유명 웹사이트 및 비교를 위한 모바일 프런트엔드 적응형 솔루션
- PHPz원래의
- 2017-04-03 14:52:422389검색
인터넷에는 얼마나 많은 적응형 솔루션이 있나요? 제가 개인적으로 경험한 바에 따르면 여러 가지 해결 방법이 있습니다.
특정 너비를 고정하고, 패턴을 사용하고, 몇 가지 미디어 쿼리 솔루션을 추가합니다
Flexbox 솔루션 사용
퍼센트와 미디어 쿼리 사용
-
rem 사용
Taobao의 최근 오픈소스 프레임워크는 NetEase의 프레임워크와 유사합니다. 그들은 모두 rem을 사용하여 하나의 초안으로 모든 설정 적응을 해결합니다. 이 계획이 나오기 전에는 첫 번째 접근 방식을 택한 사람들이 꽤 있었습니다. 아래에 언급된 후크 네트와 유사합니다. Liuyun Zhuge의 기사를 살펴보십시오.
다음에서 발췌: NetEase와 Taobao의 글꼴 크기에서 프런트 엔드 디자인 초안과 워크플로를 생각합니다
간단한 문제는 간단하게 해결할 수 있습니다
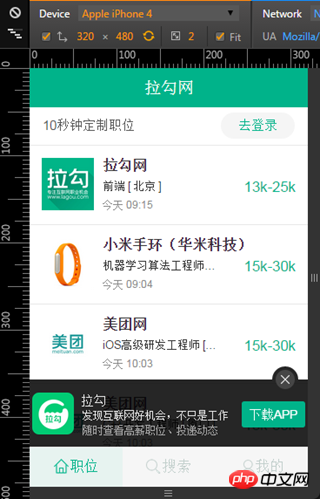
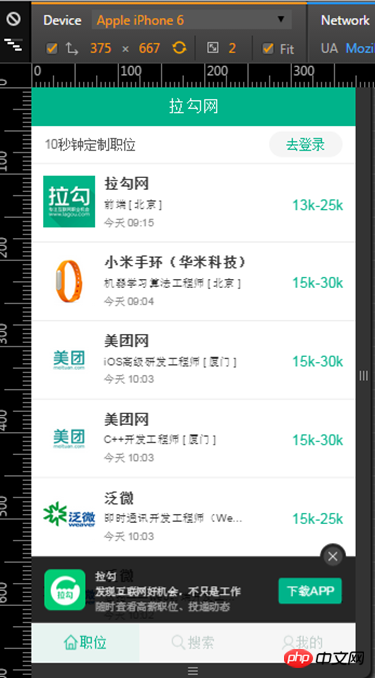
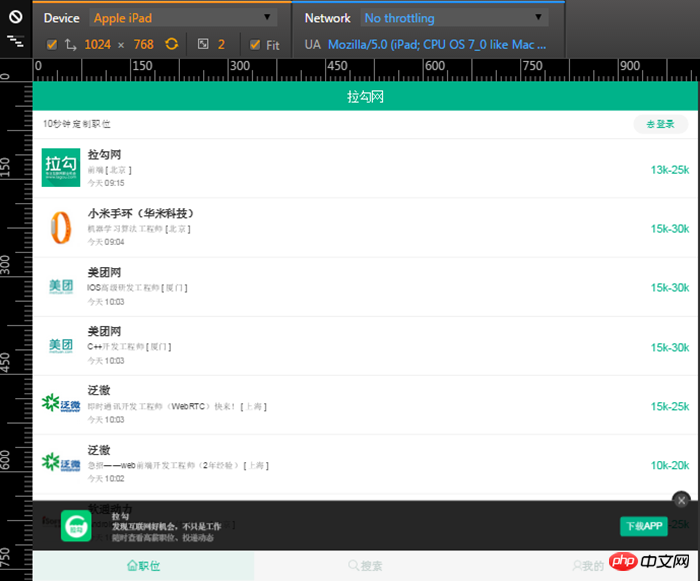
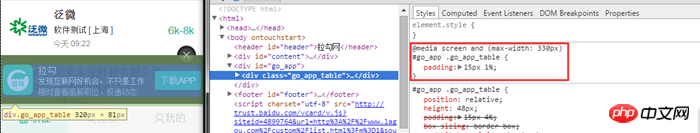
약간 그런 것 같아요 Lagou.com과 같이 웹 앱은 매우 복잡할 필요가 없습니다. iPhone 4, iPhone 6 및 iPad에서 해당 페이지가 어떻게 보이는지 확인할 수 있습니다.



