HTML5는 입력 상자에 음성 입력 기능을 추가합니다.
- 巴扎黑원래의
- 2017-03-19 13:57:333589검색
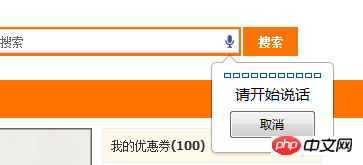
[소개] 앞으로 사용할 HTML의 강력한 기능을 소개합니다. 입력 상자에 직접 음성 기능을 추가할 수 있는 방법을 먼저 살펴보겠습니다. 입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 음성 인식은 실제로 매우 간단합니다.
여기에 강력한 HTML 기능이 있습니다. 앞으로는 입력 상자에 직접 음성 기능을 추가할 수 있습니다. 먼저 구현 방법을 살펴보겠습니다.
입력창 오른쪽에 마이크 아이콘이 보입니다. 마이크를 클릭하면 음성인식을 할 수 있습니다

실제로는 매우 간단합니다. 기본 기능은 HTML5를 기반으로 하며 사용법은
XHTML과 같은 구문을 좋아한다면 이렇게 표현할 수 있습니다
< ;input type=”text” x-webkit-speech=”x-webkit-speech” />
음성 인식은 10년 전에도 놀라운 일이었습니다. 몇 년 전만 해도 웹페이지 음성 인식은 Flashplayer 등의 다른 방법을 통해서만 가능했습니다. 하지만 이제는 음성을 얻으려면 입력 상자에 속성 태그만 추가하기만 하면 인식할 수 있습니다.
휴대폰의 브라우저와 같은 모바일 장치도 html5를 지원하는 한 음성 인식을 지원해야 합니다. Android에서 이 페이지를 탐색해 보시겠습니까?
또한, 음성 인식 이벤트 종료를 위해 자바스크립트를 사용하고 싶다면 onwebkitspeechchange를 사용하면 됩니다
위 내용은 HTML5는 입력 상자에 음성 입력 기능을 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

