HTML5 드래그 앤 드롭을 통해 토폴로지 이미지의 Base64 정보를 생성한 사례에 대한 자세한 소개
- 黄舟원래의
- 2017-03-27 15:55:591604검색
HTML5 기본 드래그 앤 드롭이 아주 좋은 기능입니다. 이 글에서는 소개하겠습니다. it 일부 값의 예는 드래그 앤 드롭을 통해 이미지의 문자열 정보를 생성하는 것입니다. Base64 이미지를 사용하면 많은 이점이 있으며 여러 이미지 정보를 단일 js에 통합할 수 있습니다. 이는 WebGL 예제의 도메인 간 액세스에 대한 보안 제한과 로컬 파일 실행 불가능을 피할 수 있습니다. 물론 HT를 사용하는 브라우저 이미지 캐싱 메커니즘을 효과적으로 활용할 수 없는 등 많은 단점도 있습니다. 예를 들어, 등록된 많은 사진은 주로 사용자가 로컬 파일을 직접 열고 HT 매뉴얼을 열어 웹 서버를 구축할 필요가 없습니다. 사용자는 종종 Base64 정보로 사진을 전송합니다. 이 기사에서 소개된 가젯입니다
 이 도구는 세 부분으로 구성됩니다. 🎜> 사용자별로
이 도구는 세 부분으로 구성됩니다. 🎜> 사용자별로
모델데이터모델 그림 정보에서 목록은그림 효과, 이름, 너비 및 높이 정보를 표시하며, 토폴로지는 그림, 수정 시간, 파일 크기 등의 정보를 표시합니다. 텍스트 상자는 해당하는 코드 조각을 생성합니다. htDefault.setImage 함수. 사용자가 자신의 프로젝트의 js 파일에 텍스트 상자의 코드를 직접 복사할 수 있습니다. function init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
} 이 코드는 주로 추가합니다. dragenter, dragexit, dragover 및 drop 처리는 대부분 e.stopPropagation() 및 evt.preventDefault()를 통해 수행됩니다. 기본 동작 을 방지하려면 현재 마지막 드롭
에서 e.dataTransfer.files를 통해 파일 정보를 드래그하고 FileReader를 빌드하여 로드한 후 로드합니다. 정보는 ht.Node
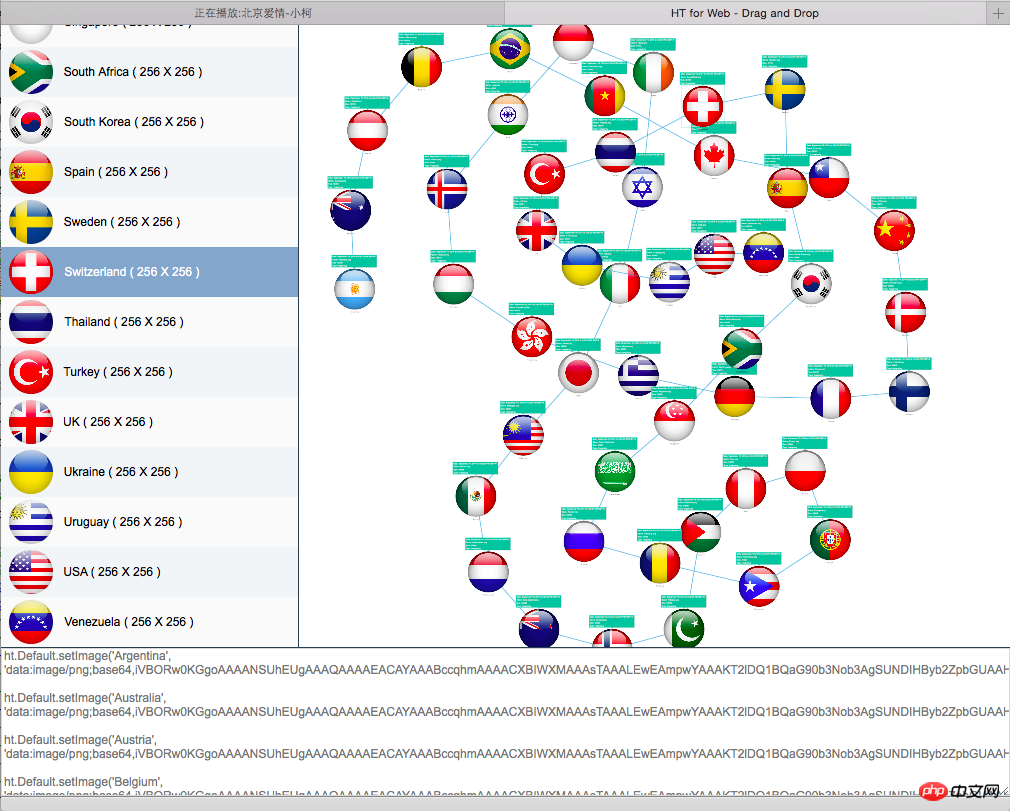
object및 attribute최종 코드에서 HT for Web을 사용할 만한 몇 가지 기술적 세부 사항이 있습니다. 앞서 언급했듯이 왼쪽 목록은 벡터 이미지, 벡터를 정의할 때 클립 함수를 사용하므로 클리핑 후 목록의 아이콘이 원형 효과로 표시됩니다. listView.drawRowBackground 함수는 행을 번갈아 가며 색상을 변경하는 목록 효과를 구현합니다. 오버로드된 listView.getLabel은 더욱 동적인 텍스트 정보를 표시합니다. 목록에 연결 정보를 표시하지 않으려면 listView.setVisibleFunc를 통해 필터링하세요. 다음은 Base64 변환 도구의 참고용 작동 효과 영상 및 스크린샷입니다.
위 내용은 HTML5 드래그 앤 드롭을 통해 토폴로지 이미지의 Base64 정보를 생성한 사례에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

