처음부터 HTML5 배우기
- PHP中文网원래의
- 2017-06-21 10:28:434045검색
1개의 기본 HTML5 입문 튜토리얼과 4개의 HTML5 소규모 프로젝트 튜토리얼로 HTML5를 처음부터 배우는 데 도움이 됩니다.
【HTML5 기본】
이 튜토리얼에서는 구조 태그, 새로운 양식 태그, 파일 작업, 캔버스, 로컬 저장소 등을 포함한 HTML5의 새로운 기능을 소개합니다. 프론트엔드 프로그래밍에 관심이 있고 이미 HTML을 배운 사람들에게 적합합니다.
실험 목록:

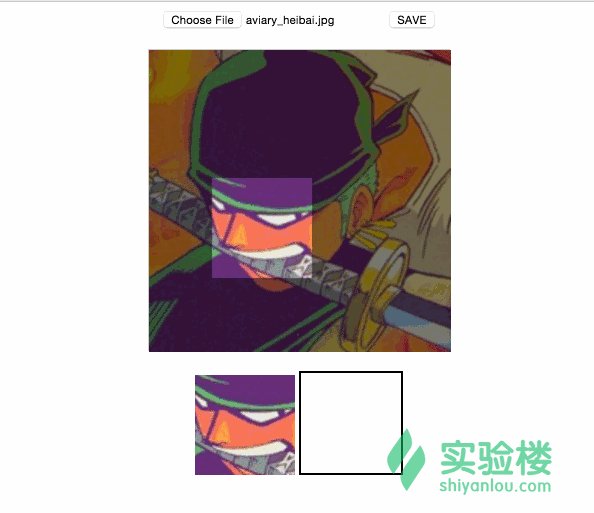
[HTML5 기반 로컬 이미지 자르기 실현]
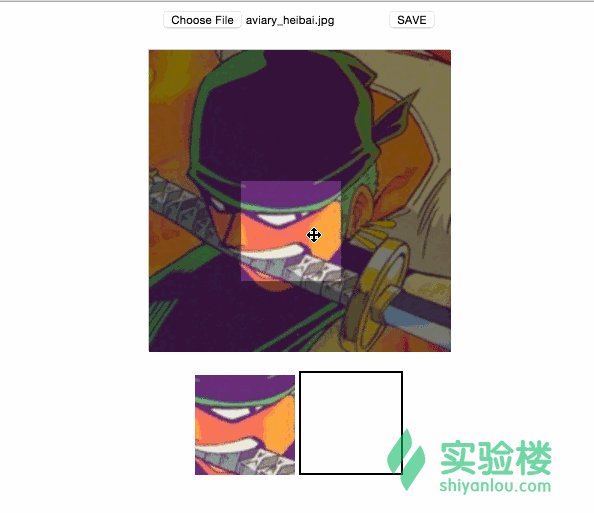
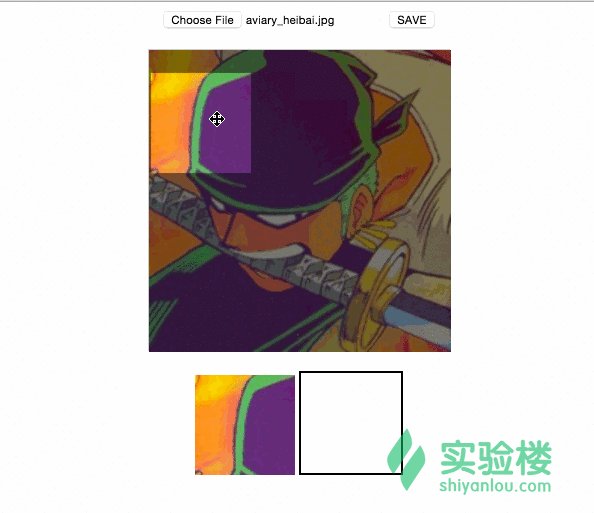
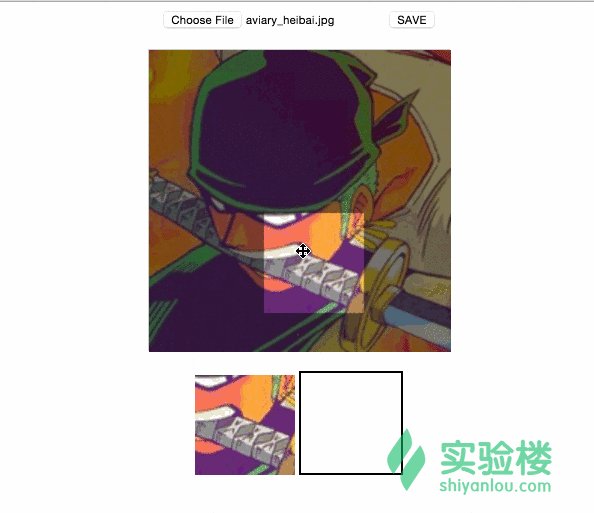
이 프로젝트는 HTML5 캔버스 기술 사용을 구현하고 HTML5 파일 API를 결합하여 이미지 로컬 자르기를 구현합니다. 이 프로젝트를 통해 HTML5와 JavaScript를 결합하여 간단한 단일 페이지 애플리케이션을 작성하는 방법을 배우게 됩니다. 프로젝트 난이도는 보통 수준이며, 이제 막 프론트엔드를 시작하는 학생들에게 적합합니다. Cavas를 이해하고 JavaScript에 대한 기본 지식이 있어야 합니다.
렌더링:

