HTML5 드래그 앤 드롭을 구현하는 샘플 코드
- 黄舟원래의
- 2017-03-20 15:43:241891검색
아래 편집기는 HTML5 드래그 앤 드롭의 간단한 예를 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 에디터를 따라가서 살펴보겠습니다.
드래그 관련 속성
드래그 가능 속성은 글로벌 속성 HTML5에서 드래그 앤 드롭 작업을 지원하는 방법 중 하나입니다. 드래그 앤 드롭이 가능한지 여부를 나타내는 데 사용됩니다. true는 드래그 앤 드롭이 가능함을 의미합니다. 드래그 앤 드롭이 불가능하며, 자동은 브라우저의 기본값이 사용됨을 의미합니다.
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>드래그 관련 이벤트
ondragstart: 이 이벤트는 사용자가 요소를 드래그하거나 텍스트를 선택하기 시작할 때 ondrag를 트리거합니다. : 요소가 드래그될 때 트리거됩니다. ondragend: 사용자가 요소 드래그 앤 드롭을 완료할 때 트리거됩니다. ondragleave: 개체 가 실행될 때 트리거됩니다. ondragover: 드래그된 객체가 다른 객체에 있을 때 이 이벤트는 객체 컨테이너의 범위 내에서 드래그할 때 트리거됩니다. 이 이벤트는 대상 요소에서 발생합니다. ondrop: 드래그 프로세스 중에 마우스가 해제되었습니다. 이 이벤트는 대상 요소
DataTransfer 객체 관련 메서드
setData(format,data): 사용자 정의 데이터 형식을 추가합니다. getData(format): 사용자 정의 데이터 형식 가져오기clearData([format]): 사용자 정의 지우기 데이터 형식 및 데이터
Event.preventDefault()
이 메서드는 이벤트를 방지하려면 PreventDefault()를 ondragover에서 실행해야 합니다. 그렇지 않으면 ondrop 이벤트가 트리거되지 않습니다.
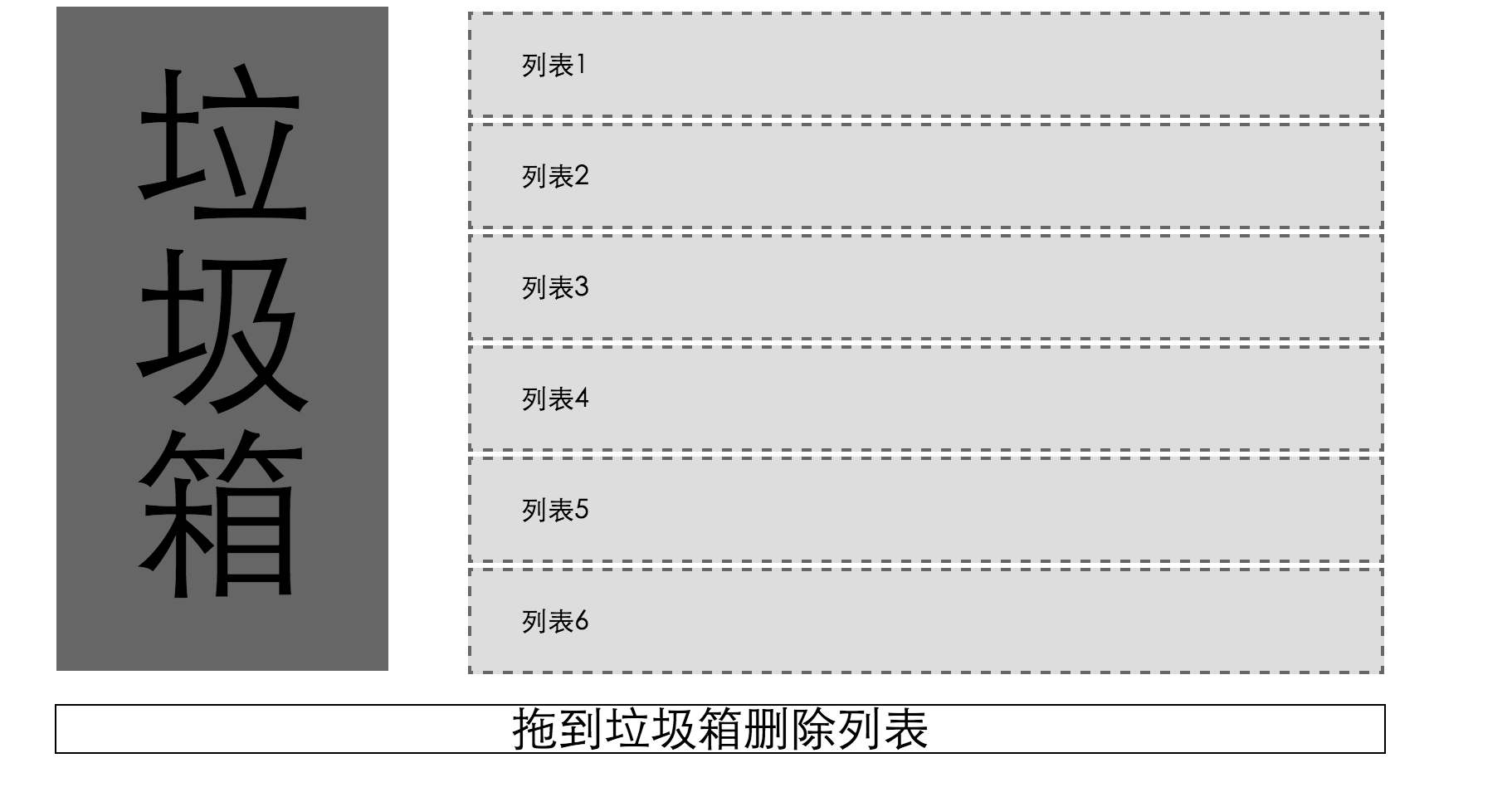
구현 사례:

위 내용은 HTML5 드래그 앤 드롭을 구현하는 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

