레이아웃에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-26 11:37:076596검색
이번에는 H5 div 레이아웃과 테이블 레이아웃에 대한 자세한 설명을 가져오겠습니다. H5 div 레이아웃과 테이블 레이아웃의 주의사항은 무엇인가요?
본 글의 예시는 참고용으로 html5 p 레이아웃과 테이블 레이아웃을 분석한 것입니다. 구체적인 내용은 다음과 같습니다
p 레이아웃: html+css는 간단한 레이아웃을 구현합니다.
#container에서 height는 백분율로 쓸 수 없으며 특정 높이여야 합니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>
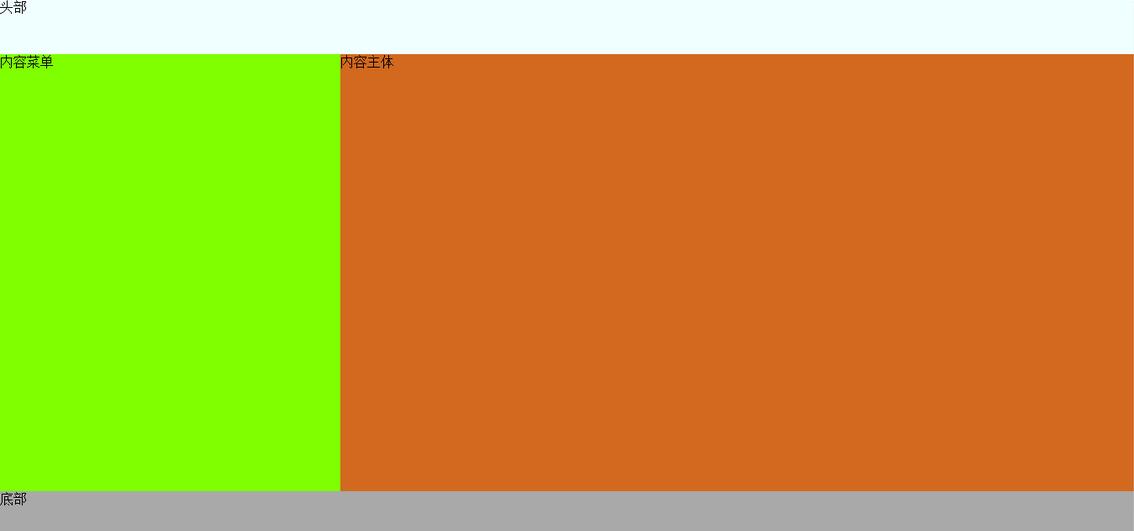
Rendering:

tablelayout:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table布局</title> </head> <body marginwidth="0px" marginheight="0px"> <table width="100%" height="650px" style="background-color: aqua"> <tr> <td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td> <td width="60%" height="80%" style="background-color: coral">内容</td> <td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td> </tr> <tr> <td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td> </tr> </table> </body> </html>
Rendering:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 기사!
추천 도서:
위 내용은 H5 div 레이아웃 및 테이블 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

