웹 스토리지에 대한 심층 분석 - HTML5의 로컬 데이터 처리
- 巴扎黑원래의
- 2017-05-21 19:11:221677검색
다음 편집기는 웹 스토리지 [html5 로컬 데이터 처리]에 대한 심층 분석을 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 에디터와 함께 구경하러 오세요. 모두 즐거운 게임 되시길 바랍니다
1. webStorage란 무엇인가요?
WebStorage는 HTML5의 지역화된 저장 방법이지만 쿠키 저장을 사용하기 전에는
2.그들 사이의 차이점은 무엇입니까?
Ⅰ. 쿠키 문제:
ⅰ 쿠키는 서버에 요청을 보내야 하며 서버는 브라우저 캐시에 저장된 cookieId를 반환합니다. . 일정량의 대역폭을 소비합니다. [쿠키는 각 HTTP 요청의 헤더 정보와 함께 전송되며 이로 인해 네트워크 트래픽이 눈에 띄게 증가합니다];
ⅱ. 쿠키에 의해 저장되는 데이터 용량은 제한되어 있으며 IE6에서만 저장할 수 있습니다. 약 2K;
II. 그리고 웹 스토리지는 데이터를 로컬에만 저장하면 됩니다.
3. 설명을 위해 간단한 예를 들 수 있습니다.
예: 사용자 이름과 비밀번호를 입력하세요. 버튼 1을 클릭하면 데이터가 저장됩니다. 버튼 2를 클릭하면 해당 정보를 얻기 위해 페이지가 새로 고쳐집니다.
ⅰ . 이벤트 만들기
클립보드에 콘텐츠 복사
function MyClick1()
{
} - ⅱ. ID를 통해 사용자 이름 가져오기
클립보드 보드에 콘텐츠 복사
var username = $( "#TxtUserName" ).val();
- ⅲ. ID를 통해 비밀번호를 받으세요
내용 복사 클립보드에
var pwd = $( "#TxtPwd" ).val();
- ⅳ. 사용자 이름과 비밀번호를 얻은 후 데이터를 어떻게 저장하나요? 두 가지 방법이 있습니다:
①. 첫 번째: Firefox2+의 Firefox 브라우저에서 사용되는 sessionStorege
라이프 사이클: 이렇게 저장된 데이터는 창 수준에서만 유효합니다. 동일 창(또는 탭) 페이지를 새로 고치거나 점프하면 로컬에 저장된 데이터를 얻을 수 있습니다. 새 창이나 페이지를 열면 원본 데이터가 유효하지 않습니다. [현재 페이지에만 해당]
단점: IE 지원되지 않으면 데이터 지속성을 얻을 수 없습니다.
JavaScript 코드클립보드에 콘텐츠 복사
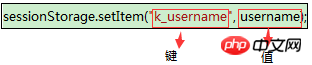
- sessionStorage.setItem(
- "k_username"
, username); sessionStorage.setItem("k_pwd", pwd)
참고: sessionStorage.setItem은 키-값 쌍으로 저장됩니다. > localStorage
수명주기: 로컬 C 드라이브에 저장되며 브라우저를 닫았다가 연 후에도 그대로 유지됩니다.
단점: 하위 버전의 브라우저에서는 지원하지 않습니다. 
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd",pwd);
ⅴ.인쇄
- JavaScript 코드
클립보드에 콘텐츠 복사
"저장 성공!");
ⅵ. 버튼 2는 위의 모든 데이터를 인쇄합니다.- 첫 번째 방법은 인쇄:
JavaScript 코드
클립보드에 콘텐츠 복사
function MyClick2() {
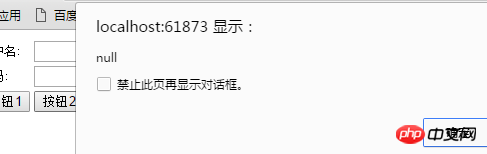
alert(sessionStorage.getItem("k_username"));
alert(sessionStorage.getItem("k_pwd"));
}
두 번째 방법 인쇄 JavaScript 코드
- 클립보드에 콘텐츠 복사
function MyClick2() {
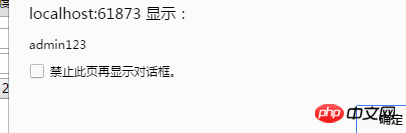
alert(localStorage.getItem("k_username"));
alert(localStorage.getItem("k_pwd"))
}
결과는 다음과 같습니다.
- ⅶ.확장: localStorage의 RemoveItem 메소드
用户名: 密码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.4.1.min.js"></script> <script type="text/javascript"> $(function () { //4.页面刷新之后判断它是否为空? if (localStorage.getItem("k_showCon") != null) { //5.存在,就把获取到的内容存到里面去 "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon")); } }); function preservationClick() { var sCon = $("#mCon").val(); //2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法 $("#showCon").append("<p>" + sCon + "</p>"); //3.预期的是刷新之后留言还在 localStorage.setItem("k_showCon", $("#showCon").html()); } function ClearClick() { //6.获取到显示p里面的内容清除 $("#showCon").html(""); localStorage.clear(); } </script> </head> <body> <p> <table> <tr> <td colspan="2"> <textarea id="mCon" cols="25" rows="10"></textarea> </td> </tr> <tr> <td><input type="button" value="留言" onclick="preservationClick()" /></td> <td><input type="button" value="清除" onclick="ClearClick()" /></td> </tr> </table> <p id="showCon"></p> </p> </body> </html>
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");
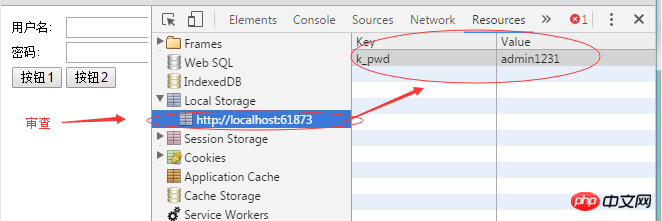
跟踪本地数据情况:

结果显示:


ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:


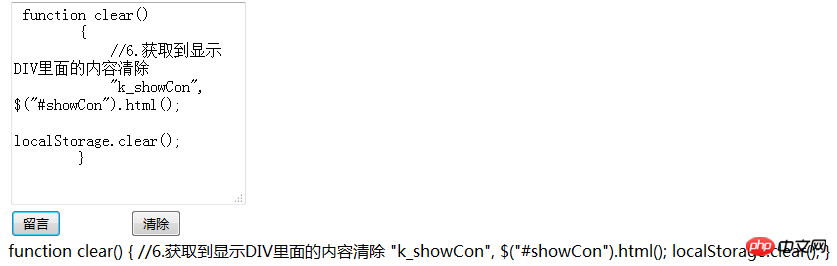
代码显示:
XML/HTML Code复制内容到剪贴板
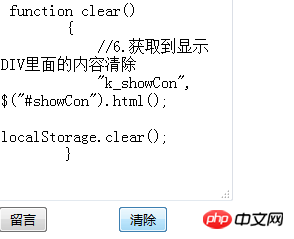
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
效果显示:


위 내용은 웹 스토리지에 대한 심층 분석 - HTML5의 로컬 데이터 처리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