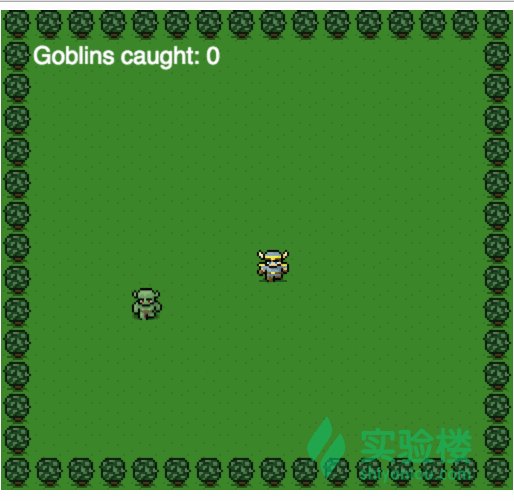
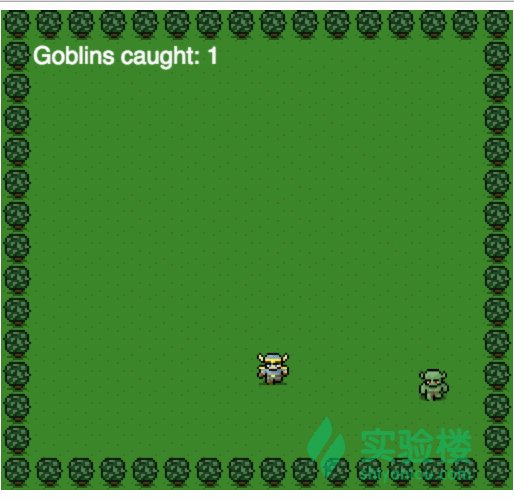
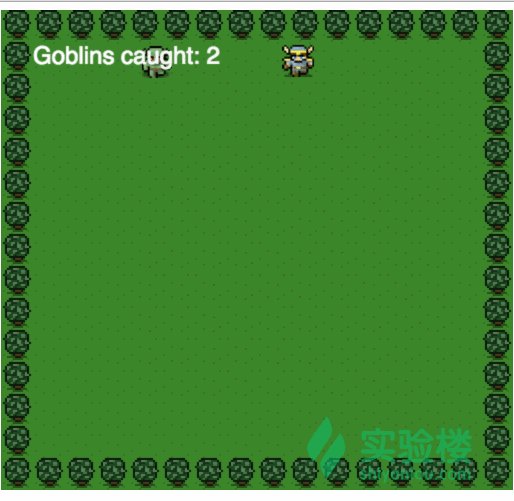
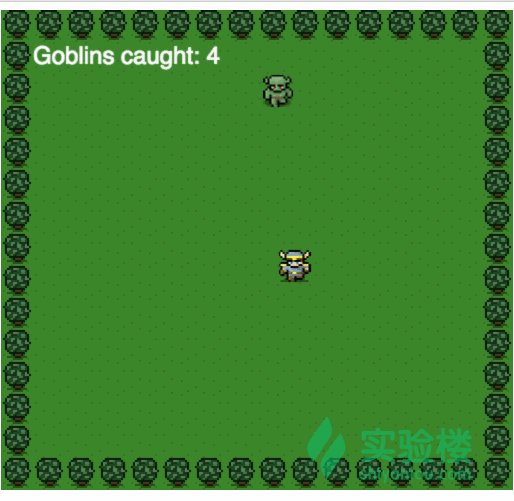
[HTML5 Canvas 기반의 작은 게임 구현]
이 프로젝트는 HTML5 게임 개발 과정과 게임 개발에서 처리해야 할 사항에 중점을 두고 HTML5 Canvas 기반의 작은 게임을 구현하는 프로젝트입니다. . 웹 게임 개발에 관심이 있는 학생들은 본 프로젝트를 통해 HTML5 및 JavaScript에 대한 기본 지식을 실습할 수 있습니다.
렌더링:

