h5 로컬 데이터베이스에 대한 기본 소개(초보자에게 적합)
- 零下一度원래의
- 2017-05-05 14:45:284577검색
자 본론으로 들어가겠습니다HTML5에서는 서버의 부담을 줄이고 웹 애플리케이션의 성능을 향상시키기 위해 원래 저장해야 했던 데이터를 서버는 클라이언트에 로컬로 저장됩니다. 내장된 데이터베이스는 로컬 파일처럼 쉽게 직접 액세스할 수 있습니다. HTML5에는 두 가지 유형의 로컬 데이터베이스가 내장되어 있는데, 하나는 SQLLite이고 다른 하나는 indexedDB입니다. 이번에는 SQLLite에 대해 간략하게 소개하겠습니다. 이 글을 쓰면서 웹 SQL 데이터베이스(SQLLite)를 확인하다가 안타깝게도
위 코드를 실행하고 크롬 콘솔에서 보세요
아마도 다음을 의미할 것입니다. 이 사양은 더 이상 유지 관리가 진행되지 않으며 웹 애플리케이션 작업 그룹은 이를 계속 유지 관리할 계획이 없습니다.  이미 버려졌습니다... 제가 처음으로 작성하는 기술 블로그입니다. 아아... 전체적인 상황을 이해하기 위해 눈물을 흘리며 계속 글을 쓰고 있습니다.
이미 버려졌습니다... 제가 처음으로 작성하는 기술 블로그입니다. 아아... 전체적인 상황을 이해하기 위해 눈물을 흘리며 계속 글을 쓰고 있습니다.
openDatabase: 이 메소드는 데이터베이스 객체를 생성하고 인스턴스를 반환하는 데 사용됩니다
- transaction : 트랜잭션 제출이나 롤백을 제어하는 데 사용되는 메소드
- executeSql: SQL 쿼리를 실행하는 데 사용되는 메소드(SQLLite는 sql을 사용하여 추가, 삭제, 수정 및 쿼리를 수행할 수 있음) )
-
예를 들어
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小 var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100); 데이터베이스를 생성하려는 경우 로컬 웹 SQL 데이터베이스를 생성하고 반환 값 "db"는 이 데이터베이스의 인스턴스입니다.
transaction&executeSql
트랜잭션 메소드는 트랜잭션을 처리하는 데 사용됩니다. 명령문 실행에 실패하면 전체가 롤백됩니다.
executeSql 메소드는 SQL 문을 실행하고 결과를 반환하는 데 사용됩니다. 코드를 보세요//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
})
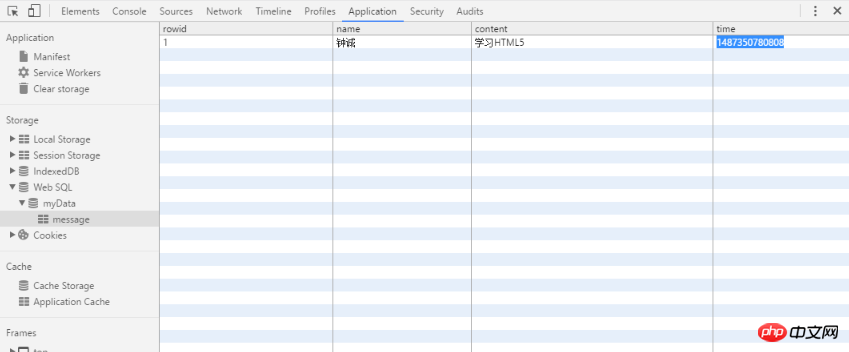
위 코드를 실행하고 크롬 콘솔에서 보세요실행 결과
데이터가 성공적으로 삽입되었습니다! ! ! 
이 데이터를 다시 쿼리해 보겠습니다
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
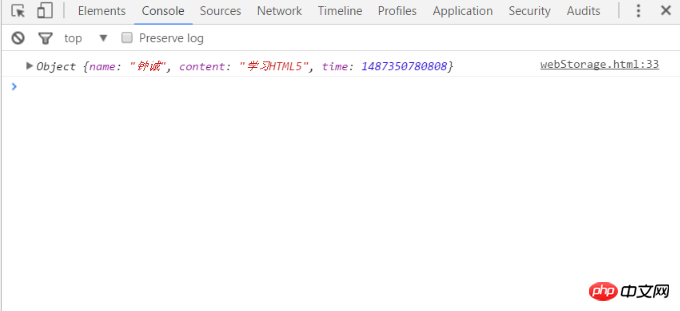
})크롬 콘솔에서 보기
실행 결과.png
끝! 관심 있는 친구들은 계속해서 깊이 있게 공부할 수 있습니다. 이것이 모두에게 도움이 되기를 바랍니다. 궁금한 점이 있으면 알려주시기 바랍니다. 
[관련 추천]
1.
무료 h5 온라인 동영상 튜토리얼 HTML5 정식 버전 매뉴얼php.cn 원본 html5 동영상 튜토리얼위 내용은 h5 로컬 데이터베이스에 대한 기본 소개(초보자에게 적합)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

