HTML5 실습 - CSS3를 사용하여 이미지 스타일을 풍부하게 하는 방법에 대한 자세한 설명(2)
- 黄舟원래의
- 2017-03-23 15:58:132181검색
이전 튜토리얼 "HTML5연습 - css3 이미지 스타일"에서 box-shadow와 border-radius를 사용하여 이미지에 배경 이미지 패키징을 추가하는 방법을 소개했습니다. 이미지 만들기 다양한 스타일을 설정해 관심 있는 친구들이 다시 읽어볼 수 있습니다. 그런데 최근 PhotoTouch 테마를 디자인할 때 배경 이미지 크기를 조정할 수 없어 반응형 디자인에 적합하지 않은 문제가 발생했습니다. 오늘 우리는 문제를 해결하려고 노력할 것입니다.
문제
대부분의 브라우저는 이미지의 테두리 반경 및 포함된 상자 그림자 효과를 완벽하게 렌더링하지 않습니다. 즉, 이미지에 엠보싱, 하이라이트, 압축 등의 효과를 만들 수 없습니다.

이전 솔루션
이전 솔루션에서는 이미지 속성 를 추가했습니다. 🎜>는 위의 문제를 해결합니다.

배경 이미지 문제
배경 이미지 사용의 문제점은 이미지 크기를 동적으로 조정할 수 없다는 것입니다. 따라서 이 방법은 이미지 크기 조정이 필요한 반응형 디자인에는 적합하지 않습니다. 새로운 솔루션 새로운 솔루션은 이전 솔루션과 다소 유사합니다. 이미지 마스크 레이어에 CSS3 효과를 추가합니다. 이 방법의 장점은 이미지가 유지된다는 것입니다. 특성과 수축성이 그대로 유지됩니다.jquery 동적 효과를 얻기 위한 문
jquery는 #demo 아래의 모든 이미지를 쿼리한 다음 동적으로 만듭니다. 스팬 포장을 추가합니다.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});</script> 결과 출력
위 코드는 다음과 같은 결과를 출력합니다.<span class="image-wrap " style="width: auto; height: auto;">
<img src="image.jpg"></span> css Skill
CSS 기법은 매우 간단합니다. 마스크 효과는 .image-wrap:after에 사용되며, border-radius는 이미지와 .image-wrap:after 모두에 사용되어 스타일 효과를 얻습니다.

css .image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
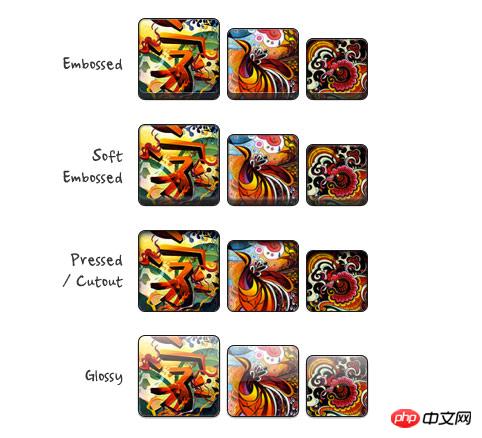
그림 스타일 다양한 효과: 엠보싱, 컷아웃, 압축 및 하이라이트 등은 여러 인라인 상자 그림자 속성을 사용하여 얻을 수 있습니다. 물론 하이라이트와 같은 다른 레이아웃 효과를 얻기 위해 :before를 사용할 수도 있습니다. 데모 소스 코드를 보고 자세한 내용을 알아볼 수 있습니다. 그런 다음 브라우저 창 크기를 조정하여 이미지 크기가 변경되었는지 확인할 수 있습니다.

위 내용은 HTML5 실습 - CSS3를 사용하여 이미지 스타일을 풍부하게 하는 방법에 대한 자세한 설명(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