페이지의 특징 중 하나는 다음과 같습니다.
해상도가 어떻게 바뀌더라도 , 상단과 하단 바의 높이와 위치는 그대로 유지됩니다.
중간 채용정보별 해상도는 아무리 달라도 채용회사의 아이콘과 기타 정보는 항목 왼쪽에, 급여는 오른쪽에 있습니다
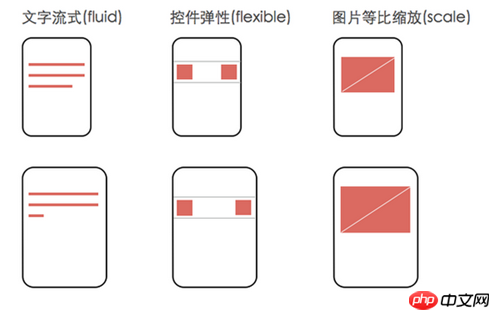
이런 종류의 앱은 전형적인 탄력적 레이아웃입니다: 높이, 너비, 위치 주요 요소는 변경되지 않고 그대로 유지되며 컨테이너 요소만 크기 조정 중입니다. 이러한 유형의 앱의 경우 텍스트 흐름, 제어 유연성 및 이미지 크기 조정이라는 개발 원칙 하나만 기억하세요. 사진으로 설명하기:

이 규칙은 기본 적응 규칙 집합으로, 이러한 간단한 앱에 충분하며 나중에 논의할 내용이기도 합니다 렘 레이아웃의 기초. 또한 Lagou와 같은 앱의 경우 작은 화면 장치의 레이아웃을 조정하려면 추가 미디어 쿼리가 필요할 수 있습니다. 예를 들어, 이제 많은 디자인 초안은 iPhone 6의 크기를 기반으로 하며, iPhone 6 장치 너비의 논리적 픽셀은 375픽셀인 반면 iPhone 4의 논리적 픽셀은 320픽셀입니다. 디자인 초안은 아이폰4에서는 표시되지 않을 수도 있습니다. 예를 들어 Lagou.com 하단의 다운로드 상자를 비교해보면 알 수 있습니다. 4:

이것은 6입니다:

6의 두 변 사이의 거리가 4의 것보다 훨씬 더 깁니다. 즉 후크가 조정되었음을 의미합니다. 이는 코드에서도 확인할 수 있습니다:

그러나 4를 기준으로 디자인 초안을 얻으면 문제가 없습니다. 4보다 큰 해상도를 가진 장치는 확실히 4의 크기를 표시할 수 있습니다.
한 가지 더, 이 경우 CSS 크기 단위로 px를 사용하면 복잡성이 증가하는 것을 피하기 위해 rem을 사용하지 마세요.
2. NetEase의 접근 방식
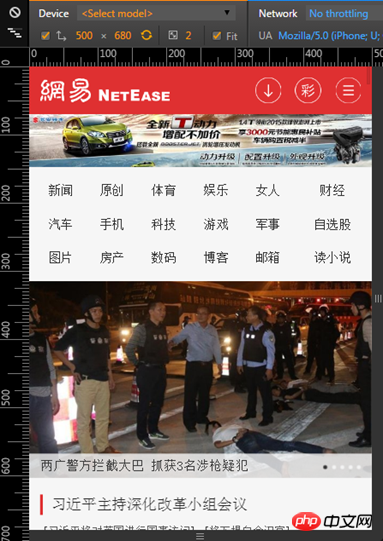
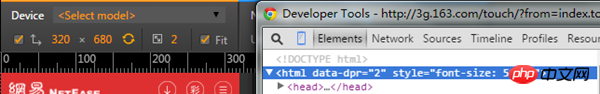
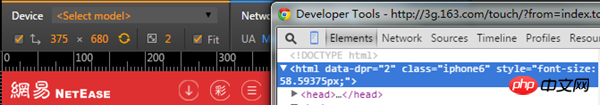
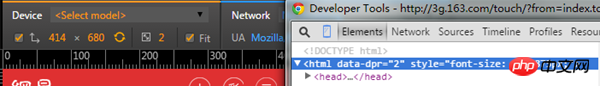
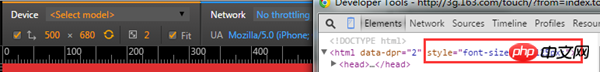
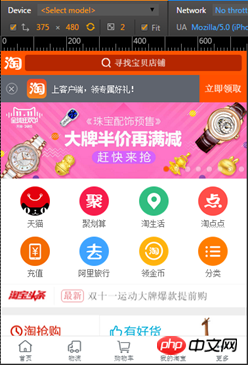
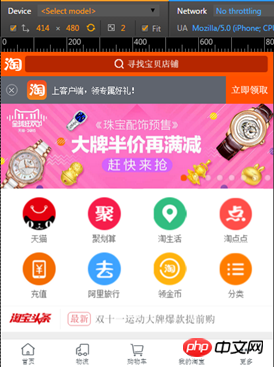
먼저 다양한 해상도에서 NetEase의 효과를 살펴보겠습니다.




