간과되기 쉬운 html5 관련 팁
- php中世界最好的语言원래의
- 2018-03-13 09:38:582135검색
이번에는 간과하기 쉬운 HTML5에 대한 지식을 알려드리겠습니다. 쉽게 무시되는 HTML5에 대한 지식은 무엇인가요? 실제 사례를 살펴보겠습니다.
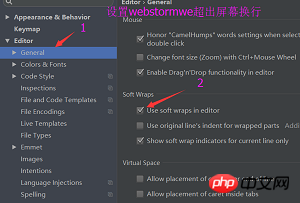
입력 콘텐츠가 화면을 초과하면 웹스톰을 설정하세요

구분선
여는 방법참고: 기본 태그는 헤드 태그의 시작 태그와 끝 태그 사이에 작성해야 합니다
3. 잘못된 연결: 점프를 클릭한 후에는 나타나지 않습니다. 이를 가짜 링크라고 합니다.
1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
차이점은 다음과 같습니다. 둘: #의 가짜 링크는 자동으로 웹 페이지 상단으로 돌아가지만, Javascript의 가짜 링크는 자동으로 웹 페이지 상단으로 이동하지 않습니다.
4 앵커 포인트:
원하는 경우 a 태그를 통해 지정된 위치로 점프하려면 a 태그가 현재 인터페이스에서 점프할 대상 위치를 찾을 수 있도록 a 태그에 고유 ID 번호를 알려주어야 합니다.
1) .
2) 점프해야 하는 대상 라벨에 해당하는 고유 지방 인증서 번호가 무엇인지 라벨에 알려주세요.
a label href= "#center" 대상 태그에 id="center"
중앙 위치
3를 설정하세요 ). 새 인터페이스에서 지정된 위치 href="13-anchor.html#bottom" target="_blank"새 인터페이스에서 열기
새 인터페이스에서 지정된 위치로 이동대상 인터페이스에 이것을 작성합니다
나는 앵커 테스트 인터페이스 333333입니다
5. 목록 태그:
순서가 없는 목록>>> 적용 시나리오: a) 뉴스 목록 b) 제품 목록 c) 탐색 모음
순서가 지정된 목록 >>> ;
ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul>정의 목록>>> 적용 시나리오: a) 웹사이트 끝에 관련 정보를 만듭니다. b) 사진과 텍스트를 혼합합니다. dt 다른 태그도 dd 단축키: dl> dt+dd)*2
<ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>6. 테이블 라벨
<dt>北京</dt> //definition title 定义标题 <dd>中国的首都</dd> //definition description 定义描述 <dt>上海</dt>
<dd>富人的集中地</dd></dl>Thin line table
위 내용은 간과되기 쉬운 html5 관련 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:h5 생산 실적 변화 꺾은선형 차트다음 기사:h5 생산 실적 변화 꺾은선형 차트

