모바일 단말기의 HTML5 오디오 및 비디오에서 발생하는 문제 및 해결 방법
- 小云云원래의
- 2018-02-11 10:04:002194검색
최근에는 영상을 활용한 애니메이션 대체, 영상을 활용한 스프라이트 애니메이션 대체 등을 연구하고 있습니다. 이런 영상을 인터랙티브 영상이라고 부릅니다. 본 글은 모바일 HTML5 오디오 및 비디오 문제와 해결 방법에 대한 관련 정보를 주로 소개하여 참고하실 수 있도록 하겠습니다.
전통적인 스프라이트 애니메이션:
큰 디스크 공간과 느린 다운로드, 특히 온라인 재생은 더욱 느려집니다.
온라인으로 플레이할 때 너무 많은 http 요청으로 인해 응답이 느려집니다. , 또는 비정상적으로 행동
따라서 스프라이트 애니메이션을 비디오로 대체할 수 있는 일련의 기술 개발이 시급합니다. 이런 종류의 비디오를 인터랙티브 비디오라고 부릅니다
기존 비디오의 문제점:
기존 비디오는 정사각형 영역에서만 재생할 수 있습니다.
기존 비디오는 아이패드에서는 창에서 재생되지만 아이폰에서는 재생됩니다. 아래에서는 기존 동영상만 전체 화면으로 재생할 수 있습니다.
- 대화형 동영상은 다음과 같은 특징이 있습니다.
iPhone에서는 재생할 필요가 없습니다. 전체 화면에서 재생할 수 있습니다
대화형 비디오는 일반 그래픽 개체 아래에 나타날 수 있습니다
