HTML5Canvas 설명 및 예제 튜토리얼
- 零下一度원래의
- 2017-05-16 11:39:042282검색
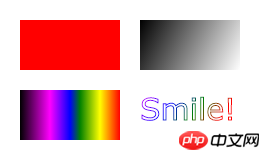
캔버스에 빨간색 직사각형, 그라데이션 직사각형, 색상 직사각형 및 일부 색상 텍스트를 그립니다.

캔버스란 무엇인가요?
HTML5
Canva를 사용하면 경로, 상자, 원, 문자를 그리고 다양한 방법으로 이미지를 추가할 수 있습니다.
브라우저 지원
Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는
참고: Internet Explorer 8 이하 IE는 브라우저 버전은
캔버스(Canvas) 만들기
캔버스는
참고: 기본적으로
<canvas id="myCanvas" width="200" height="100"></canvas>
참고: 태그는 일반적으로 id 속성(종종 스크립트에서 참조됨), 너비 및 높이 속성을 지정하여 크기를 정의해야 합니다.
팁: HTML 페이지에서 여러
스타일 속성을 사용하여 테두리를 추가하세요.
예
<canvas id="myCanvas" width="200" height="100"style="border:1px solid #000000;"></canvas>
JavaScript를 사용하여 이미지 그리기
캔버스 요소 자체에는 그리기 기능이 없습니다. 모든 그리기 작업은 JavaScript 내에서 수행되어야 합니다.
Instance
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>인스턴스 구문 분석:
먼저
var c=document.getElementById("myCanvas");그런 다음 , 컨텍스트 객체 생성:
var ctx=c.getContext("2d");getContext("2d") 객체는 경로, 직사각형, 원, 문자 그리기 및 이미지 추가를 위한 여러 메서드가 포함된 내장 HTML5 객체입니다.
다음 두 줄의 코드는 빨간색 직사각형을 그립니다.
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
fillStyle 속성을 CSS 색상, 그라데이션 또는 패턴으로 설정합니다. fillStyle의 기본 설정은 #000000(검은색)입니다.
fillRect(x,y,width,height) 메서드는 직사각형의 현재 채우기 방법을 정의합니다.
캔버스 좌표
캔버스는 2차원 격자입니다.
캔버스 왼쪽 상단의 좌표는 (0,0)
위의 fillRect 메소드에는 (0,0,150,75)의 매개변수가 있습니다.
의미: 캔버스에 왼쪽 위 모서리(0,0)부터 시작하여 150x75 직사각형을 그립니다.
【관련 추천】
1. 특별 추천: "php Programmer Toolbox" V0.1 버전 다운로드
위 내용은 HTML5Canvas 설명 및 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

