캔버스 그리기 올림픽 링 코드 공유
- 巴扎黑원래의
- 2017-07-18 10:52:233992검색
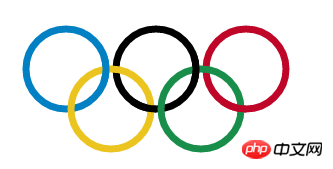
작동 효과:

<!DOCTYPE html>
<html>
<head>
</head>
<body>
<canvas id="drawing" width="800" height="600">A drawing of someing!</canvas>
<script type="text/javascript">var drawing = document.getElementById('drawing');if(drawing.getContext) {//绘制奥运五环,画圆var context = drawing.getContext('2d');
context.lineWidth = 7;
context.strokeStyle = '#0180C3';
context.beginPath();
context.arc(70, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#000';
context.beginPath();
context.arc(160, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#BF0628';
context.beginPath();
context.arc(250, 70, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#EBC41F';
context.beginPath();
context.arc(115, 110, 40, 0, 2*Math.PI, false);
context.stroke();
context.strokeStyle = '#198E4A';
context.beginPath();
context.arc(205, 110, 40, 0, 2*Math.PI, false);
context.stroke();//环环相扣,画弧(实现相关圆弧的覆盖)context.strokeStyle = '#0180C3';
context.beginPath();
context.arc(70, 70, 40, 1.9*Math.PI, 2.1*Math.PI, false);
context.stroke();
context.strokeStyle = '#000';
context.beginPath();
context.arc(160, 70, 40, 1.9*Math.PI, 2.1*Math.PI, false);
context.stroke();
context.beginPath();
context.arc(160, 70, 40, 0.5*Math.PI, 0.7*Math.PI, false);
context.stroke();
context.strokeStyle = '#BF0628';
context.beginPath();
context.arc(250, 70, 40, 0.5*Math.PI, 0.7*Math.PI, false);
context.stroke();
}</script>
</body>
</html>
위 내용은 캔버스 그리기 올림픽 링 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