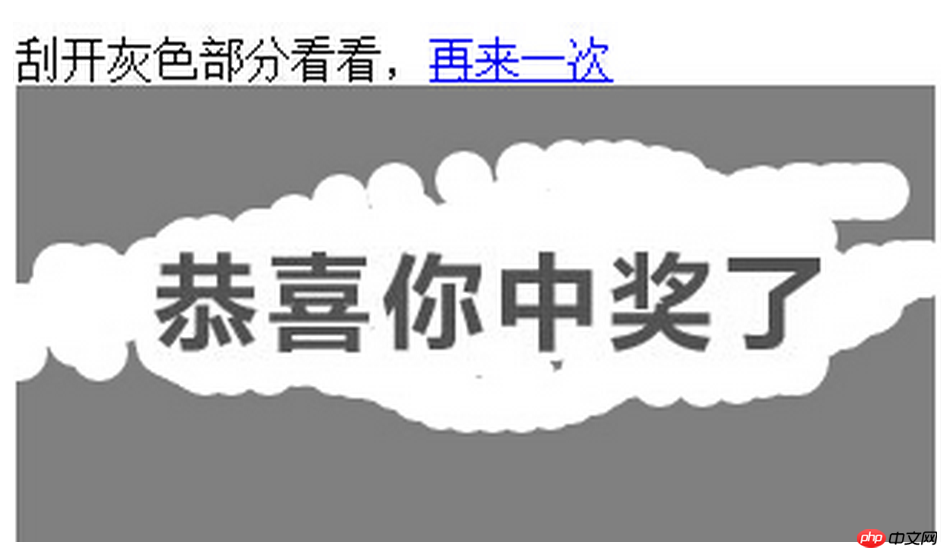
【HTML5 기반 스크래치 효과】
이 프로젝트는 HTML5를 사용하여 스크래치 효과를 완성합니다. HTML5는 HTML의 5세대 버전이며 현재 최신 버전입니다. 동시에 이 프로젝트는 JavaScript 관련 기술을 사용하여 완성됩니다. 학습 프로젝트는 프런트엔드 지식을 통합하는 데 도움이 됩니다.
렌더링:

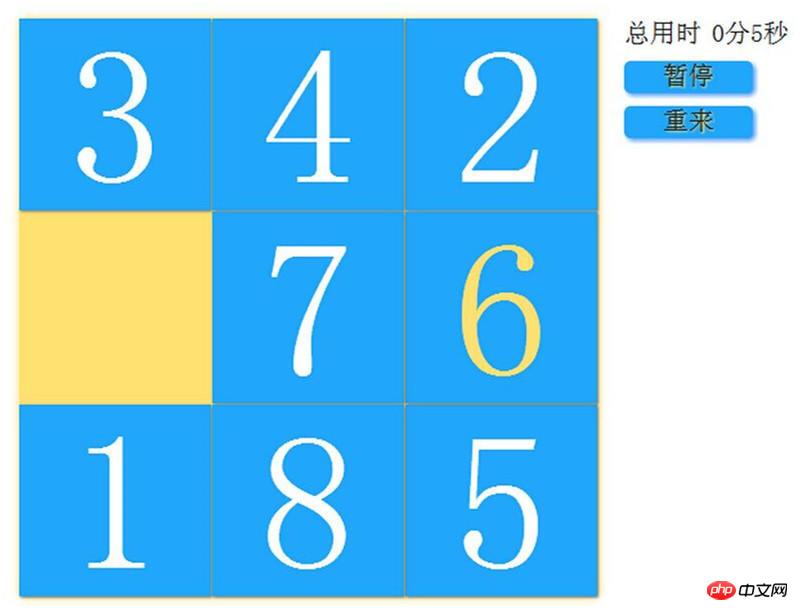
【직소 퍼즐의 HTML5 2단계 구현】
이 프로젝트는 HTML+CSS+JavaScript를 기반으로 웹 버전의 직소 퍼즐을 구현합니다. 구현 과정에서 HTML5, CSS3 및 JavaScript 관련 지식이 사용됩니다. 이 프로젝트를 완료하면 프론트엔드에 대한 기본 지식이 더욱 탄탄해질 수 있습니다.
렌더링:

마지막으로:
더 많은 프런트엔드 튜토리얼을 보려면 여기를 클릭하세요.
프런트엔드 학습 경로를 알아보려면 여기를 클릭하세요. 그리고 배우세요
위 내용은 처음부터 HTML5 배우기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

