각도 명령 컬렉션
- 巴扎黑원래의
- 2017-06-23 14:48:402003검색
2017-06-08
Angular 지시어.
ng-init: 속성 값에서 데이터
를 사용하여 변수 값을 구분합니다. 사용자는 var

ng-app: 각도 애플리케이션 모드를 활성화합니다. 페이지는 한 번만 나타날 수 있습니다.
속성 값을 가질 수 있지만 프로젝트는 js에서 정의되어야 합니다. 속성 값이 없으면 뷰에서 직접 사용할 수 있습니다

ng-model: 양방향 데이터 바인딩


ng-bind: 보간 기호를 작성하는 또 다른 방법 페이지가 렌더링될 때 보간 기호를 볼 수 없습니다.
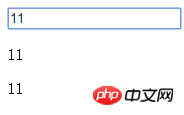
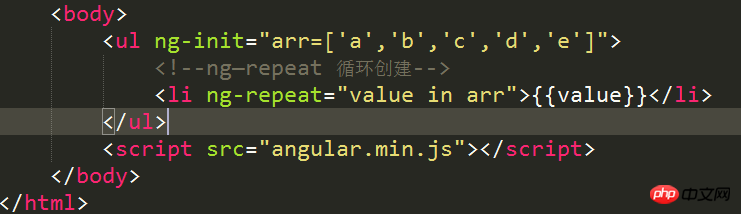
ng- 반복: 루프

ng-show: 표시 여부
ng-show="true"
ng-hide: 숨기기 여부
Angular.module은 애플리케이션의
var arr = angle.module("mk",[])
첫 번째 매개변수는 앱 표현을 나타냅니다
두 번째 매개변수는 종속성 세트를 나타냅니다.
종속성이 없더라도 빈 배열을 작성합니다
컨트롤러가 컨트롤러를 정의합니다
arr.controller("kz",function($scope){})
첫 번째 매개변수 컨트롤러의 이름을 나타냅니다
두 번째 매개변수는 팩토리 메소드를 나타냅니다
기본적으로 매개변수는 없습니다
스코프는 빈 객체입니다
위 내용은 각도 명령 컬렉션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html5의 새로운 태그는 무엇입니까?다음 기사:html5의 새로운 태그는 무엇입니까?

