html5웹 저장소 예제 코드
- 零下一度원래의
- 2017-05-11 14:27:161847검색
과거에는 문서.쿠키를 사용하여 데이터를 로컬에 저장했지만, 저장 크기도 4K 정도에 불과해 분석도 매우 복잡해 문제가 발생했습니다. 개발에 많은 불편을 끼쳤는데요. 그런데 이제 html5에는 웹 저장소가 있어서 쿠키의 단점을 보완하고
열기도 상당히 편리해졌습니다. 웹 스토리지는
sessionStorage
두 가지 카테고리로 나누어진다. 용량은 약 5M 정도이며, 이 방식의 수명주기는 브라우저 창을 닫을 때까지이다
localStorage
저장된 데이터는 약 20M입니다. 사용자의 탐색 세션이 만료되더라도 저장된 데이터는 만료되지 않으며, 사용자의 요청에 따라 삭제됩니다. 브라우저도 저장 공간 제한이나 보안상의 이유로 삭제합니다. 그리고 유형별로 저장된 데이터는 동일한 브라우저의 여러 창에서 공유될 수 있습니다.
참고: json 객체인 경우 문자열만 저장할 수 있습니다. , JSON.stringify() 객체를 인코딩하여 저장할 수 있습니다.
메서드에 대한 자세한 설명:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
작성 방법을 보여드리겠습니다.
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
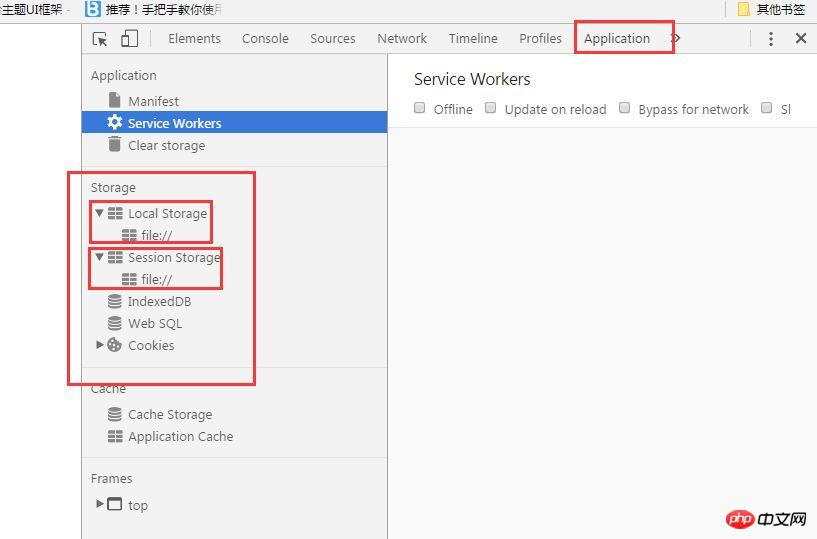
}효과를 확인하기 위해 Chrome을 예로 들어 보겠습니다.

이전 버전의 경우 애플리케이션이 없습니다. 리소스
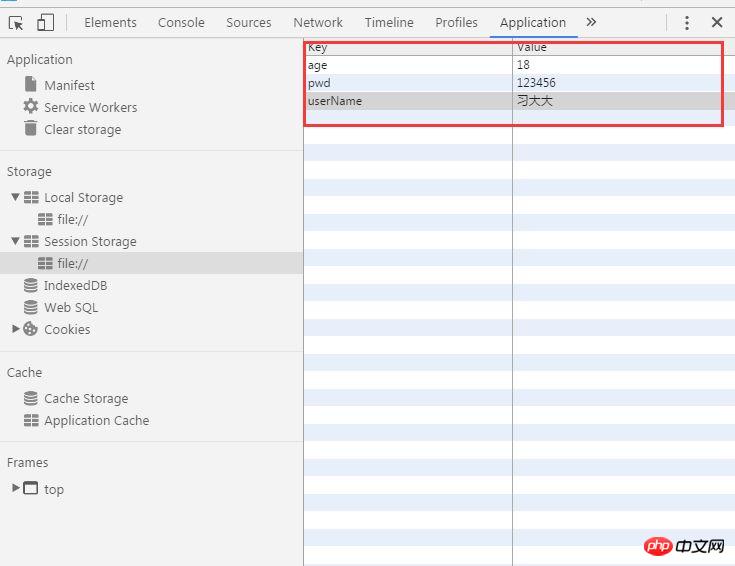
데이터 저장 후

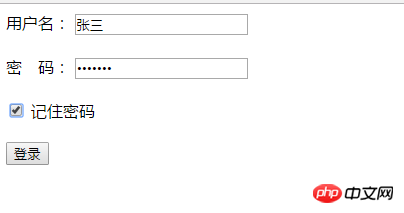
이제 사용자 이름과 비밀번호를 기록하는 전형적인 예를 보여 드리겠습니다

비밀번호 기억 확인란 을 선택하면 다음에 열 때 사용자 이름과 비밀번호를 다시 입력할 필요가 없습니다.
HTML 부분 :
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
js 부분
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}[관련 추천]
3.위 내용은 html5웹 저장소 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

