Vue 크로스 도메인 솔루션
- 一个新手원래의
- 2017-10-16 10:43:562444검색
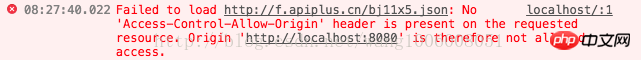
vue 프로젝트에서 프런트엔드와 백엔드가 데이터 요청 또는 제출을 수행할 때 백엔드에 도메인 간 설정이 없는 경우 프런트엔드는 "No 'Access-Control-Allow-Origin"을 보고합니다. ' 요청한 리소스에 헤더가 있습니다." 코드를 로컬에서 디버깅할 때 이런 종류의 도메인 간 오류가 발생합니다.

로컬에서 정상적으로 디버깅하려면 세 가지 해결 방법이 있습니다.
1 도메인 전체에서 데이터를 요청할 수 있도록 백그라운드에서 헤더를 변경하세요
header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
.
둘째, JQuery에서 제공하는 jsonp를 사용하세요. (참고: jquery는 vue에 도입되었고 Baidu는 Baidu에서 사용됩니다.)
methods: {
getData () {
var self = this
$.ajax({
url: 'http://f.apiplus.cn/bj11x5.json',
type: 'GET',
dataType: 'JSONP',
success: function (res) {
self.data = res.data.slice(0, 3)
self.opencode = res.data[0].opencode.split(',')
}
})
}
}크로스 도메인 문제도 이 방법을 통해 해결할 수 있습니다.
3. http-proxy-middleware 프록시 솔루션 사용(프로젝트는 vue-cli 스캐폴딩을 사용하여 구축됨)
예를 들어, 요청된 URL: "http://f.apiplus.cn/bj11x5.json"
1 .config/index.js를 열고 ProxyTable에 다음 코드를 추가하세요.
proxyTable: {
'/api': { //使用"/api"来代替"http://f.apiplus.c"
target: 'http://f.apiplus.cn', //源地址
changeOrigin: true, //改变源
pathRewrite: {
'^/api': 'http://f.apiplus.cn' //路径重写
}
}
}2 axios를 사용하여 데이터를 요청하는 경우 "/api"를 직접 사용하세요.
getData () {
axios.get('/api/bj11x5.json', function (res) {
console.log(res)
})이 방법을 사용하여 도메인 및 패키지 배포를 계속하면 문제가 발생합니다. 해결 방법은 다음과 같습니다.
let serverUrl = '/api/' //本地调试时
// let serverUrl = 'http://f.apiplus.cn/' //打包部署上线时
export default {
dataUrl: serverUrl + 'bj11x5.json'
}디버깅 중에 "/api"를 대체할 serverUrl을 정의합니다. 패키징할 때 "http://www.xxx.com"을 이 "/api"로 바꾸면 됩니다. .
위 내용은 Vue 크로스 도메인 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

