HTML5 캔버스에서 터치스크린을 지원하는 서명패널의 샘플코드에 대한 자세한 설명
- 黄舟원래의
- 2017-03-21 15:31:063120검색
1. 서문
저는 요즘 너무 바빠서 국경일 이후에 사표를 내고 천천히 일자리를 찾기 시작했습니다. 오늘부터 보름 넘게 일하고 있습니다. 너무 안타깝고.. 면접 과정에서 사기꾼 회사를 연달아 봤습니다. 몇몇 회사는 하루만 근무하고 그 중 밤 10시까지 야근을 하는 회사도 있었습니다. 출근 첫날은 너무 멀고 집에 오는 첫날 버스를 타기에는 너무 피곤해서 버스를 타는 것이 정말 적합하지 않습니다. 면접 때 빅데이터 얘기를 해준다던가.. 회사에 들어와보니 가장 단순한 3레이어를 사용하고 있는 걸 보니 디자인 패턴이 없었다. .. 다행히 지금은 회사가 나쁘지 않아서 일자리를 구하는 것이 과한 것보다 낫다.
2.canvcas 태그
canvas기본 튜토리얼: 5ba626b379994d53f7acf72a64f9b697 태그는 차트 및 기타 이미지와 같은 그래픽을 정의합니다. HTML5의 캔버스 요소는 JavaScript를 사용하여 웹페이지에 이미지를 그립니다. 브러시나 유성 페인트로는 불가능한 애니메이션을 캔버스에서 만들고 조작할 수도 있습니다. 모든 웹 브라우저에 대한 완전한 HTML5 지원은 아직 완료되지 않았지만, 새로운 지원 중에서 캔버스는 이미 거의 모든 최신 브라우저에서 잘 작동합니다. 캔버스에는 경로, 직사각형, 원, 문자를 그리고 이미지를 추가하는 다양한 방법이 있습니다. 저는 회사에 입사한 지 한 달이 되었고 주로 학습에 관한 것입니다. 저는 백엔드 개발을 하고 있으며 이전에는 Oracle 데이터베이스를 사용해 본 적이 없습니다. 이번 달에는 주로 H5 및 css3.0의 몇 가지 새로운 기능에 대해 배웠습니다. 서버에 설치와 배포, 일부 데이터 가져오기 및 내보내기, 데이터 백업 등 프런트엔드 부분도 상대적으로 열악한 편이라 공부도 열심히 해야겠습니다.
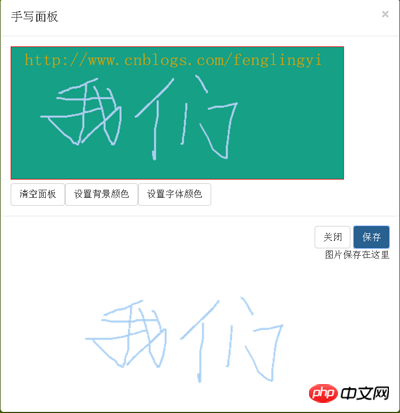
3. 자필 서명 패널
회사에서 자동화된 사무실 OA 시스템을 만들고 있습니다. 일부 감사 영역에는 자필 서명 기능을 추가해야 합니다. 처음 시작할 때는 아무런 아이디어도 없었습니다. 이것도 인터넷에서 찾아본 결과 H5에 이런 새로운 캔버스 라벨이 있다는 것을 알게 되었는데 특히나 기뻤습니다. 그래서 그걸 받아서 시도해봤는데 정말 효과가 있었어요.