대화형 비디오에는 마스크가 있어서 비디오의 배경을 제거하고 비디오를 일반 그래픽 개체와 혼합할 수 있습니다
- 요약: 단순히 재생되는 동영상의 경우 일반 동영상으로 설정하겠습니다. 특정 목적으로 사용해야 하는 비디오의 경우 대화형 비디오로 설정합니다.
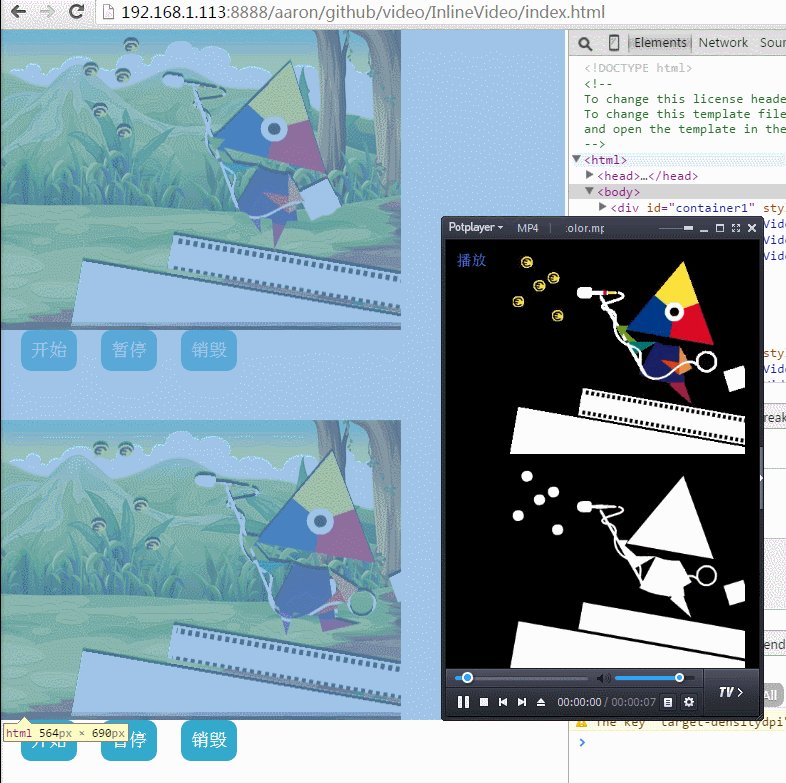
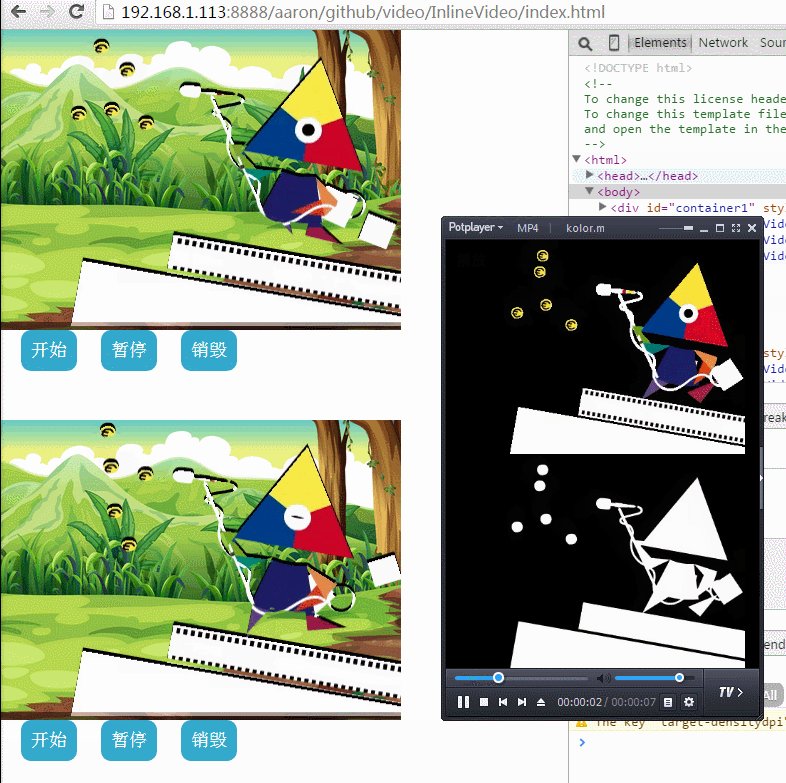
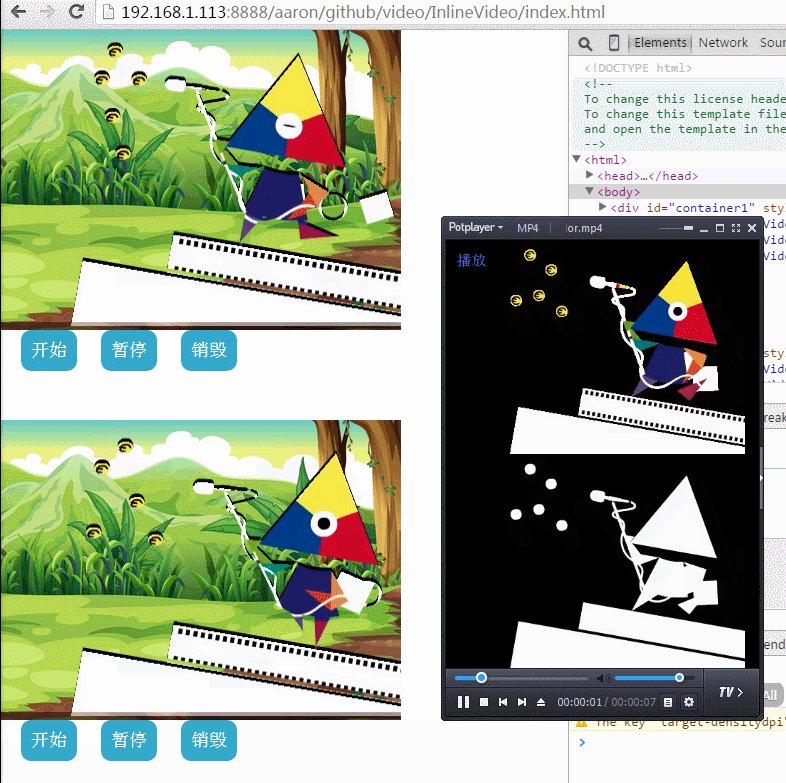
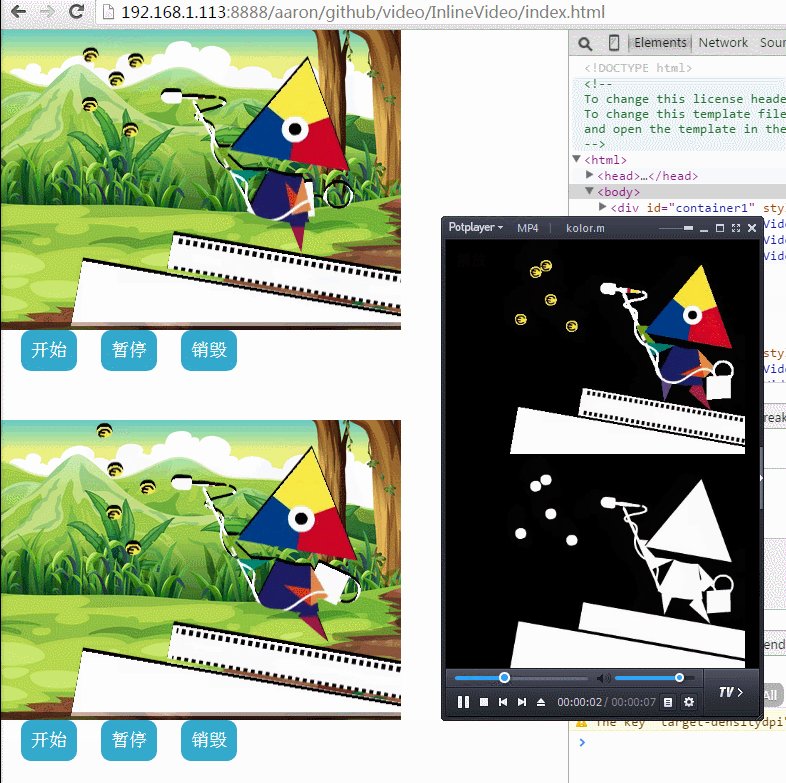
연구 결과는 처음에 나왔습니다. 그런데 지난 몇 년 동안 모바일 H5 개발에서 오디오 및 비디오에서 발생한 실제 문제를 요약하고 나만의 솔루션을 제공하겠습니다. 최종 실제 효과를 살펴보세요. PC(>IE9), iPhone, iPad, Android 5.0
iPhone에서 수동, 자동, 윈도우화 등의 문제를 해결하고 기본적으로 실제 제작에 사용할 수 있습니다
오른쪽이 동영상 mp4 원본 파일
왼쪽 비디오는 애니메이션을 대체한 다음 배경 마스크를 지원합니다. 효과는 기본 맵을 표시하고 일련의 대화형 작업을 지원할 수 있습니다.
H5 오디오
오디오 개체가 새 오디오를 통과할 때마다 , IOS에서 새 스레드가 생성되는 것을 볼 수 있습니다. 이것은 매우 역겹습니다해결책: 다른 오디오 주소를 대체하여 더 많은 스레드를 열지 않는 목적을 달성합니다.
Android에서는 지원되지 않습니다. Strong해결 방법: 낮은 버전의 Android에서는 문제가 해결되지 않습니다. 일반적으로 하이브리드 개발에서도 기본 인터페이스 처리를 조정할 수 있습니다. 예를 들어 Phonegap
은 iPhone에서 자동으로 재생할 수 없습니다해결 방법: 자동 iPhone에서 재생하는 것은 IOS가 설계되었을 때 자동 도난을 방지하기 위해 수행된 프로세스인 것 같습니다. 처음에:이것은 내 프로젝트에서 가져온 것입니다. 방금 직접 공제했습니다
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}이러한 코드를 본문에 바인딩하는 경우: 수동 트리거링을 통해 오디오 개체를 만든 다음 전역에 저장합니다. 언제 사용방법은 다음과 같습니다//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();오디오 객체를 직접 교체할 수 있습니다. 간단히 말하면 자동으로
H5 비디오 오디오
를 재생하려면 사용자가 생성한 객체여야 합니다. 비디오 태그는 모바일 단말기에서 거의 사용되지 않을 수 있습니다. 안드로이드 지원이 너무 나쁩니다. 5.0에서 시각적으로 개선되었습니다.
