HTML 5에서 동적 효과를 만드는 여러 가지 방법
- 小云云원래의
- 2017-11-18 11:26:0020094검색
1. 소개
동적 효과가 있는 웹사이트는 웹사이트를 더욱 고급스럽게 보이게 하고 시대의 발전과 발전에 따라 점점 더 많은 개발자가 프런트 엔드 인터페이스에 동적 효과를 추가하기 시작했습니다. .
그래서 오늘은 프론트엔드 다이내믹 이펙트 제작방법을 정리해 공유하고, Canvas에 대해 간략하게 설명하겠습니다.
2. 다이나믹 효과의 분류
먼저 다이나믹 효과 제작의 분류가 무엇인지 간단히 살펴볼까요?

3.GIF
첫 번째는 gif 이미지입니다. 이는 역동적인 그래픽을 만드는 매우 간단하면서도 효율적인 방법입니다.
GIF 사진은 세밀한 작은 애니메이션과 비트맵을 만드는 데 능숙합니다. 장점은 "크기"가 작고 압축 가능하며 제작 비용이 저렴하다는 것입니다. 호환성이 걱정됩니다. GIF 애니메이션을 만드는 방법에는 우리에게 익숙한 Photoshop 타임라인이나 Flash, AE를 사용하여 애니메이션을 내보내고 GIF 형식으로 저장하는 등 다양한 방법이 있습니다.

GIF 애니메이션은 H5 애니메이션에서 내비게이션 바, 인기 있는 작은 태그 및 기타 요소를 로드하는 데 가장 자주 사용됩니다. 이미지 크기와 정확성 사이의 균형을 제어해야 하므로 일반적으로 다음과 같은 애니메이션을 만드는 데 사용됩니다. 작은 세부 사항.
H5 페이지에 GIF 이미지를 호스팅하는 방법은 아래 소개된 다른 방법에 비해 가장 비용 효율적이고 간단합니다. 페이지에서 배경 이미지/콘텐츠 이미지로 참조하면 됩니다.
4. 프레임별 애니메이션
이 글을 읽고 있는 많은 친구들은 프레임별 애니메이션과 GIF가 같지 않아야 한다고 생각할 수도 있습니다.
프레임별 애니메이션은 균등한 간격의 애니메이션을 사용하여 프레임별 그림을 분해하는 것으로, 일반적으로 js 스크립트 시뮬레이션으로 작성됩니다.
프레임별 애니메이션과 GIF 애니메이션의 차이점은 스크립트가 프레임별 애니메이션의 속도와 일시정지를 제어할 수 있는 반면, GIF 애니메이션은 이후 단계의 코드를 통해 애니메이션 속도와 투명도를 수정할 수 없다는 것입니다.
프레임별 애니메이션을 만드는 데 없어서는 안 될 것은 등간격의 "애니메이션 분해 프레임별 picture.png"입니다. 배경 위치 프레임 애니메이션을 수정하여 "프레임 그림.png"를 사용합니다.

물론 특별한 사진을 설정하여 특별한 효과를 얻을 수도 있습니다.

5. CSS3 Animation
CSS3은 결코 잊혀지지 않을 애니메이션 계열의 일원이어야 합니다. 여기서는 평면 레이어의 애니메이션에 능숙하다고 정의합니다. CSS3의 결함은 일부 속성이 브라우저에서 제대로 지원되지 않는다는 것일 수 있습니다.
애니메이션의 적용 및 기본 속성은 이전에 소개한 바 있습니다. 잊어버리셨다면 아래 링크를 클릭하여 다시 복습하실 수 있습니다.
여기서 잠시 벗어나 애니메이션 디자인을 엔지니어에게 높은 품질과 효율성으로 전달하는 방법은 무엇일까요?
팁: "케이스 데모 또는 샷 스크립트 + 애니메이션 속성 분석표 + 소재 컷아웃" 패키지를 사용하는 것이 좋습니다!
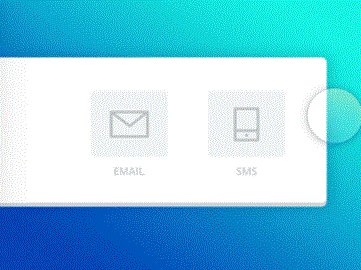
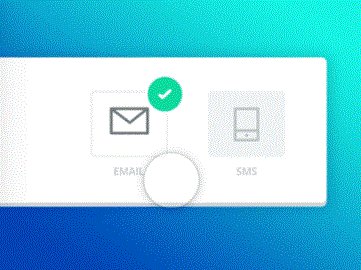
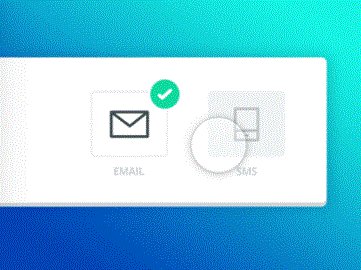
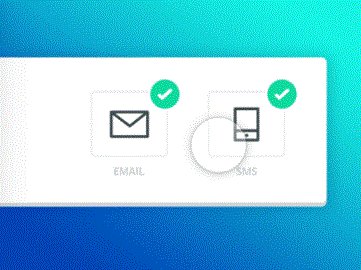
다음 사진을 예로 들어보세요. 클릭 피드백을 위한 작은 애니메이션입니다. 데모를 제공할 수 없는 경우 "애니메이션 속성 분해 테이블" 방법을 사용할 수 있습니다.

