사용자가 html5에서 비디오/오디오 재생을 시작할 수 있을 때 Oncanplay 이벤트가 트리거됩니다.
- 黄舟원래의
- 2017-11-07 11:02:483783검색
Instance
비디오(비디오)가 재생을 시작할 준비가 되었을 때 실행됩니다. JavaScript:
<video oncanplay="myFunction()">
정의 및 사용법
oncanplay 이벤트는 사용자가 비디오/오디오(오디오/비디오) 재생을 시작할 수 있을 때 트리거됩니다.
비디오/오디오(오디오/비디오) 로드 프로세스 중 이벤트의 트리거 순서는 다음과 같습니다.
- 로드된 데이터
- oncanplaythrough
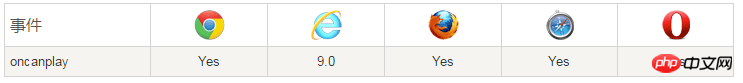
- 브라우저 지원
- 표의 숫자 는 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.
- SyntaxHTML:
- JavaScript:
object.oncanplay=function(){myScript};JavaScript, addEventListener() 메서드 사용:
<element oncanplay="myScript">
object.addEventListener("canplay", myScript);버블링 지원 여부:
| 지원되는 HTML 태그: | < ; audio>, |
| 예제 더보기 | Examples |
<audio oncanplay="myFunction()"> |
위 내용은 사용자가 html5에서 비디오/오디오 재생을 시작할 수 있을 때 Oncanplay 이벤트가 트리거됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

