H5 하이브리드 개발 앱을 업그레이드하는 방법
- 小云云원래의
- 2018-01-13 09:39:423751검색
저희 앱 개발이 완료된 후, 향후 제품 업그레이드가 불가피하므로 고객님의 휴대폰에서 앱이 자동으로 업그레이드되기를 바라며, 자동 업그레이드와 수동 업그레이드로 나눌 수 있습니다. 이번 글에서는 주로 H5 하이브리드 개발 앱을 업그레이드하는 방법을 소개합니다. 편집자는 꽤 좋다고 생각합니다. 이제 여러분께 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
자동 업그레이드: 일반적으로 고객 앱이 처음으로 홈페이지를 열 때입니다.
수동 업그레이드: 앱 인터페이스에 업그레이드 입구를 제공하세요.
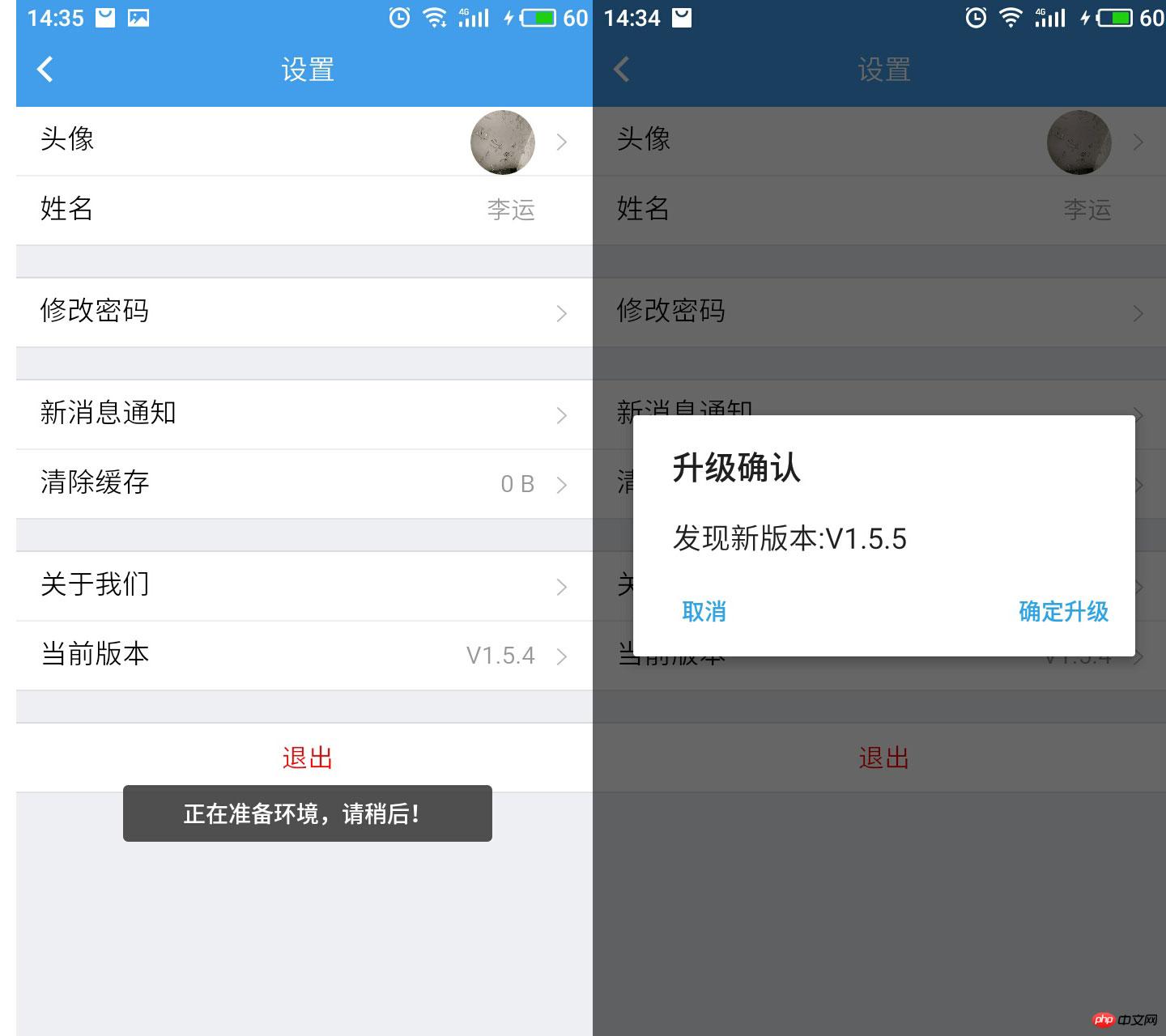
인터페이스 효과는 다음과 같습니다.

코드는 실제로 매우 간단하지만 iOS와 Android에서 별도로 처리해야 합니다. 기본 아이디어는 로컬 컴퓨터의 앱 버전 번호를 얻은 다음 이를 서버의 앱 버전 번호와 비교하는 것입니다. 서버의 앱 버전 번호보다 낮으면 업데이트 작업을 수행합니다.
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}저희 iOS 애플리케이션은 Apple App Store에 게시되는 반면, Android 애플리케이션은 Android 애플리케이션 시장이 너무 많기 때문에 자체 서버(예: IIS 서버)에 직접 배포됩니다. 버전을 매번 출시하는 것은 매우 번거로운 일입니다. 버전을 출시할 때마다 모든 Android 애플리케이션 시장에 가서 업데이트를 제출해야 합니다.
수동 업데이트와 자동 업데이트를 사용하여 이 메소드를 호출할 때는 다른 매개변수를 전달해야 한다는 점에 유의해야 합니다. 자동 업데이트에서 시스템이 현재 버전이 이미 최신 버전임을 감지하면 해당 내용이 표시되지 않기 때문입니다. 수동으로 업데이트하는 경우 이미 최신 버전인 경우 고객에게 메시지를 표시해야 합니다.
자동 업데이트 호출: appUpdate(); //앱 업데이트 감지
수동 업데이트 호출: appUpdate(true); //앱 업데이트 감지
관련 권장 사항:
HTML5 단일 페이지 동작 슬라이딩 화면 전환 구현 방법
기본 js에서 HTML5 벽돌 깨기 게임을 구현하는 방법
위 내용은 H5 하이브리드 개발 앱을 업그레이드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