애니메이션 속성 분해 테이블을 사용하면 엔지니어는 테이블에 채워진 값을 기반으로 애니메이션을 작성할 수 있으므로 허공에서 엔지니어와 소통하는 것보다 더 정확합니다.

6.SVG
SVG 역시 애니메이션 제작에 있어서 무시할 수 없는 대중적인 방식입니다. 단점은 IE8, Android4.2 이하는 그렇지 않습니다. 잘 지원하세요.
아래 그림의 몇 가지 예를 보세요. 요소 스케치의 가장자리를 따라 있는 이러한 종류의 애니메이션은 일반적으로 SVG로 만들어집니다. 물론 이 표현 그림과 유사한 일부 복잡한 애니메이션도 구현할 수 있지만 구현 비용은 다음과 같습니다. 별로 비용 효율적이지 않습니다.
지식의 대중화: SVG, Scalable Vector Graphics**는 XML 형식으로 저장된 이미지입니다. 여기에는 몇 가지 특별한 기능이 있습니다.
다양한 도구(예: 메모 작성)로 읽고 수정할 수 있습니다. 크기, 더 압축 가능
Vector
순수한 XML
SVG 이미지는 실제로 여러 앵커 포인트를 연결하여 생성됩니다. 그래서 쉽게 문서형식으로 저장할 수 있습니다. 페이지의 참조는 이 텍스트를 간단히 소개할 수 있습니다.
여기서 꼭 짚고 넘어가야 할 점은 SVG 애니메이션을 만들고 싶다면 반드시 AI 도구를 사용해 벡터 그래픽을 그려서 엔지니어 학생들에게 출력해달라는 것입니다.

SVG를 통해 작은 여우를 그리는 방법을 가르치기 위해 이전에 작성한 작은 튜토리얼입니다.
7.Canvas
HTML5의 새로운 요소
자체에는 그림 실력이 없습니다. 모든 그림 작업은 JavaScript에 의존해야 합니다.
그림을 잘 그리는 애니메이션이라고 정의합니다.
캔버스가 잘하는 것은 수많은 요소가 떨어지는 애니메이션 효과를 그리는 것입니다.
캔버스는 SVG의 사촌이라고 볼 수 있습니다. 대부분의 차트 애니메이션은 캔버스와 SVG로 만들어집니다. 둘의 애니메이션 기능은 비슷하지만 다음과 같은 차이점도 있습니다. 캔버스는 고정된 높이와 너비를 가진 그림 프레임입니다. svg는 해상도에 의존하지 않고 마음대로 확대하거나 축소할 수 있는 벡터입니다.
canvas는 이미지를 .jpg 형식으로 저장할 수 있고 svg는 이미지를 텍스트 형식으로 저장할 수 있습니다.
canvas로 그린 이미지는 DOM을 차지하지 않지만 svg의 각 이미지는 DOM 요소입니다.
canvas는 이미지 집약적인 애니메이션에 적합합니다. svg는 눈이 내리는 등 대규모 사용에는 적합하지 않습니다.
캔버스는 전적으로 스크립트 드로잉에 의존하는 반면 svg는 벡터 덤프를 사용하여 직접 생성할 수 있습니다.
8. Flash To Canvas
위의 일반적인 기술 외에도 Flash to Canvas 방식도 올해 특히 인기 있는 형식입니다.
한때 영광스러웠던 Flash를 언급했으므로 출력은 형용사 Cool과 분리될 수 없습니다. 복잡하고 정교한 애니메이션은 Flash cc를 통해 제작되고 Canvas 파일로 내보내지며 애니메이션의 대화형 작업은 Create.js 라이브러리 완료 단계에 의존합니다. .
플래시를 캔버스로 변환하는 경우 구현 비용이 실제로 매우 높기 때문에 여기서는 더 이상 소개하지 않겠습니다.
9.Video
video는 HTML 5의 새로운 태그로서 매우 강력한 기능을 많이 가지고 있습니다.
하지만 그에 따른 호환성 문제로 인해 다양한 제약이 따르기도 하지만, 다이나믹한 효과를 구현하는 방법과 비용 측면에서 비디오가 다른 방법과 비교할 수 없다는 점은 부인할 수 없습니다.
 10.JavaScript
10.JavaScript
사실 스크롤부터 페이지 넘기기, 중력 감지 등 대화형 피드백이 포함된 모든 애니메이션에는 처리 단계를 작성하는 데 js가 필요합니다.
즉, 모든 애니메이션 특수효과는 자바스크립트 수강생들의 지원과 불가분의 관계에 있습니다.
시중에는 three.js와 같은 특별한 Javascript 스크립트 라이브러리가 많이 있습니다. 주의해서 사용하면 특별한 애니메이션 효과를 만들 수 있습니다.
요약:
위의 HTML 5 동적 효과 제작 방법이 더 나은 페이지를 만드는 데 도움이 되기를 바랍니다.
관련 추천:
CSS가 호버 동적 효과를 구현하는 방법에 대한 예제 코드
이미지의 동적 효과를 달성하기 위한 CSS 관련 속성 소개
WeChat 미니 프로그램의 랜딩 페이지에 구름이 떠다니는 동적인 효과 Effect
javascript_javascript 기술로 구현한 컬러 블록 슬라이딩의 동적인 효과
위 내용은 HTML 5에서 동적 효과를 만드는 여러 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

