HTML5 1인칭 슈팅 게임 구현을 위한 코드 공유
- 黄舟원래의
- 2017-03-24 15:37:563063검색
기능 설명:
게임에서는 적의 공격을 피하면서 3개의 서로 다른 열쇠를 모아 해당 문을 열고 마침내 목적지에 도달해야 합니다.
이 게임 역시 자체 개발한 HTML5GameFrameworkcnGameJS를 기반으로 제작되었습니다.
보시려면 Chrome 브라우저를 사용하는 것이 좋습니다.
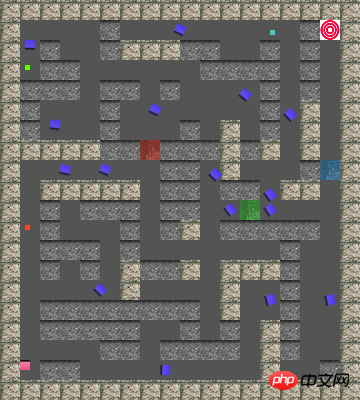
효과 미리보기:
화살표 키는 이동을 제어하고, 스페이스바는 쏘고, Shift 키는 문을 엽니다.


구현 분석:
이전 글에서 "HTML5 Realizing 3D Maze"는 3D 장면의 효과를 방사 방식을 통해 시뮬레이션하며, 이 기사에서는 3D 효과를 기반으로 더 많은 게임 요소를 추가하여 더욱 완벽한 1인칭 슈팅 게임을 구축합니다.
위에서 3D 장면 효과를 시뮬레이션하는 방법을 자세히 설명했습니다. 이번 글에서는 주로 게임의 인터랙티브한 부분을 구현하는 방법을 소개했습니다.
1. 지도에 있는 게임 요소와 화면에 나타나는 물체는 어떤 관계인가요?
우선 각 게임 요소는 두 개의 게임 개체에 해당합니다. 하나는 왼쪽 지도에 있는 개체이고 다른 하나는 오른쪽 화면에 있는 개체입니다. 예를 들어 적의 위치, 사격 여부 상태 등의 정보는 모두 왼쪽의 지도 객체로 표현되며, 화면에 표시되는 적의 모습은 이를 바탕으로 그려집니다. 왼쪽 지도에 있는 물체의 정보입니다. 간단히 말하면, 왼쪽의 지도 객체는 게임 요소의 위치와 상태를 결정하는 역할을 담당하며, 실제로 게임 정보를 저장합니다. 오른쪽 화면 개체는 게임 요소 표시만 담당합니다.
newEnemy.relatedObj= enemy2({src:srcObj.enemy,context:screenContext});
newEnemy.relatedObj.relatedParent=newEnemy;
위와 같이 지도 위의 객체와 화면 위의 객체는 서로 참조 관계를 유지하므로 지도를 통해 화면 객체에 쉽게 접근할 수 있습니다. 객체와 반대의 경우도 마찬가지입니다.
2. 플레이어를 발견한 후 적이 총격을 가하게 하려면 어떻게 해야 할까요?
이 기능을 구현하려면 적에 대한 플레이어의 각도를 알아야 합니다. 이 매개변수는 적과 플레이어 사이의 거리와 x와 플레이어의 차이를 기반으로 계산할 수 있습니다. 와이. 그런 다음 적 개체의 위치에서 해당 방향으로 광선을 방출할 수 있습니다. 광선이 벽에 닿지 않고 플레이어에 닿을 수 있다면 적이 플레이어를 볼 수 있다는 것을 증명합니다. 이 시점에서 적은 플레이어에게 총을 쏠 수 있습니다.
rree3. 키 획득 여부를 확인하는 방법은 무엇인가요?
키 획득 감지는 실제로 단순히 플레이어 객체와 키 객체의 충돌 여부를 감지하고, 충돌이 있으면 키를 획득하는 것입니다. 충돌 감지는 왼쪽 지도 객체에서도 발생합니다.
rree4. 게임 요소와 게임 장면을 동시에 화면에 그려서 올바른 순서를 유지하는 방법은 무엇입니까?
CSS에서는 z-Index를 사용하여 요소를 올바른 계층 관계로 유지할 수 있지만 이제 캔버스에 그래픽을 그려야 합니다. 따라서 z-Index 효과만 시뮬레이션할 수 있습니다.
이전 기사에서 언급했듯이 3D 장면은 길이가 다른 픽셀 선으로 그려지기 때문에 다른 게임 요소를 추가한 후 올바른 계층 관계를 유지하려면 zIndex 속성을 사용자 정의해야 합니다. 각 요소와 픽셀 라인에 대해 배열에 저장합니다. 배열을 그릴 때마다 zIndex에 따라 배열이 정렬되므로 그리는 순서가 순차적이므로 올바른 수준이 보장됩니다. zIndex 값은 플레이어와 요소 또는 픽셀 라인 사이의 거리를 기반으로 계산됩니다.
nextX = enemyCenter[0];
nextY = enemyCenter[1];
while (this.map.getPosValue(nextX, nextY) == 0) {
distant += 1;
x = nextX;
y = nextY;
if (cnGame.collision.col_Point_Rect(x, y, playerRect)&&!spriteList[i].relatedObj.isCurrentAnimation("enemyDie")) {
//如果地图上敌人能看到玩家,则向玩家射击
spriteList[i].isShooting = true;
if (spriteList[i].lastShootTime > spriteList[i].shootDuration) {//检查是否超过射击时间间隔,超过则射击玩家
spriteList[i].shoot(player);
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy1);
spriteList[i].lastShootTime = 0;
}
else {
if (spriteList[i].lastShootTime > 0.1) {
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy);
}
spriteList[i].lastShootTime += duration;
}
break;
}
else {
spriteList[i].isShooting = false;
}
nextX = distant * Math.cos(angle) + enemyCenter[0];
nextY = enemyCenter[1] - distant * Math.sin(angle);
}
}그 후 각 그림은 먼 이미지를 덮는 가까운 이미지의 효과를 생성할 수 있습니다.
정렬:
/* 检测是否获得钥匙 */
var checkGetKeys = function() {
var list = cnGame.spriteList;
var playerRect= this.player.getRect();
for (var i = 0, len = list.length; i < len; i++) {
if (list[i] instanceof key) {
if (cnGame.collision.col_Between_Rects(list[i].getRect(),playerRect)) {
this.keysValue.push(list[i].keyValue);
list.remove(list[i]);
i--;
len--;
}
}
}
}그리기:
zIndex= Math.floor(1 / distant * 10000)
5. 플레이어가 적을 때리는 시점을 어떻게 결정하나요?
플레이어가 적을 때렸다는 판단도 실제로 충돌 감지를 사용하지만, 이번에는 충돌 감지를 위해 화면의 요소를 사용합니다. 십자선(화면 중앙)에 의해 형성된 직사각형이 적 개체와 충돌하는지 여부만 감지하면 적이 맞았는지 여부를 감지할 수 있습니다.
rreee적을 타격한 후에는 루프에서 벗어나 감지를 중지하여 적 뒤에 있는 적을 타격하는 것을 방지해야 합니다.
위 내용은 HTML5 1인칭 슈팅 게임 구현을 위한 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

