CSS 애니메이션 제작——CSS 애니메이션
- 巴扎黑원래의
- 2017-07-23 11:18:563256검색
CSS에 익숙한 사람이라면 CSS를 통해 수많은 아름다운 애니메이션을 구현할 수 있다는 사실, 특히 CSS의 온라인 기능을 통해 많은 애니메이션 효과를 해결하는 데 도움이 될 수 있다는 사실을 알고 있습니다. 오늘은 특히 온라인 CSS 플러그인 기능인 cssanimate를 추천합니다. 이 기능의 가장 큰 특징은 그래픽 인터페이스를 통해 아름다운 CSS3 애니메이션 효과를 쉽게 얻을 수 있다는 점입니다. 이 온라인 도구의 소개를 살펴보겠습니다.

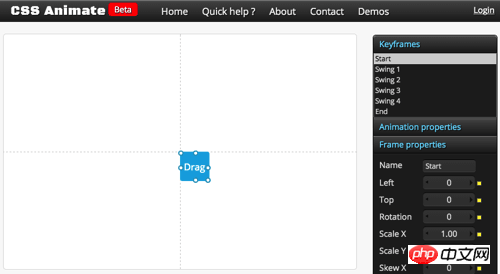
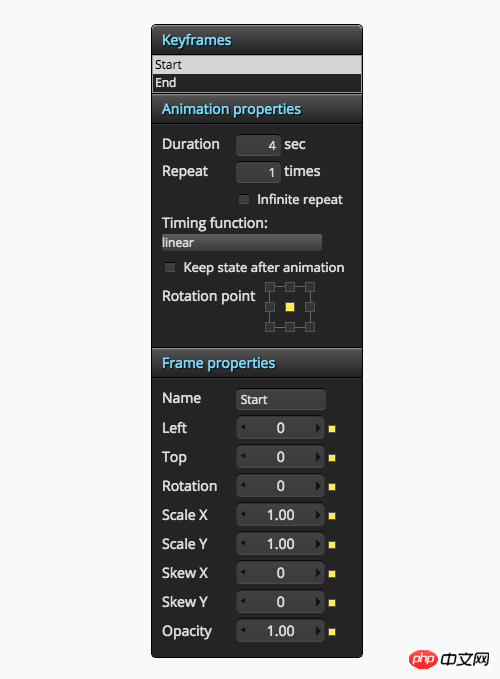
CSS3 애니메이션 도구 인터페이스 소개
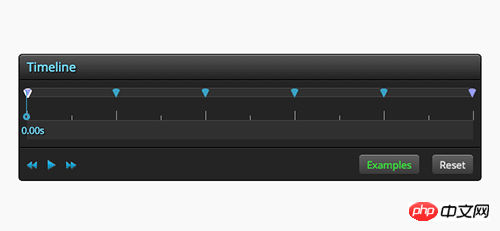
타임라인(Timeline)
타임라인은 애니메이션을 프레임 단위로 만드는 것처럼 각 프레임의 내용을 조정할 수 있는 중요한 영역입니다. 사용자가 조정을 완료한 후 왼쪽 하단에 있는 재생 버튼을 직접 클릭하여 효과를 확인할 수 있습니다.

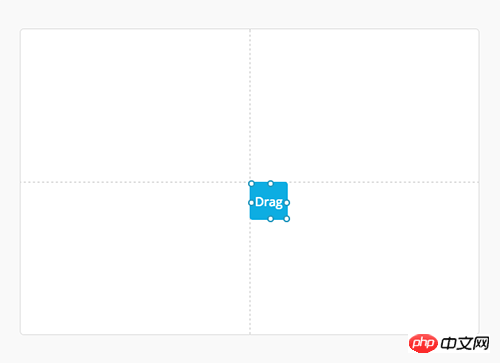
Viewport
뷰포트는 CSS3 애니메이션 미리보기 및 조정 영역으로, 보이는 그대로 얻을 수 있어 매우 강력합니다.

Viewport
뷰포트는 CSS3 애니메이션 미리보기 및 조정 영역으로, 보이는 그대로 얻을 수 있어 매우 강력합니다.

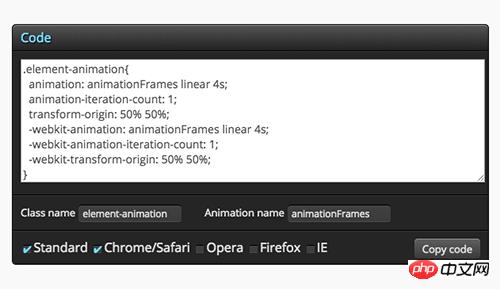
코드 패널
애니메이션을 조정한 후 웹 페이지에 직접 복사하여 사용할 수 있습니다. 또한 클래스 및 애니메이션 이름은 물론 브라우저 접두사 옵션도 수정할 수 있습니다. 수요 조정.

도구 이름: cssanimate
웹사이트 주소:
추가로 국내 추가합니다: http://www.shouce.ren/example/show/s/6869
위 내용은 CSS 애니메이션 제작——CSS 애니메이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

