H5 Canvas API의 drawImage(이미지 크기 조정 또는 자르기) 사용 예
- 巴扎黑원래의
- 2018-05-24 16:29:5417093검색
이 글에서는 주로 HTML5 Canvas API의 drawImage() 메소드 사용 예를 소개합니다. drawImage() 메소드는 주로 이미지 크기를 조정하거나 자르는 데 사용되며 해당 좌표 및 관련 매개변수의 사용법을 제공합니다.
drawImage()를 참고하면 이미지, 캔버스, 비디오를 소개하고 크기를 조정하거나 자를 수 있습니다.
3가지 형태의 표현이 있습니다:
구문 1
JavaScript 코드클립보드에 콘텐츠 복사
context.drawImage(img,dx,dy); 콘텐츠를 클립보드에 복사
구문 3
- JavaScript 코드
클립보드에 콘텐츠 복사
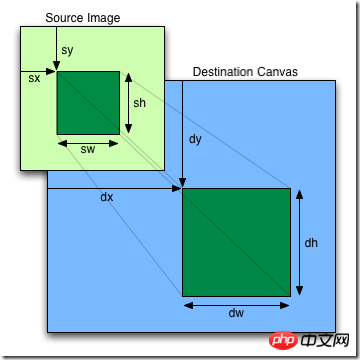
context.drawImage(img,sx,sy,sw,sh, dx,dy,dw,dh)
좌표 스케치를 살펴보겠습니다.
- PS: 스타일 너비와 높이에 5ba626b379994d53f7acf72a64f9b697를 정의하지 마세요. 그렇지 않으면 내부에 그려진 그림이 자동으로 확대되거나 축소됩니다.
3개의 매개변수 버전은 표준 형식이며 이미지, 캔버스 또는 비디오를 로드하는 데 사용할 수 있습니다. 5개의 매개변수 버전은 이미지를 로드할 수 있을 뿐만 아니라 9개의 매개변수로 이미지를 지정된 너비와 높이로 확대/축소할 수도 있습니다. 크기 조정 외에도 버전을 자를 수도 있습니다. 각 매개변수의 의미는 아래 표를 참조하세요.
| 매개변수 | |
|---|---|
| img | |
| sx | 선택사항. 자르기를 시작할 X 좌표 위치입니다. |
| sy | 선택사항. 절단을 시작할 Y좌표 위치입니다. |
| 폭 | 선택사항. 자른 이미지의 너비입니다. |
| 높이 | 선택사항. 잘린 이미지의 높이입니다. |
| x | 이미지의 x 좌표 위치를 캔버스에 배치합니다. |
| y | 이미지의 y 좌표 위치를 캔버스에 배치합니다. |
| 너비 | 선택사항. 사용할 이미지의 너비입니다. (이미지를 늘리거나 줄입니다) |
| height | 사용할 이미지의 높이입니다. (이미지를 늘리거나 줄입니다) |
다음으로 이미지를 불러와 보겠습니다. 
클립보드에 콘텐츠 복사
| 参数 | |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html>
실행 결과:
사진 액자 만들기:- 여기에서는 위의 경우에 clips(), drawImage() 및 3차 베지어 곡선 bezierCurveTo()를 결합하여 하트 모양의 액자를 추가합니다~
클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制心形相框</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.beginPath();
context.moveTo(400,260);
context.bezierCurveTo(450,220,450,300,400,315);
context.bezierCurveTo(350,300,350,220,400,260);
context.clip();
context.closePath();
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,348,240,100,100);
}
};
</script>
</body>
</html>
실행 결과:
아름답지 않나요? 자, 이제 가장 중요한 마스킹과 이미지 자르기에 대한 이야기를 마쳤습니다. 사실 drawImage()도 java.awt의 중요한 메소드입니다. 어떤 사람들은 자바 게임 인터페이스를 만들 때 drawImage() 사용법만 알면 한 번의 동작으로 세계를 정복할 수 있다고 합니다~ Canvas에서도 마찬가지입니다. 아티스트가 제공하는 자료는 기본적으로 그림입니다. 이때 drawImage()는 그림을 처리하는 데 매우 중요합니다. 기본적인 기술조차도 사진을 처리하는 가장 중요한 방법입니다.위 내용은 H5 Canvas API의 drawImage(이미지 크기 조정 또는 자르기) 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5의 새로운 양식 속성 분석다음 기사:HTML5의 새로운 양식 속성 분석

