HTML5 양식 유효성 검사 실패 프롬프트 문제
- 小云云원래의
- 2017-12-08 09:03:232131검색
프론트엔드 아이들이 페이지를 작성할 때 필연적으로 양식 유효성 검사의 함정에 빠지게 됩니다. 이때 확인해야 할 js를 많이 작성해야 하기 때문에 무릎을 꿇어야 합니다. 일반 표현식 검증이 구현되어 많은 부담이 덜어졌습니다. 이 글에서는 실패한 HTML5 양식 검증에 대한 프롬프트를 여러분과 공유하겠습니다.
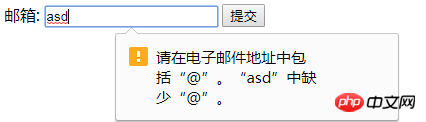
이메일 주소 인증:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
이메일 인증은 H5 자체에서 지원하지만, 인증하고 싶은 시나리오와 상황이 다양해서 Js를 다시 사용할 수는 없을까요? ? ? H5는 패턴 속성을 제공하므로 패턴에 정규식을 지정할 수 있으므로 걱정할 필요가 없습니다. !
정규식은 11자리로 제한됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
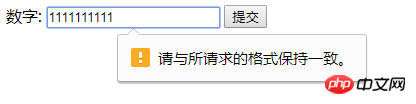
문제
언제 시도해 볼 수 있습니다. 11자리 이외의 숫자를 입력한 경우 이것이 패턴의 크레딧입니다. 그러나 알을 발견했는지는 알 수 없습니다. 즉, 패턴을 사용하여 양식을 검증하면 프롬프트가 표시됩니다. 맙소사, 요청한 형식이 무엇인지 어떻게 알 수 있습니까? 젠장, 그렇다면 우리는 작성할 필요조차 없습니다. 그냥 돈 달라고 하면 됩니다~
Solution
문제가 있어서 해결해야겠습니다. 오랫동안 Google에서 프로그래밍을 하다가 드디어 발견했습니다. 좋은 해결책:
oninvalid: 제출된 입력 요소의 값이 잘못된 값인 경우(여기서는 정기 확인이 실패함)
oninvalid 이벤트가 트리거됩니다. oninvalid는 Form 이벤트에 속합니다.
setCustomValidity(): 이는 프롬프트 정보를 사용자 정의하는 데 사용되는 HTML5의 내장 JS 메소드입니다.
oninvalid 및 setCustomValidity를 통해 프롬프트를 사용자 정의할 수 있다는 것이 밝혀졌습니다. 그러면 다음과 같이 소스 코드를 수정하는 것이 쉽습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>
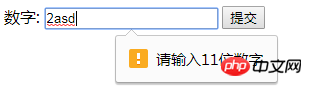
결과:

이제 더 이상 고통스러운 "형식"이 아닙니다. 이제 양식 유효성 검사 프롬프트는 사용자가 더 잘 수정할 수 있도록 여기에 어떤 종류의 데이터를 입력해야 하는지 명확하게 알려줍니다.
관련 권장 사항:
laravel 양식 유효성 검사 실패 원본 양식 데이터가 지워지는 것을 방지하는 방법은 무엇입니까?
JavaScript에서 양식 유효성 검사 기능을 구현한 간단한 예
위 내용은 HTML5 양식 유효성 검사 실패 프롬프트 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

