HTML5 애플리케이션 캐시 애플리케이션 캐시 구문 분석
- 怪我咯원래의
- 2017-04-05 15:26:001883검색
애플리케이션 캐시란
HTML5웹 애플리케이션을 네트워크 없이 캐시하여 사용할 수 있는 애플리케이션 캐싱 기술을 도입합니다. 캐시 매니페스트 파일을 생성하면 오프라인 애플리케이션을 쉽게 생성할 수 있습니다.
애플리케이션 캐시가 가져오는 세 가지 장점은 다음과 같습니다.
① 오프라인 탐색
② 페이지 로딩 속도 향상
③ 서버 부담 감소
그리고 모든 주요 브라우저는 애플리케이션 캐시를 지원하며, 지원하지 않더라도 프로그램에는 아무런 영향을 미치지 않습니다.
오프라인 저장 기술
HTML5는 두 가지 주요 오프라인 저장 기술인 localstorage를 제안합니다. 및 애플리케이션 캐시에는 둘 다 고유한 애플리케이션 시나리오가 있습니다. 기존 및 오프라인 저장 기술은 쿠키입니다.
연습 후, 우리 작업 localstorage는 중요하지 않은 Ajax 데이터를 저장해야 합니다.
애플리케이션 캐시는 정적 리소스를 저장하는 데 사용됩니다. the cake;
그리고 쿠키는 작은 텍스트 조각(4096바이트)만 저장할 수 있으므로 큰 데이터를 저장할 수 없습니다. 이는 HTTP가 상태를 유지하지 않기 때문에 쿠키와 위의 캐싱 기술의 차이점 중 하나입니다. 서버는 요청이 동일한 서버에서 발생하는지 구별해야 하며, 이 작업은 쿠키에 의해 완료됩니다. 이 텍스트는 사용자의 권한을 확인하기 위해 매번 서버와 브라우저 간에 전달됩니다.
그래서 Application Cache의 적용 시나리오가 다르기 때문에 사용법이 일관되지 않습니다.
애플리케이션 캐시 소개
애플리케이션 캐시를 사용하려면 두 가지 작업 측면이 필요합니다.
① 서버는 매니페스트 목록을 유지해야 합니다.
② 브라우저
<html manifest="demo.appcache">
간단한 설정만 하면 됩니다. 예를 들어 설명하겠습니다.
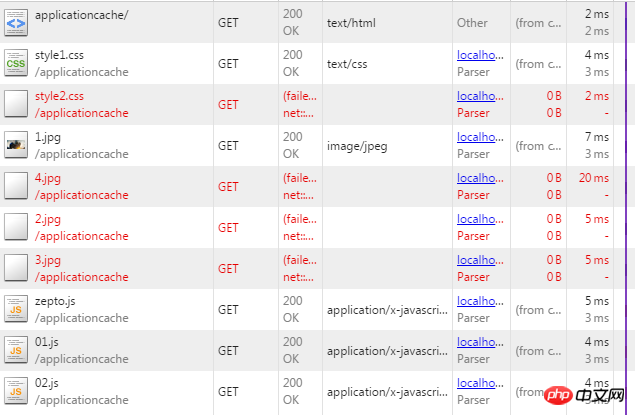
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
우선 여기에서 오류를 보고했습니다.
Application Cache Error event: Manifest fetch failed (404)
이 이유는 다음과 같습니다. 오류: 매니페스트 파일 올바른 MIME 유형("text/cache-manifest")을 구성해야 합니다. 웹 서버에서 구성해야 하며, 서버마다 다릅니다

이렇게 하면 이때 네트워크 연결이 끊어져도 오프라인으로 적용할 수 있습니다.

여기서 주목할 만한 사항이 있습니다. 예를 들어 /index.html이 여기에 포함되지 않으면 실제로 "applicationcache/"가 캐시됩니다. , index.html
\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.js
그림과 같이 HTML5에서는 여러 event 지점을 정의하지만, 우리는 일반적으로 아무것도 작동하기 위해 js를 적극적으로 사용하지 않습니다. 대부분의 경우 브라우저의 처리에 전적으로 의존할 수 있습니다.
크기 제한
애플리케이션 캐시의 크기 제한은 5M로 통일됩니다.

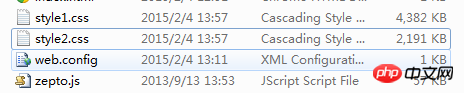
여기에서 테스트해보겠습니다. two CSS 파일이 여전히 5M를 초과합니다.
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
표시된 대로 style2를 더 이상 캐시할 수 없습니다. 이로 인해 어떤 문제가 발생합니까?
예를 들어 채널 A는 자체 애플리케이션 캐시를 유지하고 채널 B도 자체 애플리케이션 캐시를 유지합니다. 이때 채널 A의 사용량이 최고조에 도달하면 채널 B의 모든 캐시가 무효화됩니다.
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
몇 가지 문제
업데이트 메커니즘 측면에서 매니페스트가 처음으로 업데이트되면 페이지 로딩이 이미 시작되었거나 완료되었기 때문에 캐시 업데이트가 아직 완료되지 않았으며 브라우저는 만료된 리소스를 계속 사용합니다. 애플리케이션 캐시가 업데이트되면 브라우저는 이번에는 새 리소스를 사용하지 않고 두 번째로 사용합니다. 이때 update 이벤트에는 window.reload 이벤트가 실행됩니다.
建议Application Cache,存储公共资源,不要存储业务资源
위의 예에서 캐시가 단순한 디스플레이 정의 파일이 아니라는 것을 알 수 있습니다. 예를 들어 위 예의 applicationcache/는 기본적으로 index.html을 매핑된 데이터로 저장하고 데모를 포함합니다. .appcache 파일, 다수 온라인으로 업데이트되지 않은 파일 업데이트가 발생하는 경우가 있습니다. 이때 매니페스트 구성 파일을 일부 수정하면 업데이트할 수 있습니다.
예를 들어 다음 코드를 변경해 보겠습니다.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});
이때 데모.appcache가 업데이트되지 않으면 index.html이 캐시되므로 캐시가 업데이트되지 않습니다. 여전히 원래 매니페스트 목록
각 페이지는 통합된 방식으로 자체 매니페스트 목록을 관리합니다. 즉, 페이지 a는 common.js로 구성되고, 페이지 b도 common.js로 구성됩니다. 페이지 a가 업데이트되고 페이지 b의 매니페스트가 변경되지 않으면 페이지 b는 여전히 이전 버전의 파일을 읽습니다. 이는 의미가 있지만 낭비적이며 공개 페이지 처리가 필요합니다.
요약
사용성과 사용 편의성 측면에서 보면 애플리케이션 캐시를 사용할 가치는 있지만, 실제로 오프라인 애플리케이션을 구현하려면 정적 리소스를 캐시하는 것이 가장 좋습니다.
위 내용은 HTML5 애플리케이션 캐시 애플리케이션 캐시 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

