HTML5에서 캔버스에 원을 그리는 예 소개
- 黄舟원래의
- 2017-07-22 09:56:492490검색
캔버스의 호를 사용하여 원형 패턴을 그립니다. 함수 프로토타입은 context.arc(x, y, radius, 시작 각도, 끝 각도, 시계 반대 방향 회전 여부)이므로 시작 각도와 끝 각도를 수정하여 호를 그릴 수 있습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5圆形</title>
<script type="text/javascript">
window.addEventListener("load",function(){
//canvas的2d上下文
var ctx=document.getElementById("canvas").getContext("2d");
//圆1
ctx.beginPath();
ctx.arc(150,45,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(192,80,77,0.7)";//半透明的红色
ctx.fill();
ctx.strokeStyle="rgba(192,80,77,1)";//红色
ctx.stroke();
//圆2
ctx.beginPath();
ctx.arc(125,95,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(155,187,89,0.7)";//半透明绿色
ctx.fill();
ctx.strokeStyle="rgba(155,187,89,1)";//绿色
ctx.stroke();
//圆3
ctx.beginPath();
ctx.arc(175,95,35,Math.PI*2,false);
ctx.fillStyle="rgba(128,100,162,0.7)";//半透明的紫色
ctx.fill();
ctx.strokeStyle="rgba(128,100,132,1)";//紫色
ctx.stroke();
});
</script>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>
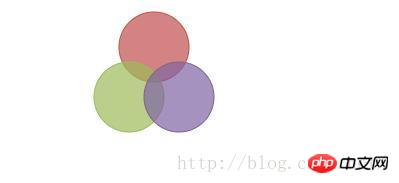
위 그림은 세 개의 원이 서로 뒤섞여 그려진 모습입니다. 또한 시작 각도와 끝 호를 직접 수정하여 그릴 수도 있습니다. 호.
위 내용은 HTML5에서 캔버스에 원을 그리는 예 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

