HTML5는 장바구니의 로컬 저장 기능을 구현합니다.
- 巴扎黑원래의
- 2017-09-09 11:58:144132검색
이 글은 장바구니 기능을 구현하기 위한 HTML5 로컬 스토리지에 대한 관련 정보를 주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다
집에서 육아휴직을 쓰다가 심심해서 이전 프로젝트를 살펴봤습니다. 이전에 작성한 장바구니는 모두 데이터베이스를 사용했다는 점입니다. 원칙적으로 장바구니의 데이터베이스 구현에는 문제가 없지만 데이터베이스와 상호 작용해야 하므로 의도치 않게 프로그램의 효율성이 저하됩니다. 오늘 저는 HTML5 로컬 저장소를 사용하여 구현할 수 있다면 프로그램 효율성이 크게 향상될 것이라는 생각이 들었습니다. 물론 HTML5 로컬 스토리지에는 다양한 브라우저의 호환성, 저장된 데이터의 크기(NKB) 및 기타 문제가 포함됩니다. 여기서 설명해야 할 것은: 중소 규모의 마이크로 몰 프로젝트를 수행하는 경우 HTML5 로컬 저장 프로시저를 사용하여 장바구니를 구현할 수 있다는 것입니다!
이 섹션에서는 HTML5 로컬 저장소가 장바구니 기능을 구현하는 방법에 대해 설명합니다!
이전 기사에서는 다른 사람의 블로그인 HTML5 로컬 저장소 사용을 전달했습니다. 이 섹션에서는 이전 섹션의 지식을 사용하여 장바구니를 구현합니다!
먼저 일반적인 아이디어를 설명하겠습니다.
제품 테이블에서는 제품 ID가 다릅니다. 여기서는 제품 ID를 JSON 키 값으로 사용하여 장바구니 데이터를 저장합니다.
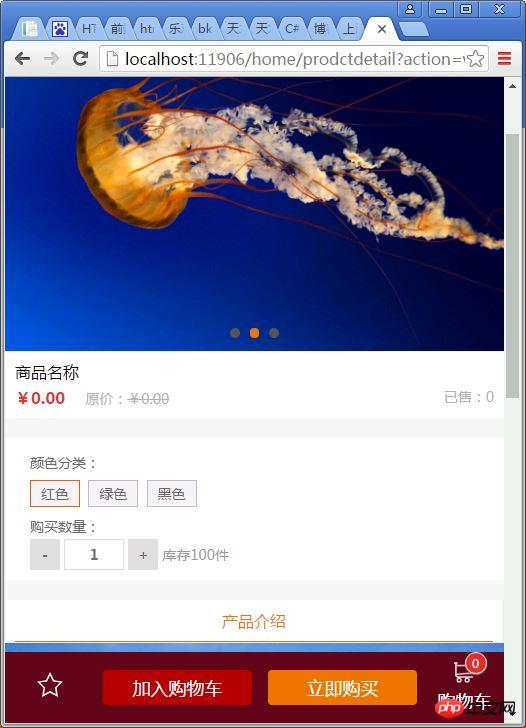
구체적인 예시는 다음과 같습니다.

'장바구니 담기' 클릭 시 실행 코드는 다음과 같습니다.
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //����
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);대략적인 설명:
Pid: 제품 ID
color: product color
num2 : 제품 수량
bat: Json 객체
batString: Json 객체에서 변환된 문자열
FOr 루프: 현재 로컬 저장소를 모두 탐색하고 기존 로컬 저장소를 삭제한 후 최신 로컬 저장소를 다시 설정합니다. 물론, Key 값의 이름이 같으면 새 값이 이전 값을 덮어쓰게 되므로 삭제할 필요가 없습니다.
마지막으로 소위 동적이라고 불리는 동적 저장소는 로컬에 저장된 Key 값과 제품 ID의 조합입니다. 즉, 서로 다른 제품은 서로 다른 키 값으로 저장되고, N개의 제품은 N개의 Json 문자열로 저장됩니다. 결국 우리는 이 N개의 다른 문자열을 구문 분석하고 완전한 장바구니를 얻으면 됩니다!
헤헤, 쉽네요!
그렇다면 N개의 JSON 문자열을 어떻게 탐색할 수 있을까요? 다음과 같습니다.
장바구니 로딩 페이지:
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品数量:" + num + "商品颜色:" + color);
}
}
});일반 설명:
모든 로컬 저장소를 순회합니다. 키 값에는 bat의 로컬 저장소와 다른 bat 하위 문자가 포함되어야 합니다. 959a66fe5446839d49b2104c695cddd0
Json 문자열을 Json 객체로 변환
하고 제품 ID, 제품 수량, 제품 색상을 입력하세요.
제품 ID, 제품 색상, 제품 수량을 사용하여 JS 또는 AJax를 사용하여 로컬에 저장된 장바구니를 로드할 수 있습니다. 구체적인 로딩 방법은 다음과 같습니다:
$.ajax("...........")
또는:
JS splicing HTML
여기: 데모가 없습니다.
자, 이제 HTML5 로컬 스토리지 구현 장바구니 전체가 완료되었습니다. 그래도 괜찮다면 좋아요를 눌러주세요!
이 블로그를 계속 개선하세요
로딩 기능을 완성하려면 Ajax 또는 JS 스플라이싱이 필요하다고 위에서 언급했습니다. 이제 제가 작성한 AJAX를 게시하겠습니다!
JS 코드는 다음과 같습니다.
$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品数量:" + num + "商品颜色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合计:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含运费)</span>')
});
});Controller 부분:
[HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
}Model 부분
public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加载购物车
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<p class='proInfo'>
<p class='thumb'>
<img src='" + picPath + @"' /></p>
<p class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>颜色分类:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<p class='ctrl-p'>
<p class='jian'></p>
<p class='num'>" + num + @"</p>
<p class='jia'></p>
</p>
</p>
</p>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>请选择所需购买的商品</li><br/></ul>");
}
}
else
{
//计算总金额和商品数量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
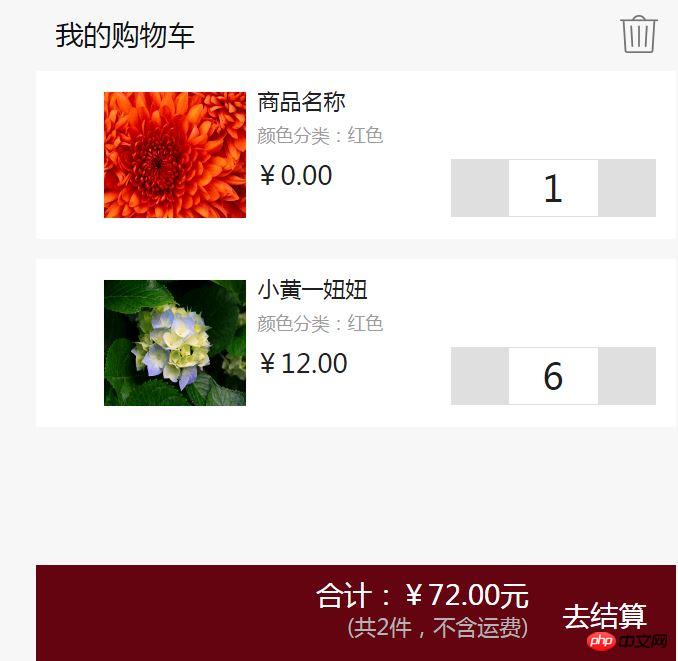
}렌더링은 다음과 같습니다.

위 내용은 HTML5는 장바구니의 로컬 저장 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