위 사진에서 볼 수 있듯이 해상도가 높아질수록 페이지 효과가 크게 달라지는데, 이는 주로 각 요소의 너비, 높이, 간격에 반영됩니다. 375*680 탐색 막대는 320*680 탐색 막대보다 분명히 더 큽니다. 이 효과를 얻을 수 있는 근본적인 이유는 NetEase 페이지의 글꼴 크기를 제외한 다른 CSS 크기가 rem을 단위로 사용하기 때문입니다. 예를 들어 탐색 모음의 높이 설정 코드를 보면

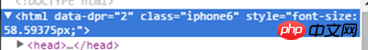
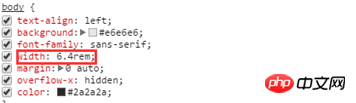
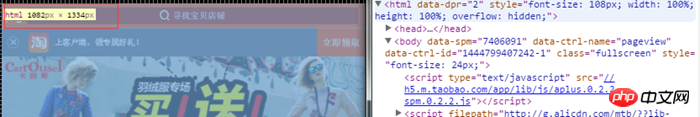
html에서 해상도에 따라 글꼴 크기를 다르게 설정하고 rem 레이아웃을 사용하면 해결하기 어려운 문제가 많습니다. 해결해? 가장 근본적인 이유는 NetEase 페이지의 HTML 글꼴 크기가 CSS에서 미디어 쿼리를 통해 미리 정의되지 않고 JS를 통해 계산되므로 해상도가 변경되면 HTML의 글꼴 크기도 변경되기 때문입니다. 하지만 효과를 보려면 해상도를 조정한 후 페이지를 새로 고쳐야 합니다. 코드를 보면 html의 스타일에 글꼴 크기가 직접 쓰여지는 이유를 알 수 있습니다(js 설정 이유):

deviceWidth = 320,font-size = 320 / 6.4 = 50px deviceWidth = 375,font-size = 375 / 6.4 = 58.59375px deviceWidth = 414,font-size = 414 / 6.4 = 64.6875px deviceWidth = 500,font-size = 500 / 6.4 = 78.125px사실 , 이것이 NetEase가 수행하는 작업입니다. 코드를 보면 body 요소의 너비가

320 *680
375*680
414*680
500*680
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';이 6.4는 어떻게 탄생했나요? 디자인 초안 수평 해상도/100. NetEase의 접근 방식을 요약해 보겠습니다.
- (1) 먼저 디자인 초안의 수직 수평 해상도를 100으로 나누어 본문 요소의 너비를 구합니다.
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / 100 = 7.5rem 如果设计稿基于iphone4/5,横向分辨率为640,body的width为640 / 100 = 6.4rem
- (2) 레이아웃 시 다음 그림과 같이 디자인 아이콘에 표시된 크기를 100으로 나누어 CSS로 크기를 구합니다.