iPhone의 오래된 문제는 자동으로 재생할 수 없으며(데이터 저장, 자매 저장!!!) 은 전체 화면 제어 재생입니다오랫동안 이 비디오 처리를 무시했습니다. 안드로이드는 하위 레이어를 사용하고, 아이폰은 내장 플래시와 h5 전환이 있는 VideoJS도 지원 문제가 있습니다
사장이 있었습니다. 얼마전 요청이 왔습니다. 애플리케이션 애니메이션이 모두 스프라이트 라인의 조합 애니메이션입니다. 하나의 앱이 수백 메가바이트에서 수백 메가바이트에 이를 수 있습니다
그래서 이미지를 압축하는 솔루션이 시급합니다.
최종 해결책은 애니메이션 대신 비디오를 사용하는 것입니다. 비디오 압축 기술은 수년간 개발되어 매우 성숙해졌기 때문입니다. 현재 비디오 압축 기술은 720P 고화질 영화를 10M/분 또는 160K/초로 쉽게 압축할 수 있습니다. 이는 이미지 시퀀스의 파일 크기보다 최소 수십 배 작습니다. 동시에 대부분의 장치는 비디오의 하드웨어 압축 해제를 지원하므로 비디오 재생 시 CPU 소모가 매우 낮고 배터리 소모도 매우 낮으며 재생 속도는 여전히 빠릅니다. 25프레임의 전체 화면 재생도 쉽게 달성할 수 있습니다.
계획이 확정된 후 해결해야 할 몇 가지 문제가 있습니다
1. 동영상의 특정 개체를 포함한 전체 동영상이 사용자의 클릭, 슬라이드 및 기타 작업에 반응할 수 있습니다.
2. 창에서 재생할 수 있습니다.3. 배경을 필터링하여 PNG 이미지처럼 사용할 수 있습니다.
최종 실제 효과는 시작하는 gif 애니메이션에도 표시됩니다.
비디오는 애니메이션을 대체한 다음 지원합니다. 하단을 드러낼 수 있는 배경 마스크 효과 사진
또한 전체 화면이 아닌 수동, 자동 문제도 해결합니다
iphone windowing
해결책:
캔버스 + 비디오 태그를 통한 결합 처리
원리: 비디오의 원본 이미지 프레임을 가져와 canavs를 통해 페이지에 그립니다.
여기서 소스 코드, 코드를 직접 첨부합니다. 일반적으로 작성되지만 몇 가지 핵심 사항을 강조합니다
http://stackoverflow.com/questions/3699552/html5-inline-video-on-iphone-vs-ipad-browser
애니메이션 대신 비디오
이것은 조금 번거롭고 필요합니다. 캔버스를 상호 작용하고 드래그하여 이미지를 제어하려면 아직 작성이 완료되지 않았으며 일반적인 회사 요구 사항에는 이것이 없습니다. 여기에도 캔버스 + 비디오로 처리됩니다. 하지만 캐시된 캔버스가 필요합니다. 컨테이너는 전처리를 통해 각 이미지의 픽셀을 가져옵니다. 각 픽셀의 RBG 값을 변경하여 배경을 필터링하여 PNG 이미지처럼 사용할 수 있습니다. .작성 후 포스트잇에~~
관련 추천 :
HTML5 오디오 재생 설치에 대한 조언을 요청하세요 WordPress의 플러그인
위 내용은 모바일 단말기의 HTML5 오디오 및 비디오에서 발생하는 문제 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

