모바일 페이지 너비 값 예시 코드 공유
- 零下一度원래의
- 2017-06-29 11:13:172167검색
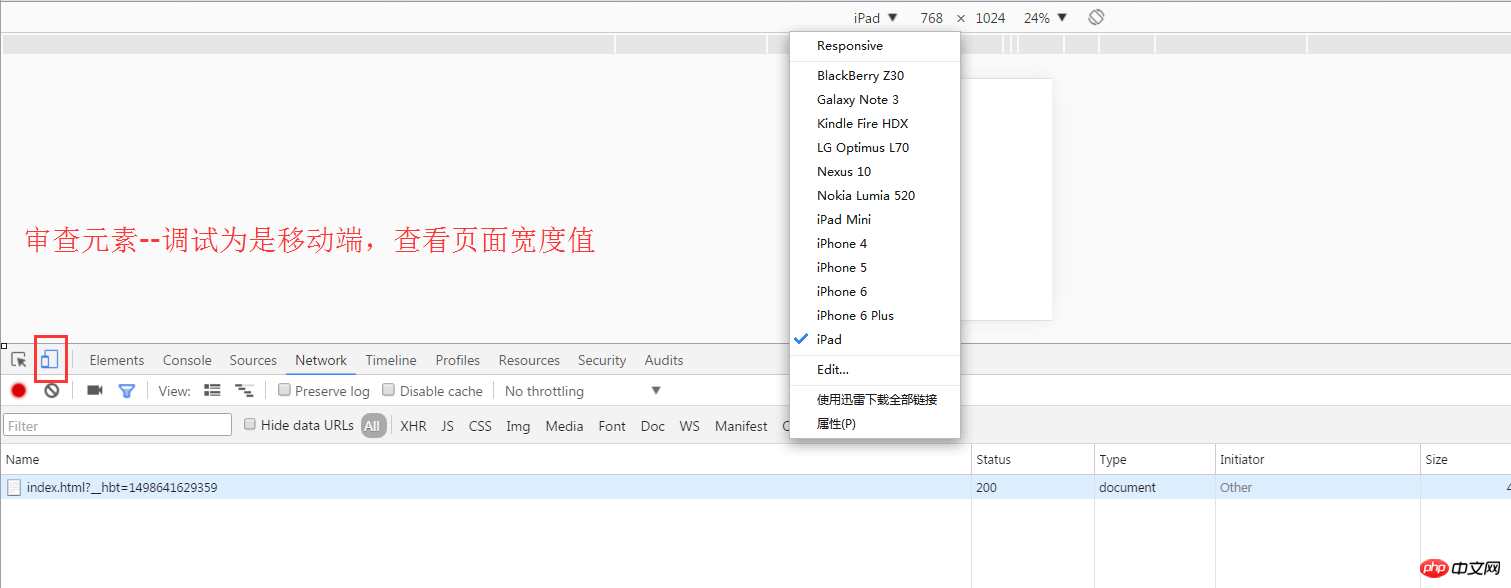
모바일 웹 페이지 너비 값(메타 뷰포트 태그 제외):
iphone:980px
Galaxy(갤럭시): 980px
Nexus: 980px
blackberry(Blackberry): 980px
LG: 980px
Nokia :980 px
kindle: 1600px
ipad: 980px
iPad pro: 1024px
테스트 코드:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

요약:
기본적으로 모두 980px입니다. , 아이패드 프로는 제외.
위 내용은 모바일 페이지 너비 값 예시 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:C 문자열의 정의 방법 및 설명 예다음 기사:C 문자열의 정의 방법 및 설명 예

