H5 캔버스는 순환 동적 로딩 진행 예시를 구현합니다.
- 零下一度원래의
- 2017-05-27 15:19:162745검색
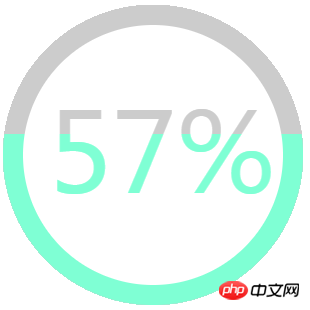
최근 Q&A를 보다가 동적 순환 진행 기능을 만드는 방법을 묻는 사람을 만났습니다. 구체적인 효과는 다음과 같습니다.
두 가지 아이디어가 있습니다. canvas 의심할 여지 없이 가장 편리한 솔루션입니다. 여기서는 구체적인 구현 단계를 다음과 같이 설명합니다.
1. 프론트 데스크에 표시되는 캔버스 컨테이너를 만듭니다.
<span style="font-family:Courier New;font-size:18px;"><!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>H5 canvas制作圆形动态加载进度实例</title> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas id="loading" width="300" height="300"></canvas> </body> </html></span>
2. 캔버스 컨테이너를 가져오고 페인팅 개체를 만듭니다. 코드는 다음과 같습니다.
<span style="font-family:Courier New;font-size:18px;">var loading=document.getElementById('loading'); var context=loading.getContext('2d');</span>
3. 원은 실제로 두 개의 동심원을 겹쳐서 형성됩니다. 코드는 다음과 같습니다:
<span style="font-family:Courier New;">context.beginPath();//开始路径 context.arc(150,150,150,0,2*Math.PI);//绘制外圈圆 context.fillStyle='#ccc';//设置外圈圆填充颜色 context.fill();//填充颜色 context.beginPath();//开始路径 context.arc(150,150,130,0,2*Math.PI);//绘制内圈圆 context.fillStyle='#fff';//设置内圈圆填充颜色(最好是和背景色相同) context.fill();//填充颜色</span>
4. 진행률을 추가합니다. 코드는 다음과 같습니다.
<span style="font-family:Courier New;">context.fillStyle='#ccc';//设置字体颜色(同样为灰色) context.font="110px 微软雅黑 ";//设置填充文本的大小和字体(顺序不可改变)</span>
5. 그림 공간 크기 수정 따라 진행률 값에 대한 코드는 다음과 같습니다.
<span style="font-family:Courier New;">context.beginPath();//开始路径(这是指绘制空间的路径) context.rect(0,300*(1-temp),300,300*temp);//根据进度值改变绘制空间大小 context.clip();//根据路径剪切得到新的绘制空间</span>
6.at 새 그리기 공간은 진행률 링과 진행률을 그립니다. 코드는 이전과 거의 동일합니다. 채우기 색상은 다음과 같습니다.
<span style="font-family:Courier New;">context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='aquamarine';//设置新的填充颜色 context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='aquamarine';//设置新的填充颜色 context.font="110px 微软雅黑 ";</span>
이제 정적 원형 진행 효과가 완료되었습니다. 다음 단계는 타이머를 사용하여 현재 진행률 값을 수정하고 반복적으로 그릴 수 있다는 점에 유의해야 합니다. 외부 링과 진행률을 추가한 후
<span style="font-family:Courier New;">context.save();</span>
를 사용하여 현재 대화 공간을 저장하고 모든 그림이 완료된 후
<span style="font-family:Courier New;">context.restore();</span>를 사용해야 합니다.
수정된 그림 공간이 있기 때문에 원래 그림 공간을 복원하려면 는 현재 도면 공간 아래에서 잘라내어 얻어지므로 모든 도면이 완료될 때마다 초기 도면 공간으로 복원되어야 합니다. 다음은 완전한 js 코드입니다.
<span style="font-family:Courier New;">window.onload=function(){
var loading=document.getElementById('loading');
var context=loading.getContext('2d');
var num=parseInt(Math.random()*100)/100;//模拟获取进度值
var temp=0;//当前进度值
var time=1000;//动画总时长
var step=1000*0.01/num;//动画步长
function loadanimate(){
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='#ccc';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='#ccc';
context.font="110px 微软雅黑 ";
if(temp>0.09){//调整文本居中
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.save();
context.beginPath();
context.rect(0,300*(1-temp),300,300*temp);
context.clip();
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='aquamarine';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='aquamarine';
context.font="110px 微软雅黑 ";
if(temp>0.09){
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.restore();
setTimeout(function(){
if(num>temp){
temp+=0.01;
loadanimate();
}
},step);
}
loadanimate();
};
</span> 1. h5 캔버스 원형 진행률 표시줄의 예제 코드를 공유하세요
2. 3. HTML5 태그 요약위 내용은 H5 캔버스는 순환 동적 로딩 진행 예시를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!