CSS를 사용하여 삼각형을 만들고 CSS3를 사용하여 3D 사면체를 만드는 HTML5 실습 상세 코드 설명
- 黄舟원래의
- 2017-03-22 16:19:391924검색
오늘 CSS3를 사용하여 3D 사면체를 만드는 방법에 대한 기사를 읽었는데 꽤 좋다고 생각해서 공유해봤습니다.
제가 여러분과 가장 먼저 공유하고 싶은 것은 p+css를 사용하여 삼각형을 만드는 방법입니다. 여기에는 관련 코드를 먼저 붙여넣은 다음 원리를 설명하겠습니다.
HTML:
<p id="pyramid">
<p></p>
</p>css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
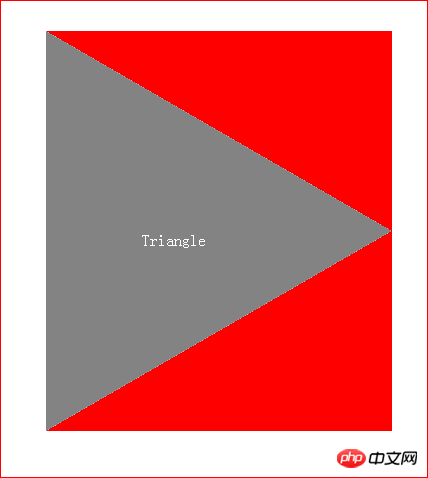
</style>실행 효과:

원리 분석:
html 코드에서는 두 개의 p를 정의합니다. 외부 p는 컨테이너 객체이고 내부 p는 삼각형을 생성하는 데 사용됩니다. CSS 코드에서는 내부 p의 너비와 높이를 설정하지 않고 테두리의 세 변(위, 아래, 왼쪽)의 너비만 설정했습니다. 세 변에 서로 다른 색상을 부여하면 세 개의 서로 다른 삼각형이 됩니다.
이때 간단하게 윗면과 아랫면의 색상을 투명색으로 설정하기만 하면 정삼각형이 나타납니다.
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
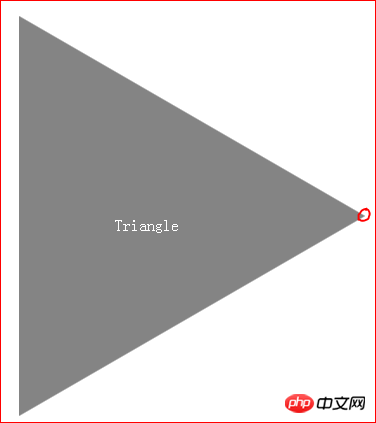
}렌더링 :

그 중 빨간색 원으로 표시된 곳이 내부 p의 위치입니다. 그는 너비가 0이고 높이가 0인 보이지 않는 물체이지만 실제로 존재합니다.
다음 이야기에서는 3차원 사면체를 구현하는 방법과 애니메이션을 만드는 방법에 대해 이야기하겠습니다.
먼저 해당 코드를 붙여넣으세요.
html:
<p id="pyramid">
<p></p>
<p></p>
<p></p>
<p></p>
</p>css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > p:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>이제 관련 코드에 대한 설명을 시작하겠습니다.
html 코드는 사면체의 다른 세 면 역할을 하는 세 개의 p가 더 있다는 점을 제외하면 이전 코드와 유사합니다.
CSS 코드에서는 #pyramid > p:nth-child(n)를 사용하여 삼면체의 네 면을 찾고, 테두리의 네 변의 색상을 설정하고 이를 삼각형으로 정의합니다. . Transform 속성의 RotateX, RotateY, TranslateX, TranslateY 및 TranslateZ 메서드를 통해 3D 공간에서의 각도, 방향 및 위치를 설정합니다. 여기에는 많은 수학적 지식이 관련되어 있으며 모든 사람은 관련 지식을 보충해야 합니다.
위 내용은 CSS를 사용하여 삼각형을 만들고 CSS3를 사용하여 3D 사면체를 만드는 HTML5 실습 상세 코드 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