4. 페이지 코드
@{
Layout = null;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Testpage</title>
<script src="~/Assets/jquery-2.1.1.js"></script>
<script src="~/Assets/bootstrap/bootstrap.js"></script>
<link href="~/Assets/bootstrap/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/WritingPad.js"></script>
<script src="~/Assets/jq-signature.js"></script>
</head>
<body style="background-color:#b6ff00">
<button class="btn btn-primary" type="button" style="position:relative">点击我</button>
</body>
</html>
<script>
$(function () {
$(".btn,.btn-primary").click(function () {
var wp = new WritingPad();
//wp.init(); });
});</script>5. 스크립트 코드 1
/**
* 功能:签名canvas面板初始化,为WritingPad.js手写面板js服务。
* 作者:黄金锋 (549387177@qq.com)
* 日期:2015-11-15 15:51:01
* 版本:version 1.0
*/
(function (window, document, $) {
'use strict';
// Get a regular interval for drawing to the screen
window.requestAnimFrame = (function (callback) {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimaitonFrame ||
function (callback) {
window.setTimeout(callback, 1000/60);
};
})();
/*
* Plugin Constructor
*/
var pluginName = 'jqSignature',
defaults = {
lineColor: '#222222',
lineWidth: 1,
border: '1px dashed #CCFF99',
background: '#FFFFFF',
width: 500,
height: 200,
autoFit: false
},
canvasFixture = '<canvas></canvas>';
function Signature(element, options) {
// DOM elements/objects
this.element = element;
this.$element = $(this.element);
this.canvas = false;
this.$canvas = false;
this.ctx = false;
// Drawing state
this.drawing = false;
this.currentPos = {
x: 0,
y: 0
};
this.lastPos = this.currentPos;
// Determine plugin settings
this._data = this.$element.data();
this.settings = $.extend({}, defaults, options, this._data);
// Initialize the plugin
this.init();
}
Signature.prototype = {
// Initialize the signature canvas
init: function() {
// Set up the canvas
this.$canvas = $(canvasFixture).appendTo(this.$element);
this.$canvas.attr({
width: this.settings.width,
height: this.settings.height
});
this.$canvas.css({
boxSizing: 'border-box',
width: this.settings.width + 'px',
height: this.settings.height + 'px',
border: this.settings.border,
background: this.settings.background,
cursor: 'crosshair'
});
// Fit canvas to width of parent
if (this.settings.autoFit === true) {
this._resizeCanvas();
}
this.canvas = this.$canvas[0];
this._resetCanvas();
// Set up mouse events
this.$canvas.on('mousedown touchstart', $.proxy(function(e) {
this.drawing = true;
this.lastPos = this.currentPos = this._getPosition(e);
}, this));
this.$canvas.on('mousemove touchmove', $.proxy(function(e) {
this.currentPos = this._getPosition(e);
}, this));
this.$canvas.on('mouseup touchend', $.proxy(function(e) {
this.drawing = false;
// Trigger a change event
var changedEvent = $.Event('jq.signature.changed');
this.$element.trigger(changedEvent);
}, this));
// Prevent document scrolling when touching canvas
$(document).on('touchstart touchmove touchend', $.proxy(function(e) {
if (e.target === this.canvas) {
e.preventDefault();
}
}, this));
// Start drawing
var that = this;
(function drawLoop() {
window.requestAnimFrame(drawLoop);
that._renderCanvas();
})();
},
// Clear the canvas
clearCanvas: function() {
this.canvas.width = this.canvas.width;
this._resetCanvas();
},
// Get the content of the canvas as a base64 data URL
getDataURL: function() {
return this.canvas.toDataURL();
},
reLoadData: function () {
this.$canvas.remove();
this._data = this.$element.data();
//for (var i in this.settings) {
// alert(i+":"+this.settings[i]);
//}
//this.settings = $.extend({}, defaults, this._data);
this.init();
},
// Get the position of the mouse/touch
_getPosition: function(event) {
var xPos, yPos, rect;
rect = this.canvas.getBoundingClientRect();
event = event.originalEvent;
// Touch event
if (event.type.indexOf('touch') !== -1) { // event.constructor === TouchEvent
xPos = event.touches[0].clientX - rect.left;
yPos = event.touches[0].clientY - rect.top;
}
// Mouse event
else {
xPos = event.clientX - rect.left;
yPos = event.clientY - rect.top;
}
return {
x: xPos,
y: yPos
};
},
// Render the signature to the canvas
_renderCanvas: function() {
if (this.drawing) {
this.ctx.moveTo(this.lastPos.x, this.lastPos.y);
this.ctx.lineTo(this.currentPos.x, this.currentPos.y);
this.ctx.stroke();
this.lastPos = this.currentPos;
}
},
// Reset the canvas context
_resetCanvas: function() {
this.ctx = this.canvas.getContext("2d");
this.ctx.strokeStyle = this.settings.lineColor;
this.ctx.lineWidth = this.settings.lineWidth;
},
// Resize the canvas element
_resizeCanvas: function() {
var width = this.$element.outerWidth();
this.$canvas.attr('width', width);
this.$canvas.css('width', width + 'px');
}
};
/*
* Plugin wrapper and initialization
*/
$.fn[pluginName] = function ( options ) {
var args = arguments;
if (options === undefined || typeof options === 'object') {
return this.each(function () {
if (!$.data(this, 'plugin_' + pluginName)) {
$.data(this, 'plugin_' + pluginName, new Signature( this, options ));
}
});
}
else if (typeof options === 'string' && options[0] !== '_' && options !== 'init') {
var returns;
this.each(function () {
var instance = $.data(this, 'plugin_' + pluginName);
if (instance instanceof Signature && typeof instance[options] === 'function') {
var myArr=Array.prototype.slice.call( args, 1 );
returns = instance[options].apply(instance, myArr);
}
if (options === 'destroy') {
$.data(this, 'plugin_' + pluginName, null);
}
//if (options === 'reLoadData') {
// //this.$canvas.remove();
// $.data(this, 'plugin_' + pluginName, null);
// this._data = this.$element.data();
// this.settings = $.extend({}, defaults, options, this._data);
// this.init();
//}
});
return returns !== undefined ? returns : this;
}
};
})(window, document, jQuery);6.
위 내용은 HTML5 캔버스에서 터치스크린을 지원하는 서명패널의 샘플코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