- 스타일 작성 시 CSS는 height: 2.1rem으로 작성해야 합니다. 100을 기준으로 삼는 이유는 여기서 rem 계산의 편의를 위해서입니다!
- (3) DOM이 준비되면 다음 코드를 통해 html의 글꼴 크기를 설정합니다.
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
- 6.4는 단지 예시일 뿐이고, 750의 디자인안이라면 7.5로 나누어야 합니다.
- (4) 글꼴 크기에는 추가 미디어 쿼리가 필요할 수 있으며 글꼴 크기에는 NetEase 설정과 같은 rem을 사용할 수 없습니다.
@media screen and (max-width:321px){ .m-navlist{font-size:15px} } @media screen and (min-width:321px) and (max-width:400px){ .m-navlist{font-size:16px} } @media screen and (min-width:400px){ .m-navlist{font-size:18px} }
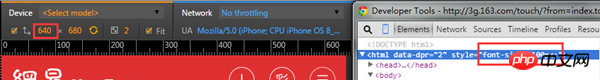
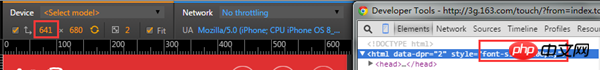
<meta>둘째, deviceWidth가 디자인 초안의 가로 해상도보다 큰 경우 html의 글꼴 크기는 항상 가로 해상도/본문 요소 너비와 같습니다.
 640*680
640*680
 641*680
641*680
之所以这么干,是因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。事实就是这样,你从手机访问网易,看到的是触屏版的页面,如果从pad访问,看到的就是电脑版的页面。如果你也想这么干,只要把总结中第三步的代码稍微改一下就行了:
var deviceWidth = document.documentElement.clientWidth; if(deviceWidth > 640) deviceWidth = 640; document.documentElement.style.fontSize = deviceWidth / 6.4 + 'px';
3. 淘宝的做法
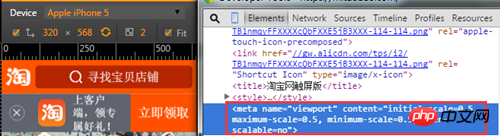
看看淘宝在不同分辨率下,呈现的效果:



淘宝的效果跟网易的效果其实是类似的,随着分辨率的变化,页面元素的尺寸和间距都相应变化,这是因为淘宝的尺寸也是使用了rem的原因。在介绍它的做法之前,先来了解一点关于viewport的知识,通常我们采用如下代码设置viewport:
<meta>
这样整个网页在设备内显示时的页面宽度就会等于设备逻辑像素大小,也就是device-width。这个device-width的计算公式为:
设备的物理分辨率/(devicePixelRatio * scale),在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。
devicePixelRatio称为设备像素比,每款设备的devicePixelRatio都是已知,并且不变的,目前高清屏,普遍都是2,不过还有更高的,比如2.5, 3 等,我魅族note的手机的devicePixelRatio就是3。淘宝触屏版布局的前提就是viewport的scale根据devicePixelRatio动态设置:
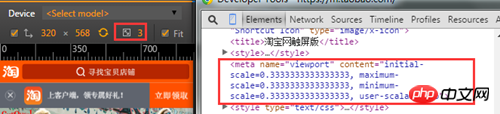
 在devicePixelRatio为2的时候,scale为0.5
在devicePixelRatio为2的时候,scale为0.5
 在devicePixelRatio为3的时候,scale为0.3333
在devicePixelRatio为3的时候,scale为0.3333
这么做目的当然是为了保证页面的大小与设计稿保持一致了,比如设计稿如果是750的横向分辨率,那么实际页面的device-width,以iphone6来说,也等于750,这样的话设计稿上标注的尺寸只要除以某一个值就能够转换为rem了。通过js设置viewport的方法如下:
var scale = 1 / devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
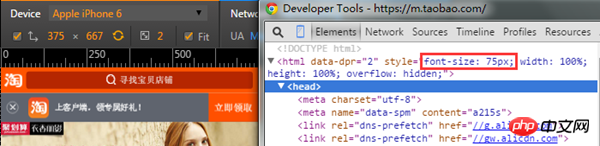
淘宝布局的第二个要点,就是html元素的font-size的计算公式,font-size = deviceWidth / 10:

接下来要解决的问题是,元素的尺寸该如何计算,比如说设计稿上某一个元素的宽为150px,换算成rem应该怎么算呢?这个值等于设计稿标注尺寸/该设计稿对应的html的font-size。拿淘宝来说的,他们用的设计稿是750的,所以html的font-size就是75,如果某个元素时150px的宽,换算成rem就是150 / 75 = 2rem。总结下淘宝的这些做法:
-
(1)动态设置viewport的scale
var scale = 1 / devicePixelRatio; document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); -
(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
(3)布局的时候,各元素的css尺寸=设计稿标注尺寸/设计稿横向分辨率/10
(4)font-size可能需要额外的媒介查询,并且font-size不使用rem,这一点跟网易是一样的。
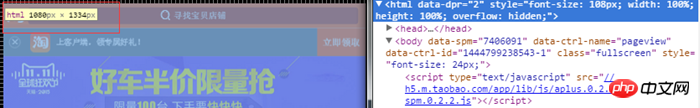
最后还有一个情况要说明,跟网易一样,淘宝也设置了一个临界点,当设备竖着时横向物理分辨率大于1080时,html的font-size就不会变化了,原因也是一样的,分辨率已经可以去访问电脑版页面了。


关于这种做法的具体实现,淘宝已经给我们提供了一个开源的解决方案,具体请查看:
https://github.com/amfe/lib-flexible
之前没有找到这相关的资料,实在不好意思:(
4. 比较网易与淘宝的做法
共同点:
都能适配所有的手机设备,对于pad,网易与淘宝都会跳转到pc页面,不再使用触屏版的页面
都需要动态设置html的font-size
布局时各元素的尺寸值都是根据设计稿标注的尺寸计算出来,由于html的font-size是动态调整的,所以能够做到不同分辨率下页面布局呈现等比变化
容器元素的font-size都不用rem,需要额外地对font-size做媒介查询
都能应用于尺寸不同的设计稿,只要按以上总结的方法去用就可以了
不同点
淘宝的设计稿是基于750的横向分辨率,网易的设计稿是基于640的横向分辨率,还要强调的是,虽然设计稿不同,但是最终的结果是一致的,设计稿的尺寸一个公司设计人员的工作标准,每个公司不一样而已
淘宝还需要动态设置viewport的scale,网易不用
最重要的区别就是:网易的做法,rem值很好计算,淘宝的做法肯定得用计算器才能用好了 。不过要是你使用了less和sass这样的css处理器,就好办多了,以淘宝跟less举例,我们可以这样编写less:
//定义一个变量和一个mixin
@baseFontSize: 75;//基于视觉稿横屏尺寸/100得出的基准font-size
.px2rem(@name, @px){
@{name}: @px / @baseFontSize * 1rem;
}
//使用示例:
.container {
.px2rem(height, 240);
}
//less翻译结果:
.container {
height: 3.2rem;
}
5. 如何与设计协作
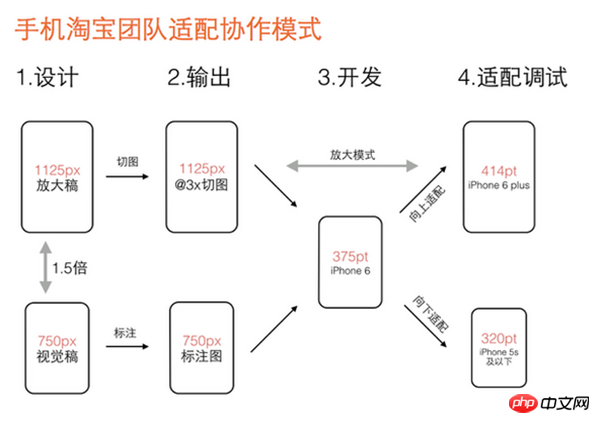
前端与设计师的协作应该是比较简单的,最重要的是要规范设计提供给你的产物,通常对于前端来说,我们需要设计师提供标注尺寸后的设计稿以及各种元素的切图文件,有了这些就可以开始布局了。考虑到Retina显示屏以及这么多移动设备分辨率却不一样的问题,那么设计师应该提供多套设计稿吗?从网易和淘宝的做法来看,应该是不用了,我们可以按照设计稿,先做出一套布局,按照以上方法做适配,由于是等比适配,所以各个设备的视觉效果差异应该会很小,当然也排除不了一些需要媒介查询特殊处理的情况,这肯定避免不了的。下面这张图是淘宝设计师分享的他们的工作流程:

解释一下就是:
第一步,视觉设计阶段,设计师按宽度750px(iphone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
注意第三步,就要使用我们以上介绍的网易跟淘宝的适配方法了。假如公司设计稿不是基于750的怎么办,其实很简单,按上图做一些相应替换即可,但是流程和方法还是一样的。解释一下为什么要在@3x的图里切,这是因为现在市面上也有不少像魅蓝note这种超高清屏幕,devicePixelRatio已经达到3了,这个切图保证在所有设备都清晰显示。
위 내용은 유명 웹사이트 및 비교를 위한 모바일 프런트엔드 적응형 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


